Blogger İnstagram Eklentisi

WordPress gibi içerik yönetim sistemlerinde kod kullanmadan eklenti vasıtasıyla diğer php alt yapılı sistemlerde ise php kodları ile instagram eklentisi yapılabiliyor. Ben ise blogger alt yapısından dolayı JavaScript & jQuery yardımıyla bir nevi bir blogger instagram eklentisi oluşturdum.Instagram Api sayesinde bir nevi blogger instagram eklentisi oluşturmuş oldum.
Şimdi bu eklentinin nasıl hazırlanacağını detaylı bir şekilde anlatmak istiyorum. Öncelikle eklentiyi oluşturabilmemiz için yeni bir client Türkçe'yle istemci oluşturmamız ve bu clienti oluşturduktan sonra eklentimizin çalışabilmesi için gerekli olan access token'i oluşturmamız gerekiyor.
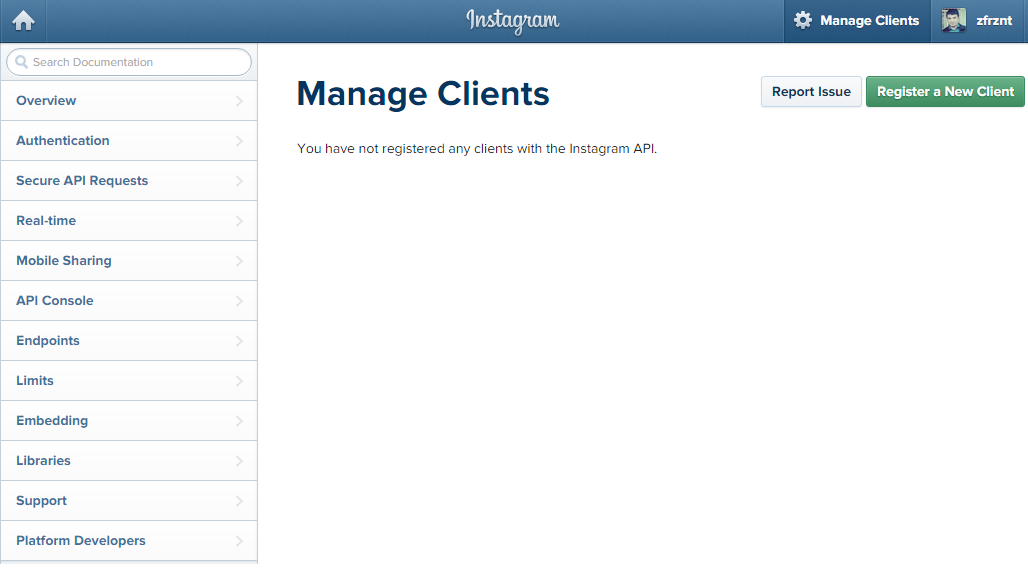
instagram.com/developer adresine girip sağ üstte kullanıcı ismimizin solunda yer alan Manage Clients bağlantısına tıklıyoruz. Daha sonra karşımıza gelen yani instagram.com/developer/clients/manage/ sayfasında sağ üstte yer alan Register a New Client butonuna tıklıyoruz.

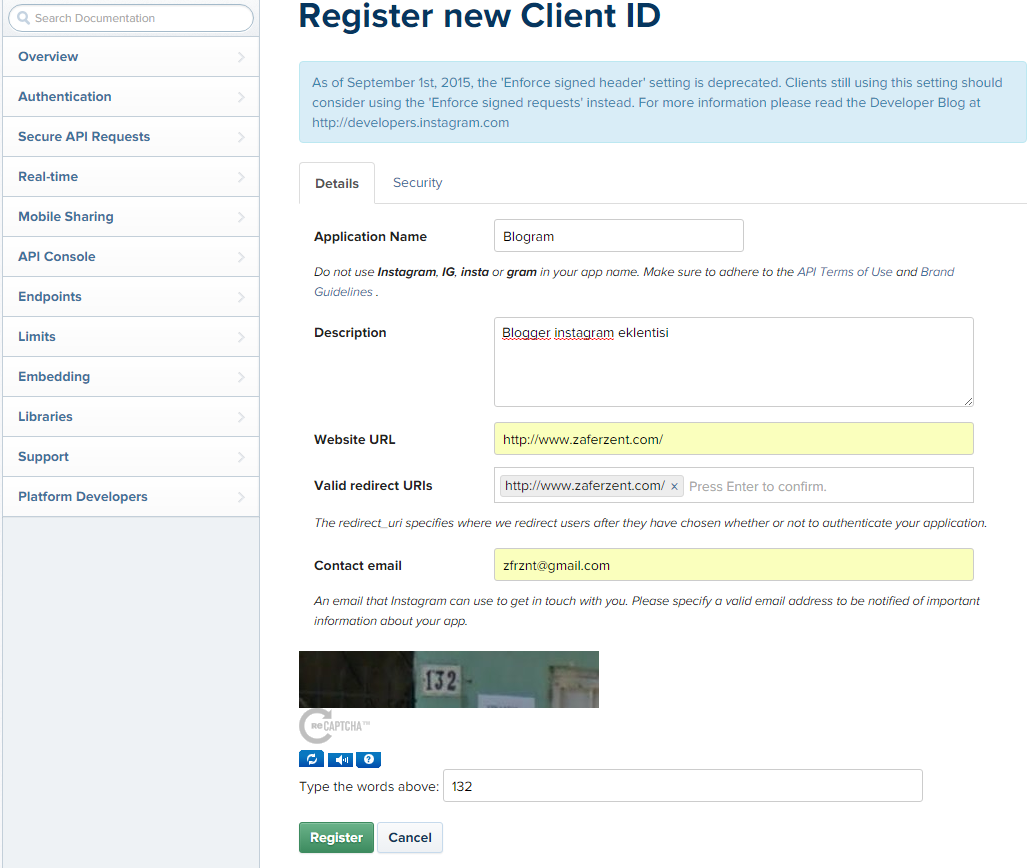
Açılan bu sayfada Details sekmesinde client detaylarını girmemiz gerekiyor. Valid redirect URIs kısmı access tokeni alabilmemiz için gerekli olan bir bağlantı, resimde olduğu gibi yine kendi blog adresinizi yazabilirsiniz. Yine bu sayfada yer alan Security sekmesinde yer alan onay kutularını ikisini de işaretsiz duruma getirerek Register butonuna tıklayıp client oluşturma işlemini tamamlayabilirsiniz.

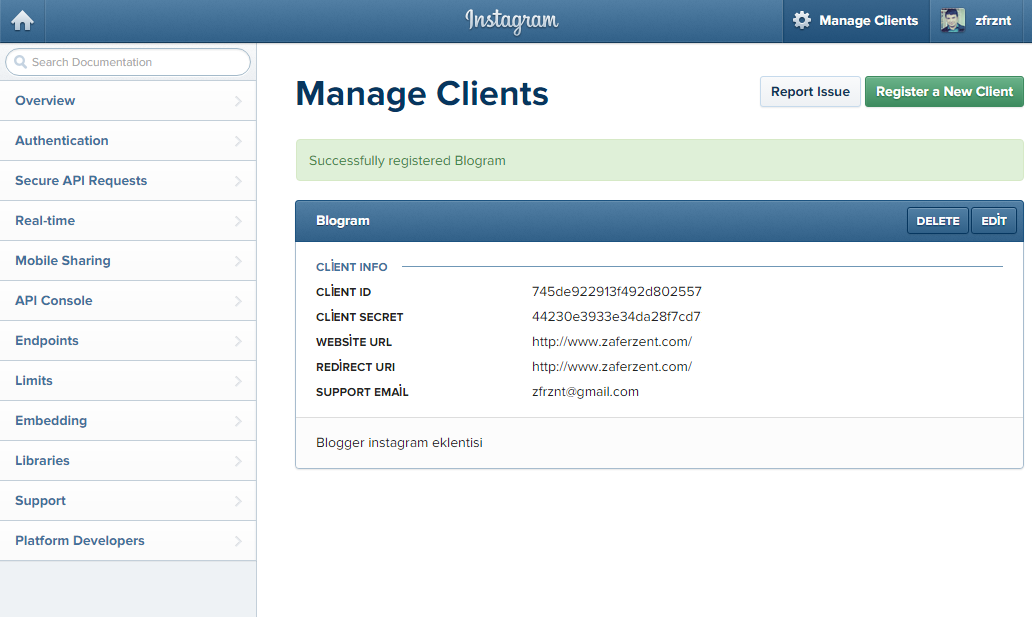
Evet işte client bilgilerimiz geldi şimdi buradaki bilgilerimiz aracılığı ve bir url yardımıyla access token oluşturacağız. Bunun için gerekli olan url resimin altında yer alıyor. Bu bağlantıdaki kalın puntoyla belirttiğim bilgi alanlarını alttaki resimde yer alan client bilgilerini girdikten sonra tarayıcı adres satırına yapıştırıp enter tuşuna basıyoruz.

https://instagram.com/oauth/authorize/?client_id=CLIENT_ID_NUMARASI&redirect_uri=REDİRECT URI_ADRESİ&response_type=token
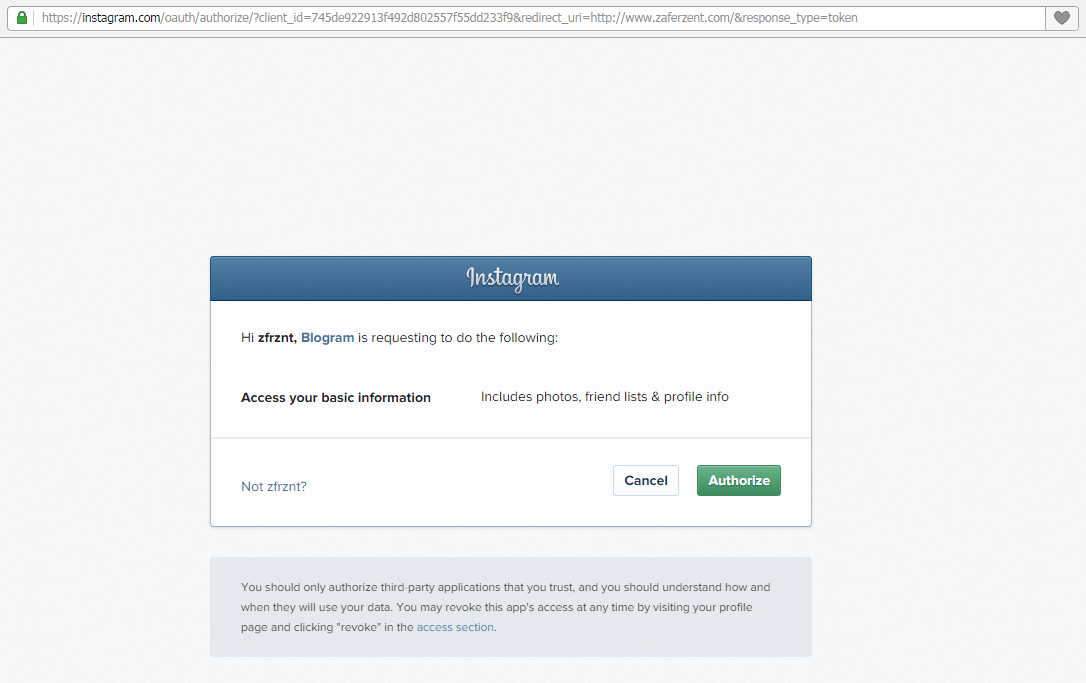
Alttaki resimde görüldüğü gibi bir ekran karşımıza çıktıysa hatasız bir şekilde devam ediyoruz demektir ama henüz işimiz bitmedi. Authorize butonuna tıklayarak Access Token oluşturma işlemini bitiriyoruz.

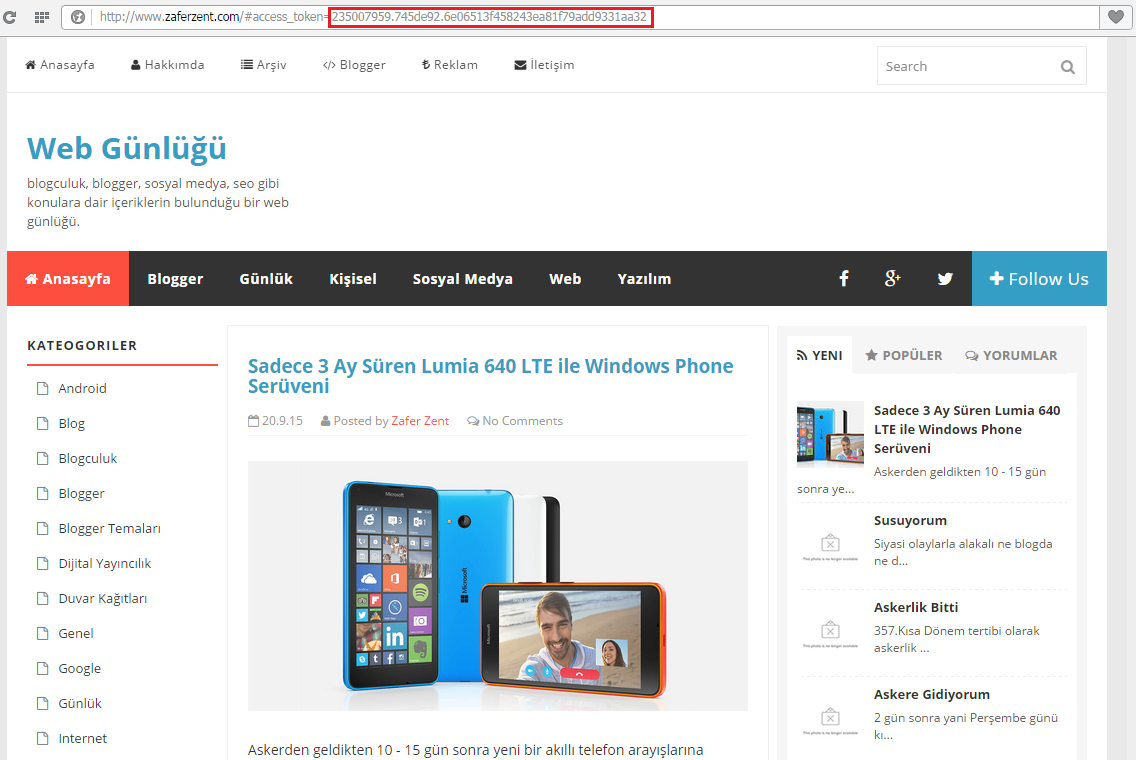
Vee bitti access token oluşturma işlemimiz tamamlandı. Adres çubuğunda kırmızı çerçeve içine aldığım alan bizim access tokenimizi oluşturuyor.

Eğer temanızda/şablonunuzda jquery kütüphanesi yer almıyorsa aşağıdaki jquery kütüphanesini şablon düzenleyiciyi açıp </head> kod öncesine ekleyin.
<script type="text/javascript" src="http://code.jquery.com/jquery-latest.min.js"></script>
Şimdi sadece geriye aşağıdaki kodu kendi access token bilginize göre düzenleyip ister şablon içine isterseniz yerleşim sayfasında HTML/JavaScript Gadgeti yardımıyla bloğunuza ekleyebilirsiniz.
Kodlar içierisinde siyahla belirginleştirdiğim URL alanı oluşturduğumuz access tokenimizi kullanacağımız yer. users'den sonra yer alan sayısal alan kullanıcı ID'mizi oluşturuyor daha önce oluşturduğumuz access tokenin ilk nokta öncesinde yer alan 9 basamaklı sayıyı giriyoruz. Yine aynı satırda yer alan access_token'den sonraki uzunca sayı ise access tokenimizin tamamını kapsıyor buraya da access tokenimizin tamamını ekliyoruz ve işlemimiz bitiriyoruz. Son olarak for kısmında yer alan siyah renkle görülen 6 sayısı kaç adet fotoğrafın görüntüleneceğini belirtiyor.
<div class="blogram"><ul></ul></div>
<script>
$(function() {
$.ajax({
type: "GET",
dataType: "jsonp",
cache: false,
url: "https://api.instagram.com/v1/users/235007959/media/recent/?access_token=235007959.0501200.b466e461209a4de49b06587670d07f6d",
success: function(data) {
for (var i = 0; i < 6; i++) {
$(".blogram ul").append("<li><a target='_blank' href='" + data.data[i].link +"'><img class='instagram-image' src='" + data.data[i].images.low_resolution.url +"' /></a></li>");
}
}
});
});
</script>
Css kodlarını kendinize göre değiştirebilir, geliştirebilirsiniz.
.blogram {width: 600px; margin: auto;}
.blogram h1{margin:0 auto; text-align:center}
ul li{list-style:none; float:left; margin:5px}
img{
border:5px solid #000;
height:150px; width:150px
}
img:hover{
border:5px solid #fc4f3f;
}Eklentiyi bloggerinstagrameklentisi.blogspot.com adresinde canlı olarak görüntüleyebilirsiniz.
Not : Bu yazı birden fazlan yabancı kaynaktan yararlanılarak bizzat tarafımca yazılmıştır. Kopyalanması, alıntılanması kesinlikle yasaktır.