Blogger'a iletişim formu nasıl eklenir
 Bu yazımda hem widget olarak hem de widget kullanmadan sadece kodlarla sabit sayfalara blogger iletişim formu nasıl eklenir ondan bahsedeceğim. Bilindiği üzere blogger'a iletişim formu widgeti gelmeden önce 3.parti uygulamalar kullanıyorduk. Fakat bunların özelleştirilmesi zor olması, blogger'dan bağımsız görünmesi bir çoğumuz için iyi bir tercih değildi. Blogger'a gelen bir güncellemeyle eklenen iletişim formu widgeti bu tip sorunlarımızı ortadan kaldırdı.
Bu yazımda hem widget olarak hem de widget kullanmadan sadece kodlarla sabit sayfalara blogger iletişim formu nasıl eklenir ondan bahsedeceğim. Bilindiği üzere blogger'a iletişim formu widgeti gelmeden önce 3.parti uygulamalar kullanıyorduk. Fakat bunların özelleştirilmesi zor olması, blogger'dan bağımsız görünmesi bir çoğumuz için iyi bir tercih değildi. Blogger'a gelen bir güncellemeyle eklenen iletişim formu widgeti bu tip sorunlarımızı ortadan kaldırdı. Blogger'a özgün olan bu iletişim formunun benim en çok beğendiğim özelliği mesajların Blogger'la bağlantılı olan e-posta adresimize bir nevi bir e-posta gibi geliyor oluşu. Eksik bulduğum ise Captcha özelliğinin bulunmaması.(Javascript ile eklenebilir)
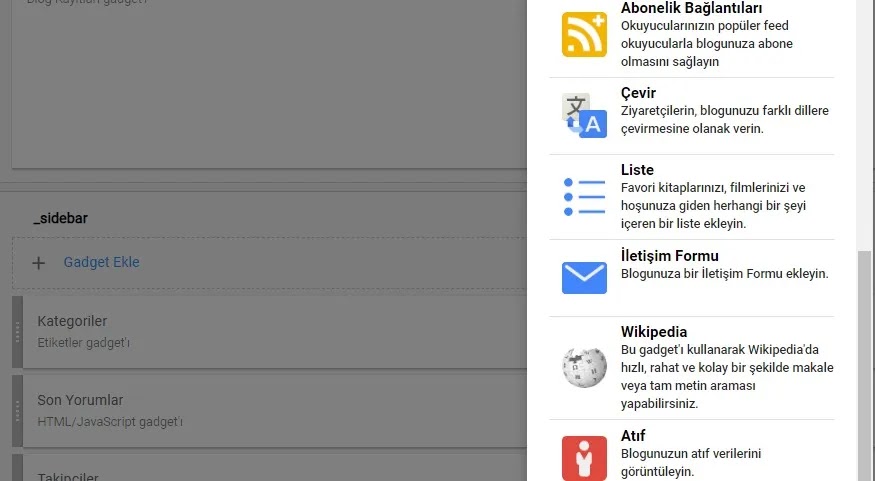
Blogger iletişim formunu bloğumuza eklemek için iki yöntemimiz var birincisi Blogger > Yerleşim/Düzen sayfasından Sidebar bölümüne Gadget Ekle yöntemi ile.

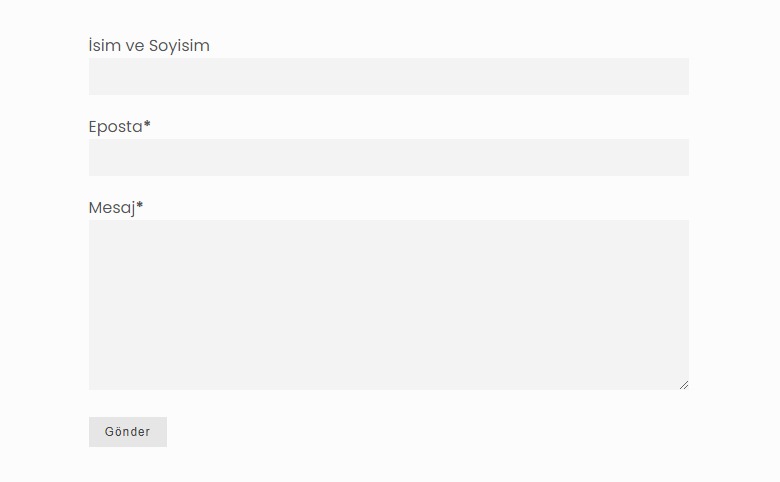
İkinci yöntem ise herhangi bir sayfaya(iletişim, contact) veya bölüme aşağıdaki kodları ekleyerek kullanabiliriz. CSS özelleştirmesi isteğe bağlı olarak yapılabilir.
<style type="text/css">
.contact-form-widget{margin-left:auto;margin-right:auto;width:600px;max-width:100%;padding:40px 0}.contactf-name,.contactf-email{float:left;width:48.25%}.contactf-name{margin-right:3.5%}.contact-form-name,.contact-form-email,.contact-form-email-message,.contact-form-name:hover,.contact-form-name:focus,.contact-form-email:hover,.contact-form-email:focus,.contact-form-email-message:hover,.contact-form-email-message:focus{width:100%;max-width:100%;margin:0 0 20px;padding:10px 15px;font-size:12px;color:#444;background:#F3F3F3;border:medium none;-webkit-box-shadow:none;-moz-box-shadow:none;box-shadow:none}.contact-form-name,.contact-form-email{height:37px}.contact-form-email-message{height:170px}.contact-form-button-submit,.contact-form-button-submit:hover{width:13%;height:30px;font:normal 12px Arial;letter-spacing:1px;color:#444;display:block;outline:none;margin-bottom:20px;text-align:center;background:#E6E6E6;border:0;cursor:pointer}.contact-form-button-submit:active{outline:none;-webkit-box-shadow:none;box-shadow:none}.contact-form-cross{border:medium none!important;box-shadow:none!important;padding:0!important;height:11px !important;width:11px !important;}
</style>
<div class="contact-form-widget"> <div class="form"> <form name="contact-form"> <p>İsim ve Soyisim</p><input class="contact-form-name" id="ContactForm_contact-form-name" name="name" size="30" type="text" value="" /> <p>Eposta<span style="font-weight: bolder;">*</span> </p><input class="contact-form-email" id="ContactForm_contact-form-email" name="email" size="30" type="text" value="" /> <p>Mesaj<span style="font-weight: bolder;">*</span> </p><textarea class="contact-form-email-message" cols="25" id="ContactForm_contact-form-email-message" name="email-message" rows="5"></textarea> <input class="contact-form-button contact-form-button-submit" id="ContactForm_contact-form-submit" type="button" value="Gönder" /> <div style="max-width: 222px; text-align: center; width: 100%;"> <p class="contact-form-error-message" id="ContactForm_contact-form-error-message"></p><p class="contact-form-success-message" id="ContactForm_contact-form-success-message"></p></div></form> </div></div><script src="https://www.blogger.com/static/v1/widgets/609130596-widgets.js" type="text/javascript"></script> <script type="text/javascript"> window['__wavt']='AOuZoY4PUAjvdPMazQDQJXJCrDFxkBfenw:1546660985916';_WidgetManager._Init('//www.blogger.com/rearrange?blogIDx3d3193402366393083298','//blogspot.com','3193402366393083298');_WidgetManager._SetDataContext([{'name':'widgets','data':[{'title':'Contact Form','type':'ContactForm','sectionId':'sidebar2','id':'ContactForm'}]}]);_WidgetManager._RegisterWidget('_ContactFormView',new _WidgetInfo('ContactForm','sidebar2',document.getElementById('ContactForm'),{'contactFormMessageSendingMsg':'Gönderiliyor...','contactFormMessageSentMsg':'Mesajınız gönderildi :) ','contactFormMessageNotSentMsg':'Mesaj gönderilemedi. Lütfen daha sonra tekrar deneyiniz.','contactFormInvalidEmailMsg':'Geçerli bir e-posta adresi gerekli .','contactFormEmptyMessageMsg':'Mesaj alanı boş bırakılamaz .','title':'Contact Form','blogId':'3193402366393083298','contactFormNameMsg':'Name','contactFormEmailMsg':'Email','contactFormMessageMsg':'Message','contactFormSendMsg':'Send','submitUrl':'https://www.blogger.com/contact-form.do'},'displayModeFull')); </script>