Blogger için github nasıl web hosting olarak kullanılır
 Google Drive'ın hosting özelliğinin sona erdirilmesinden sonra css ve js dosyalarını depolamak biz blogger kullanıcıları için eziyet haline geldi. Son çare olarak şablon kodları içerisinde tema veya eklenti kodlarını kullansakta kodlar çok uzamaya ve karmaşıklığa yol açıyordu.
Google Drive'ın hosting özelliğinin sona erdirilmesinden sonra css ve js dosyalarını depolamak biz blogger kullanıcıları için eziyet haline geldi. Son çare olarak şablon kodları içerisinde tema veya eklenti kodlarını kullansakta kodlar çok uzamaya ve karmaşıklığa yol açıyordu.
Farklı alternatifler arayışına düşmüşken kısa bir süre önce iSmooth Blog adresinde github'un blogger için web hosting olarak kullanılabileceğini öğrenmiş oldum.
Aslında github aracılığı ile Jekyll ve Pelican blog platformları aracılığı ile blog oluşturulduğundan daha öncesinden biraz bilgi sahibi olmuştum. Fakat blogger için böyle bir özelliğin kullanılanilir olduğunu bilmiyordum. Test edip işe yaradığını görünce de bu blogdaki yazıdan esinlenerek arayış içerisinde olanlar için Türkçe bir içerik oluşturmaya karar verdim. Aşağıdaki adımlar eksiksiz ve doğru bir şekilde uygulandığında blogger bloglar için bir nevi hosting hizmeti kullanılabilir oluyor.
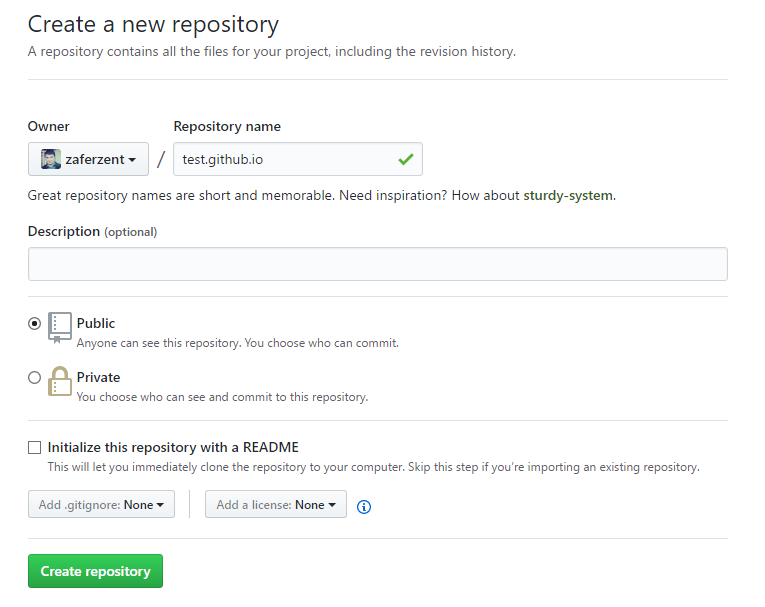
Adım 1 : Yeni bir depo oluşturma
Eğer halihazırda bir github üyeliğiniz varsa https://github.com/new adresinden örneğin isim.github.io şeklinde yeni bir depo(repository) oluşturun.

Adım 2 : Dosya Yükleme veya Oluşturma
İster Github Pages'te yer alan yönergeleri takip ederek oluşturduğunuz depoya ilk dosyalarınızı yükleyin.

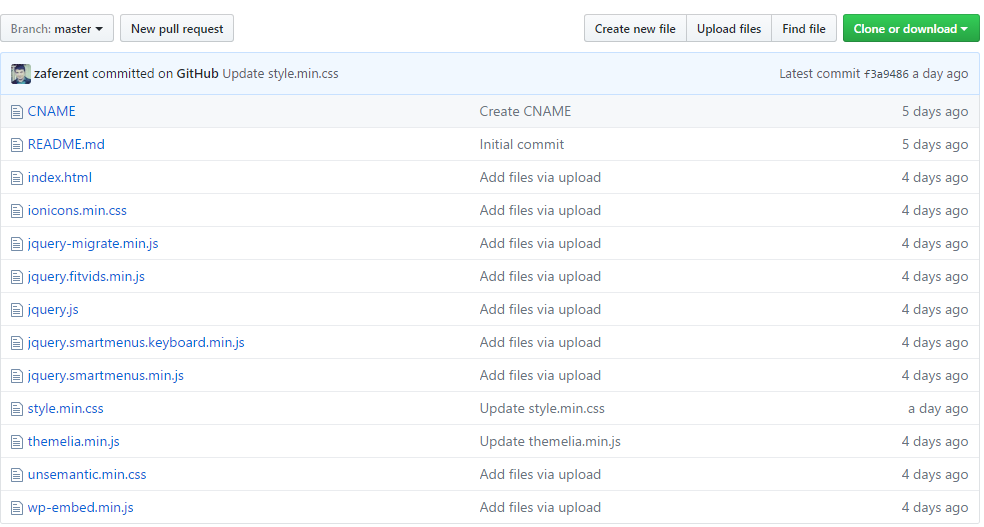
Ya da https://github.com/kullaniciadi/isim.github.io adresine giderek Create new file veya upload seçenekleriyle ilk dosyalarınızı yükleyin - oluşturun

Adım 3 : CNAME ile Alt Alan Adı Oluşturma
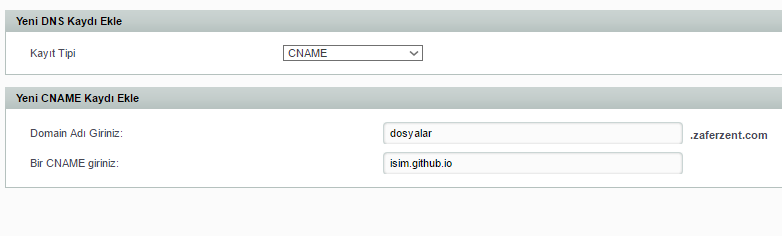
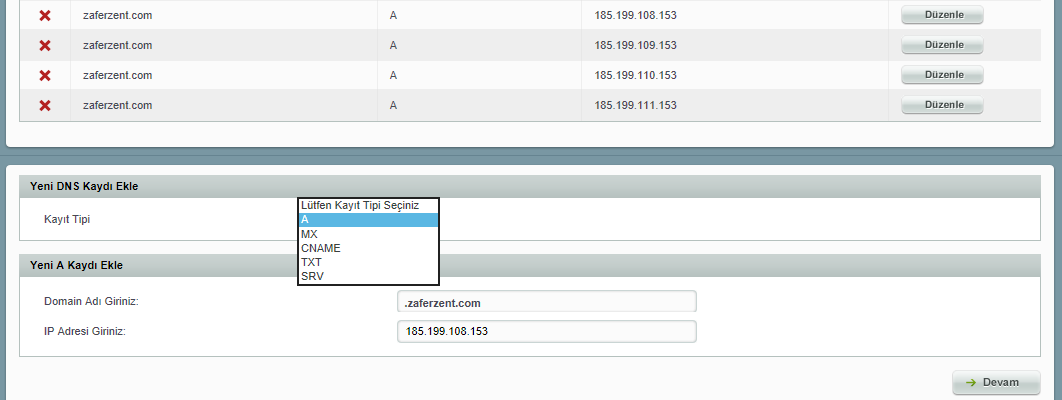
Alan adı sağlayıcısından DNS Ayarları (alan adı sağlayıcısına göre farklılık gösterebilir) CNAME kaydı yani bir alt alan adı (subdomain) oluşturun.

Adım 4 : GitHub üzerinde CNAME dosyası oluşturma
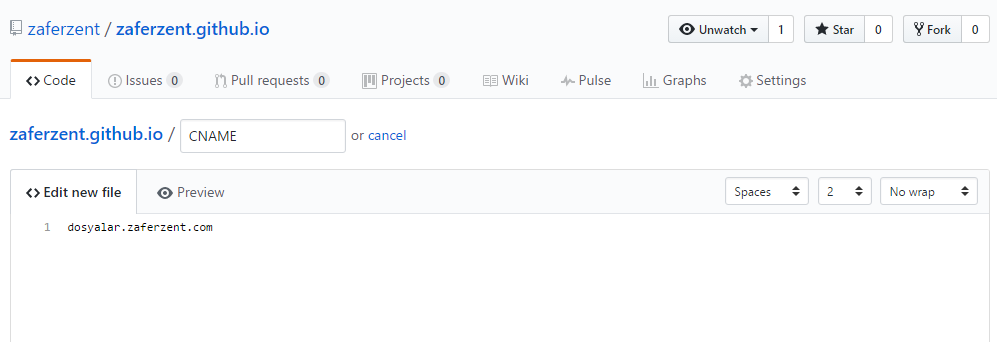
Github üzerinden yani oluşturulan depo adresi olan github.com/kullaniciadi/isim.github.io adresinden Create new file ile CNAME adında yeni bir dosya oluşturun ve içerisine alan adı sağlayıcısında oluşturduğunuz alt alan adını örneğin dosyalar.zaferzent.com yazın ve Commit new file düğmesiyle kaydedin.

Bu işlemleri doğru bir şekilde yaptıysanız artık blogger temaları ve içerikleri için oluşurduğunuz css, js gibi dosyaları github alanına yükleyerek bloglarınızda kullanabilirsiniz. dosyalar.zaferzent.com/style.css gibi.
Bu arada Gihub'un sınırlamaları olduğunu söylemeden geçmeyelim. Bu tür bir kullanım için Github 1GB depolama alanı ve aylık 100gb trafik sağlıyor.
3.9.2018 Güncelleme : Github'a HTTPS/SSL Desteği Geldi
Yorumlarda Kazım Çakır adlı arkadaşımızın belirttiği gibi Github'da HTTPS/SSL desteği yoktu. Mayıs ayı itibari ile yani yaklaşık 4 ay önce Github HTTPS/SSL özelliğini getirmiş fakat ben Twitter'da gezerken, Github'un Twitter adresinde aşağıdaki tweetle yeni haberdar oldum ve gerekli adımları uygulayarak Github için HTTPS/SSL özelliğini aktif ettim.Today, custom domains on GitHub Pages are gaining support for HTTPS via @letsencrypt. It's another step towards making the web more secure for everyone. https://t.co/MbB7Jjd3EE
— GitHub (@github) May 1, 2018
Peki Github için HTTPS/SSL'yi nasıl aktif ettim ?
* Öncelikle alan adımın bağlı olduğu IHS'den 4 adet yeni A kaydı girdim. Bunlar; 185.199.108.153, 185.199.109.153, 185.199.110.153, 185.199.111.153
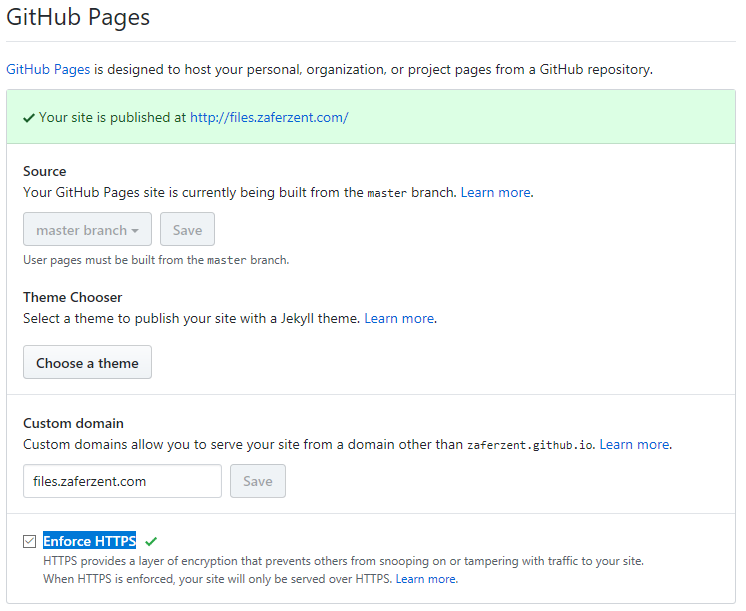
* Daha sonra ise dosyaları barındırdığım repo adresi olan https://github.com/zaferzent/zaferzent.github.io/settings sayfasında yer alan Github Pages ayarlar kısmından aşağıdaki resimde görüldüğü gibi Enforce HTTPS seçeneğini aktif duruma getirdim ve anlık olarak HTTPS/SSL özelliğinin etkinleştiğini gördüm.

Bir kaç uyarı
1 - Github HTTPS/SSL'yi kullanabilmek için öncelikle, yukarıdaki işlemleri yapmış olmak gerekiyor (CNAME ayarları gibi)2 - A kayıtlarını girmeden HPTTS/SSL aktif edilemiyor. Github Pages ayarlarında Enforce HTTPS seçeneği yanında "Not yet available for your site because the certificate has not finished being issued." gibisinden bir uyarı veriyor.
3 - Github A kayıtlarının Blogger A kayıtlarına henüz bir etkisi olmadı ve sorun yaşamadım fakat ilerleyen zamanlarda ne olur bilemiyorum(ana alan adına www olmadan girememe gibi).