Blogger'dan Jekyll'e Geçiş Süreci

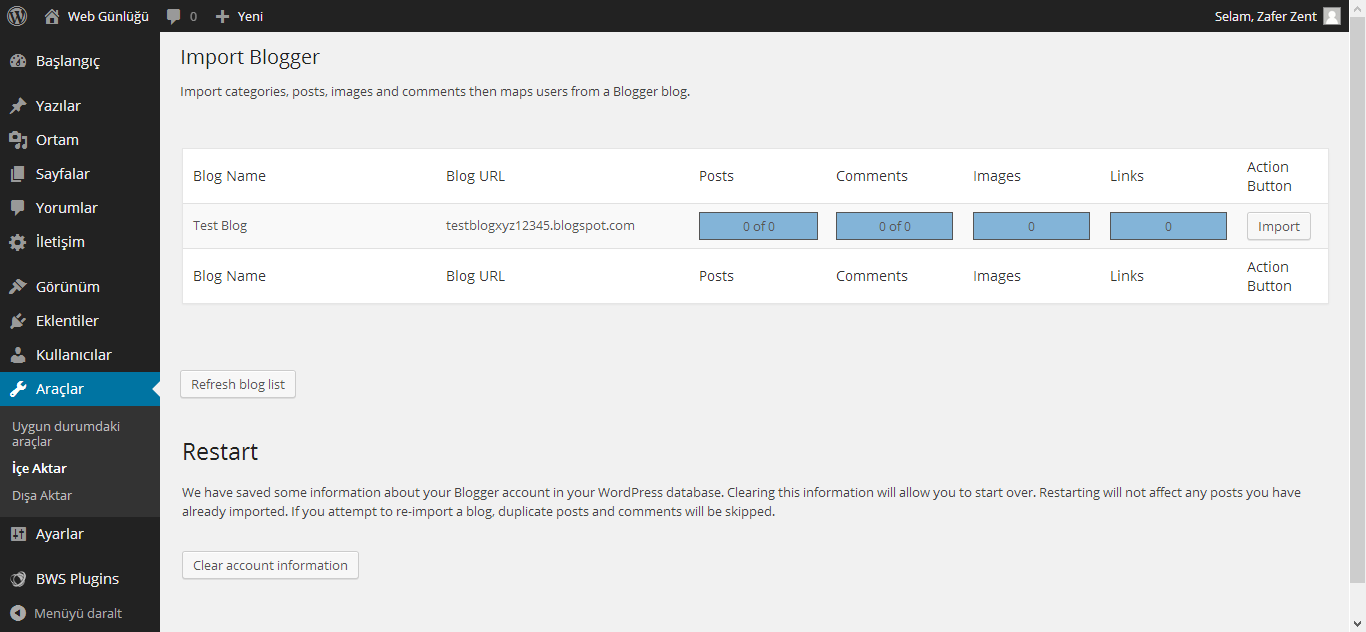
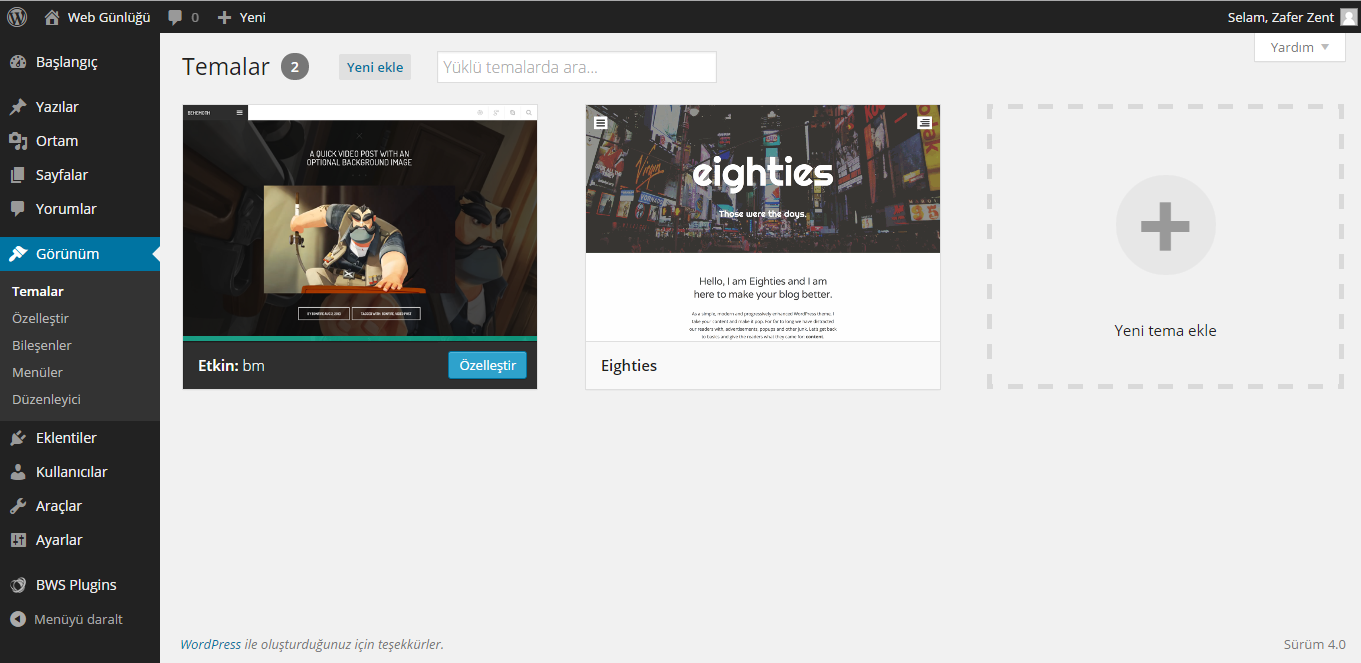
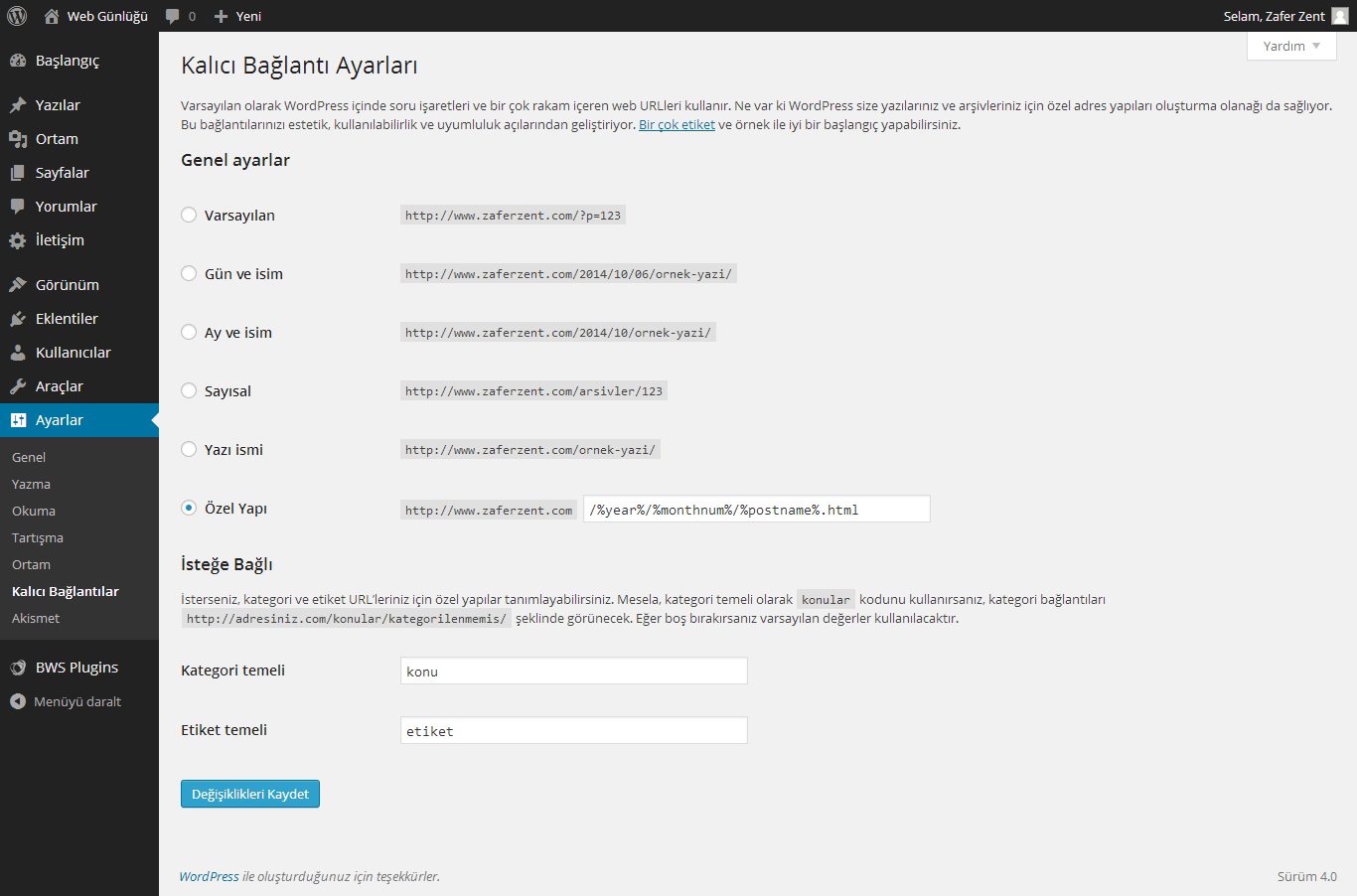
Yakın zamanda uzun ve zorlu bir süreç sonunda Blogger’dan Jekyll’e geçiş yapmıştım ve konu ile alakalı kısa bir bilgilenedirme paylaşmıştım. Bu yazımda ise nasıl geçiş yaptım, nasıl sorunlarla karşılaştım, iyi mi yaptım, kötü mü yaptım ile alakalı elim döndüğünce rehber niteliğinde bir şeyler paylaşacağım.
J Blogger Teması

İsim bulmakta zorluk çektiğim ve J ile isimlendirdiğim, geçen yıl ortalarına kadar kullanmış olduğum J blogger temasını paylaşmaya karar verdim. Canlı önizleme adresi bulunmamaktadır fakat web.archive.org üzerinden canlı olarak tema görülebilir.
Blogger Yazı ve Sayfa Bağlantıları Nasıl Otomatik Kısaltılır
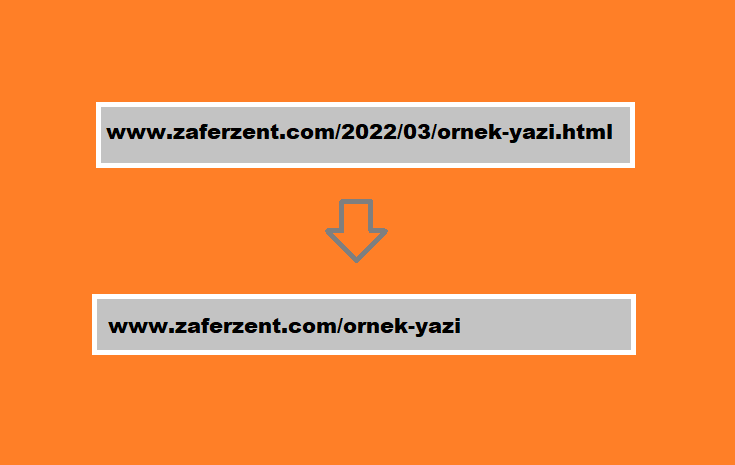
Kenny Cruz arkadaşımızın yapmış olduğu bir BloggerJS javascript eklentisiyle birlikte blogger yazı ve sayfa bağlantılarını kısaltıp sadeleştirebiliyoruz. Daha önce görüp test ettiğim bu eklenti o zamanlar görmüş olduğum bazı eksik veya hatalardan ötürü kullanmaktan ve paylaşmaktan vazgeçmiştim. Fakat bugün tespit ettiğim eksik ve hataları çözüme kavuşturarak paylaşmak istedim. Eklentinin amacı gerek yazı bağlantılarındaki tarih kısmı olsun gerek sayfa bağlantılarındaki /p/ kısmı gibi fazlalıkları olsun bunları kaldırmaya ve daha sade bir görüntü oluşturmamıza olanak sağlıyor. Örneğin yazı bağlantıları /2021/10/test-yazisi.html yerine /test-yazisi sayfa bağlantıları ise /p/iletisim.html yerine /iletisim biçimine dönüşüyor.
Blogger anonim yorum yazarlarının avatarı nasıl değiştirilir
![]() Blogspot/Blogger’da anonim yorum yazarlarının avatarları eskiden standart bir blogger logosu olarak görüntüleniyordu, fakat daha sonraları boş bir avatar olarak görünmeye başladı. Ben bunu daha önceleri de kullanmış olduğum ve bu kısa yazıda paylaştığım basit bir javascript kodu ile düzeltiyordum.
Blogspot/Blogger’da anonim yorum yazarlarının avatarları eskiden standart bir blogger logosu olarak görüntüleniyordu, fakat daha sonraları boş bir avatar olarak görünmeye başladı. Ben bunu daha önceleri de kullanmış olduğum ve bu kısa yazıda paylaştığım basit bir javascript kodu ile düzeltiyordum.
Blogger Yazılarda Son Değiştirilme, Güncellenme Tarihi Nasıl Gösterilir
 Blogger'da yazılarda normal olarak yazı / yayın tarih / zaman biçimi otomatik olarak gösterilebiliyor. Fakat yazıların son değiştirilme / güncellenme tarihini otomatik olarak gösteremiyoruz. Daha önceleri araştırarak bulduğum ve kendi bloğumda da hali hazırda kullanmakta olduğum blogger yazılarda son değiştirilme / güncelleme tarihi gösterme kodlarını paylaşmak istedim.
Blogger'da yazılarda normal olarak yazı / yayın tarih / zaman biçimi otomatik olarak gösterilebiliyor. Fakat yazıların son değiştirilme / güncellenme tarihini otomatik olarak gösteremiyoruz. Daha önceleri araştırarak bulduğum ve kendi bloğumda da hali hazırda kullanmakta olduğum blogger yazılarda son değiştirilme / güncelleme tarihi gösterme kodlarını paylaşmak istedim.
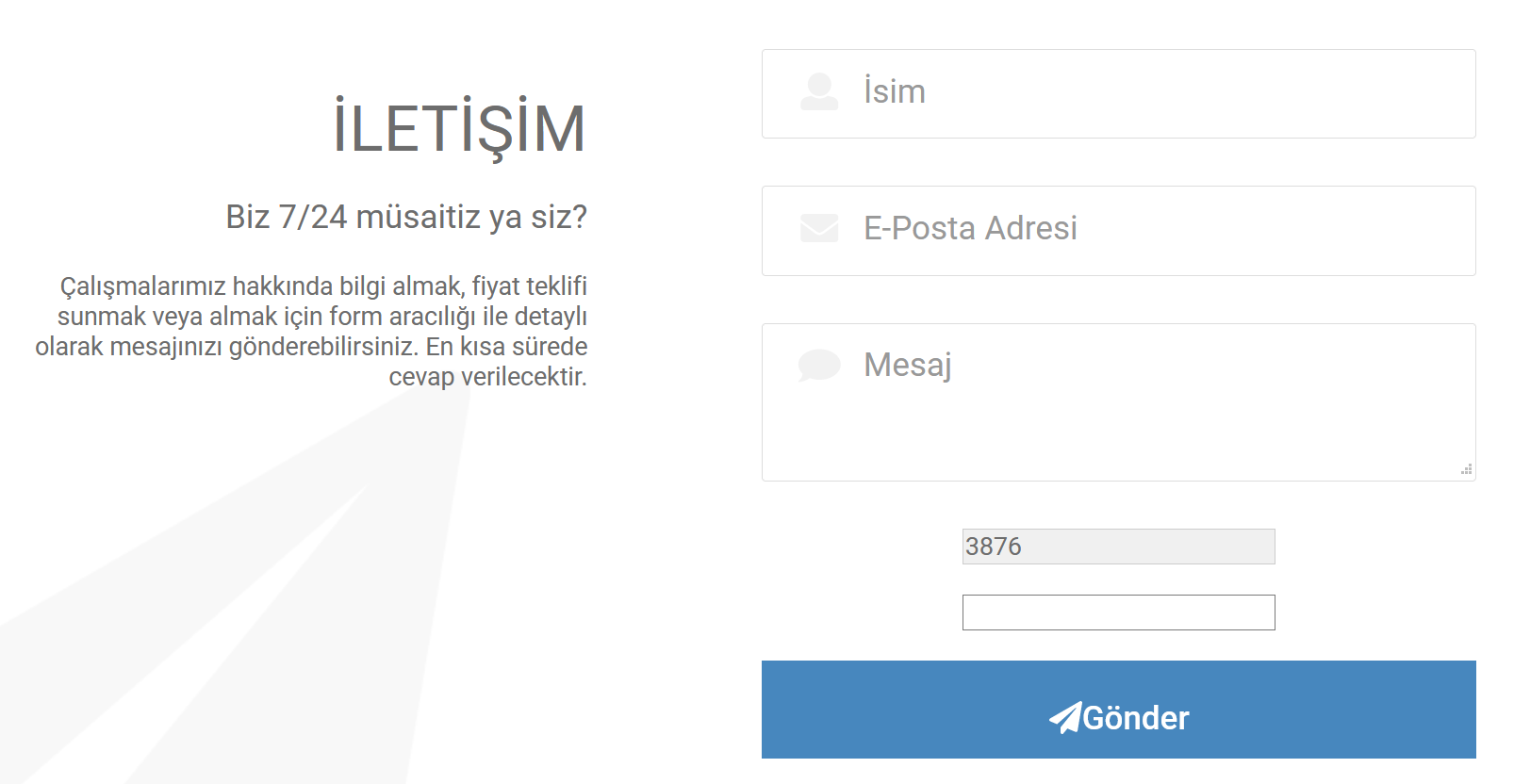
Blogger iletişim formuna Captcha nasıl eklenir
 Gerek sosyal hayat gerek iş hayatı yoğunluğundan dolayı yeniden uzun bir aradan sonra merhaba. Öncelikle mesaj veya e-posta gönderen arkadaşlar, gelen mesajlar teknik veya kodlama ile alakalı olduğu için, o anki bulunduğum ortam veya meşguliyetimden dolayı bu tip mesajlara cevap yazamadım bu yüzden kusura bakmayın.
Gerek sosyal hayat gerek iş hayatı yoğunluğundan dolayı yeniden uzun bir aradan sonra merhaba. Öncelikle mesaj veya e-posta gönderen arkadaşlar, gelen mesajlar teknik veya kodlama ile alakalı olduğu için, o anki bulunduğum ortam veya meşguliyetimden dolayı bu tip mesajlara cevap yazamadım bu yüzden kusura bakmayın.
Paper Blogger Teması
 Paper Blogger teması, yine başka bir platform temasından uyarladığım temiz, sade ve esnek bir blogger teması. Temada şu anda karanlık mod bulunmuyor fakat fırsat bulursam bir sonraki güncellemede neden olmasın.
Paper Blogger teması, yine başka bir platform temasından uyarladığım temiz, sade ve esnek bir blogger teması. Temada şu anda karanlık mod bulunmuyor fakat fırsat bulursam bir sonraki güncellemede neden olmasın.
Blogger Otomatik İçindekiler Tablosu Nasıl Yapılır
 Uzun içerikli veya alt başlıkların olduğu yazılardan aşina olduğumuz bir içindekiler tablosu vardır. İngilizce olarak table of contents diye geçer. Bu içindekiler tablosu ile alt başlıklara kolayca ulaşabiliyor veya yazı içeriği hakkında daha fazla bilgi edinebiliyoruz. Bloğumda şuan sağ bloklarda aktif olarak kullandığım bu eklenti sayesinde yazı içerisine eklemiş olduğum alt başlıkları otomatik olarak gösterebiliyorum.
Uzun içerikli veya alt başlıkların olduğu yazılardan aşina olduğumuz bir içindekiler tablosu vardır. İngilizce olarak table of contents diye geçer. Bu içindekiler tablosu ile alt başlıklara kolayca ulaşabiliyor veya yazı içeriği hakkında daha fazla bilgi edinebiliyoruz. Bloğumda şuan sağ bloklarda aktif olarak kullandığım bu eklenti sayesinde yazı içerisine eklemiş olduğum alt başlıkları otomatik olarak gösterebiliyorum.
Blogger'da Karanlık Gece Modu Nasıl Yapılır
 Sitelerde, bloglarda ve mobil uygulamarda başlayan gece - karanlık modu furyasını ben de kendi bloğuma uygulayarak blogger üzerinde test olmuştum. Farklı kaynaklarda blogger için karanlık - gece modu için bir çok örnek bulunuyor. Fakat birçoğu tam anlamıyla çalışmıyor. Özellikle benim için en önemli şey sayfa yenilendiğinde veya farklı sayfalara geçiş yapıldığında seçimin(karanlık mod veya gece modu) kalmasıydı. Bunu da bulduğum örneklerden birini blogger'a uyarlayarak görmüş oldum.
Sitelerde, bloglarda ve mobil uygulamarda başlayan gece - karanlık modu furyasını ben de kendi bloğuma uygulayarak blogger üzerinde test olmuştum. Farklı kaynaklarda blogger için karanlık - gece modu için bir çok örnek bulunuyor. Fakat birçoğu tam anlamıyla çalışmıyor. Özellikle benim için en önemli şey sayfa yenilendiğinde veya farklı sayfalara geçiş yapıldığında seçimin(karanlık mod veya gece modu) kalmasıydı. Bunu da bulduğum örneklerden birini blogger'a uyarlayarak görmüş oldum.
Blogger daha fazla yazı göster eklentisi
 Blogger'da anasayfada belirli sayıda yazı gösterip diğer yazılara(eski yayınlanmış), sayfalama eklentisi veya eski - yeni yazılar bağlantıları ile ulaşmak mümkün. Bunlardan bir diğeri ise sayfa yenilenmeden daha hızlı bir şekilde eski yazılara ulaşmayı sağlayan, yabancı kaynaklarda infinite scroll, ajax load more posts diye geçen blogger daha fazla yazı göster eklentisi diye de tabir edebileceğimiz bir eklenti mevcut.
Blogger'da anasayfada belirli sayıda yazı gösterip diğer yazılara(eski yayınlanmış), sayfalama eklentisi veya eski - yeni yazılar bağlantıları ile ulaşmak mümkün. Bunlardan bir diğeri ise sayfa yenilenmeden daha hızlı bir şekilde eski yazılara ulaşmayı sağlayan, yabancı kaynaklarda infinite scroll, ajax load more posts diye geçen blogger daha fazla yazı göster eklentisi diye de tabir edebileceğimiz bir eklenti mevcut.
Blogger çok yazarlı bloglarda yazar adı ve fotoğrafı nasıl gösterilir
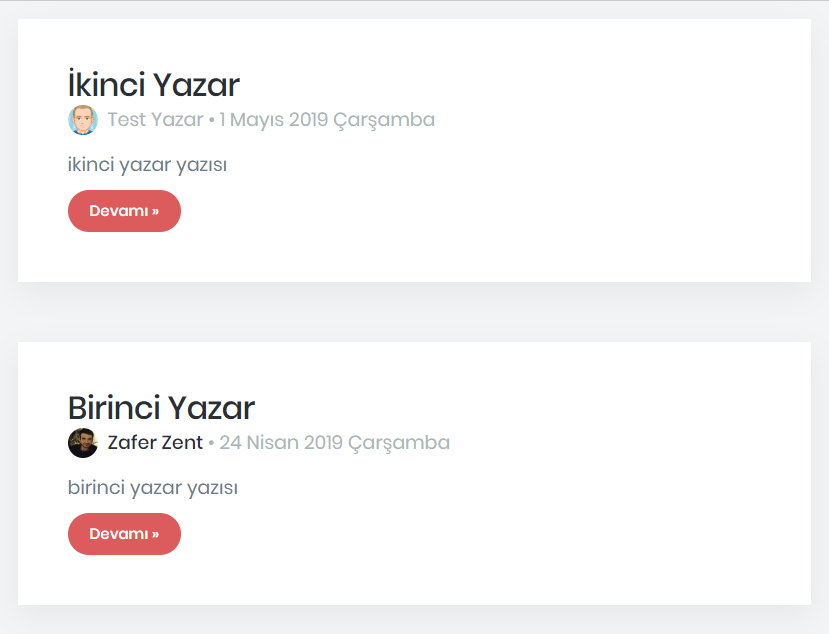
 Blogger/Blogspot tabanlı tek yazarlı bloglarda yazar ismi <data:post.author> gibi kısa kod parçası ile gösterilebiliyor. Fakat birden fazla yazarın bulunduğu bloglarda, ikinci ve üçüncü yazarın hem ismini hem de fotoğrafını göstermek için kod yapısına manuel müdahele etmek ve Yerleşim sayfasından bir ayar yapmak gerekiyor.
Blogger/Blogspot tabanlı tek yazarlı bloglarda yazar ismi <data:post.author> gibi kısa kod parçası ile gösterilebiliyor. Fakat birden fazla yazarın bulunduğu bloglarda, ikinci ve üçüncü yazarın hem ismini hem de fotoğrafını göstermek için kod yapısına manuel müdahele etmek ve Yerleşim sayfasından bir ayar yapmak gerekiyor.
Lanyon Blogger Teması
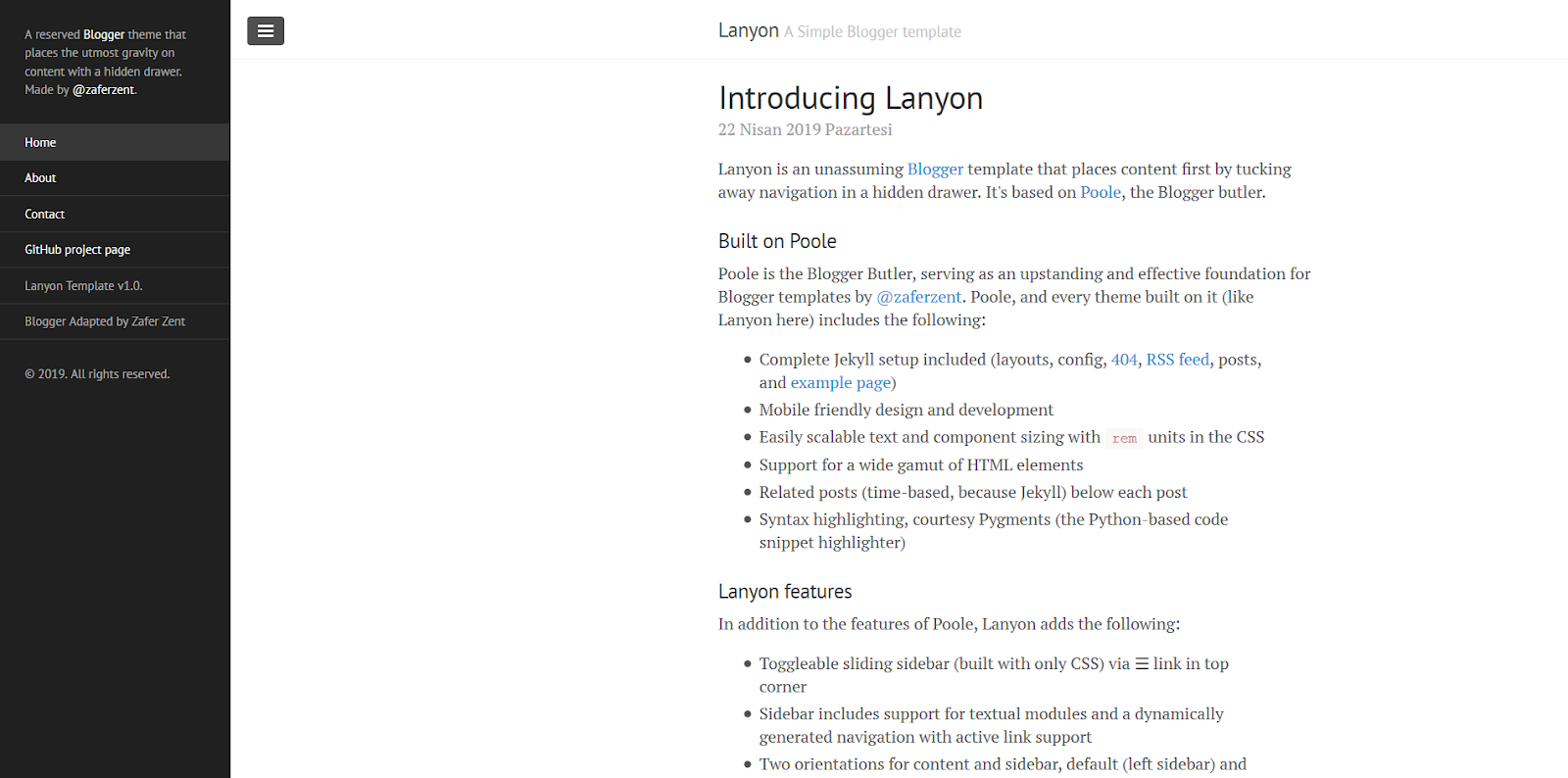
 Lanyon Blogger Teması, 2016 yılında Jekyll'den blogger'a uyarlamış olduğum Hyde Blogger Teması'nın kardeşi sayılabilecek bir tema. Çünkü Hyde temasında olduğu gibi bu tema da, şablon yapısı @mdo tarafından hazırlanan getpoole yapısının ürünü.
Lanyon Blogger Teması, 2016 yılında Jekyll'den blogger'a uyarlamış olduğum Hyde Blogger Teması'nın kardeşi sayılabilecek bir tema. Çünkü Hyde temasında olduğu gibi bu tema da, şablon yapısı @mdo tarafından hazırlanan getpoole yapısının ürünü.
Svbtle Blogger Teması
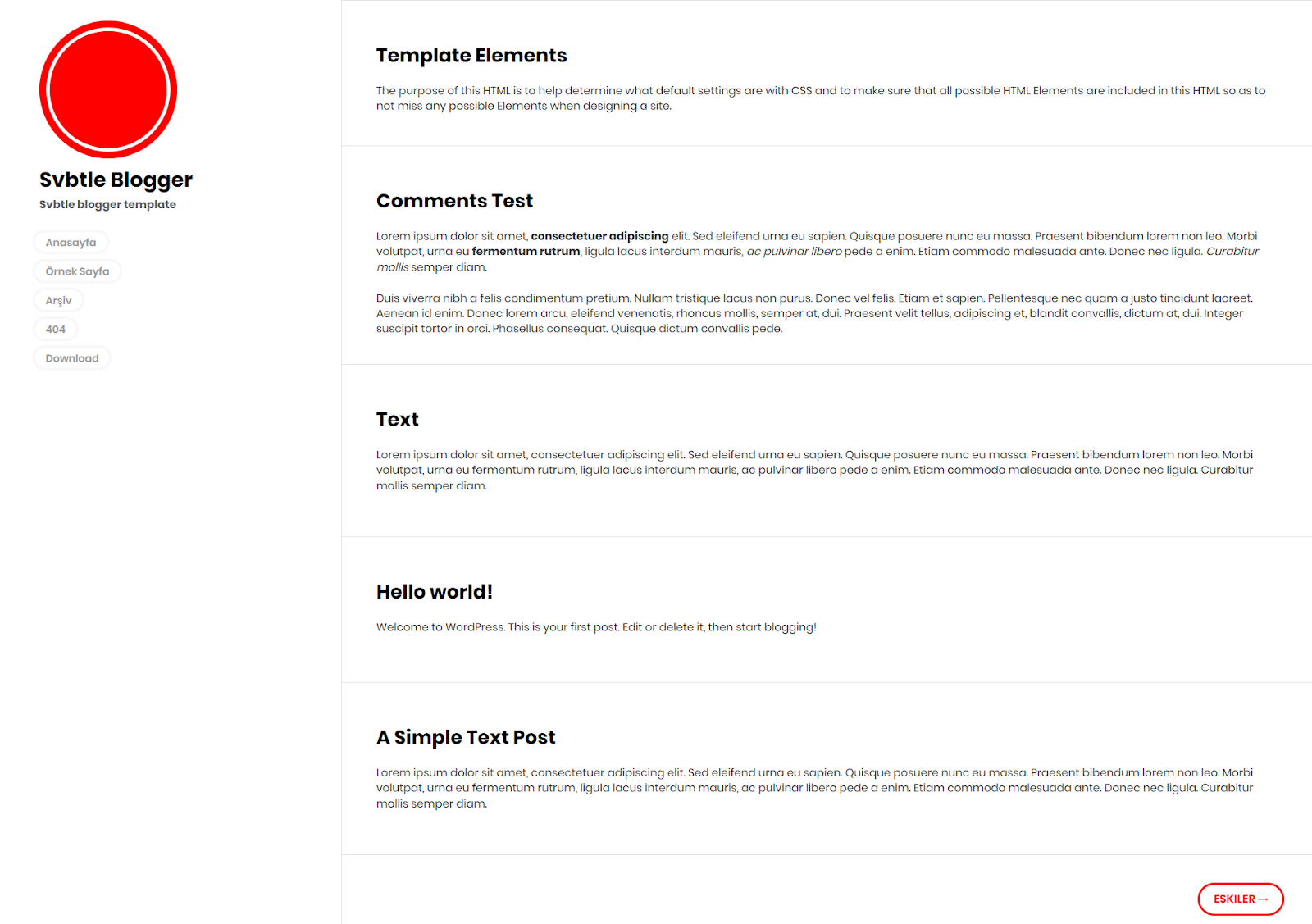
 Svbtle Blogger Teması, bileşen desteği olmayan, özellikle kişisel bloglar için kullanılabilir sade bir görüntüye sahip eski WordPress temalarından uyarlamış olduğum bir tema.
Svbtle Blogger Teması, bileşen desteği olmayan, özellikle kişisel bloglar için kullanılabilir sade bir görüntüye sahip eski WordPress temalarından uyarlamış olduğum bir tema. Önizleme adresi : https://svbtlebloggertemplate.blogspot.com/
İndirme adresi : https://github.com/zaferzent/Svbtle-Blogger
Blogger yazı içerisinde ilgili yazılar nasıl gösterilir
 Bazı haber ve teknoloji sitelerinde gördüğüm, benim gibi bir çok kişinin de fark etmiş olacağı üzere yazı içerisinde ilgili yazı, ilginizi çekebilir, bunu da okuyabilirsiniz, ayrıca oku gibi bir eklenti mevcut.(Wordpress için also read plugin diye tabir ediliyor.) Acaba blogger için böyle bir eklenti yapılmış mıdır diye araştırırken bir blogger ipuçları sitesinde : arlinadzgn.com yakın zamanda hazırlanmış bir eklentinin paylaşıldığını gördüm. Kendi bloğumda test edip bu yazıyla paylaşmak istedim.
Bazı haber ve teknoloji sitelerinde gördüğüm, benim gibi bir çok kişinin de fark etmiş olacağı üzere yazı içerisinde ilgili yazı, ilginizi çekebilir, bunu da okuyabilirsiniz, ayrıca oku gibi bir eklenti mevcut.(Wordpress için also read plugin diye tabir ediliyor.) Acaba blogger için böyle bir eklenti yapılmış mıdır diye araştırırken bir blogger ipuçları sitesinde : arlinadzgn.com yakın zamanda hazırlanmış bir eklentinin paylaşıldığını gördüm. Kendi bloğumda test edip bu yazıyla paylaşmak istedim.
Blogger thumbnail öne çıkan resim alanı nasıl oluşturulur
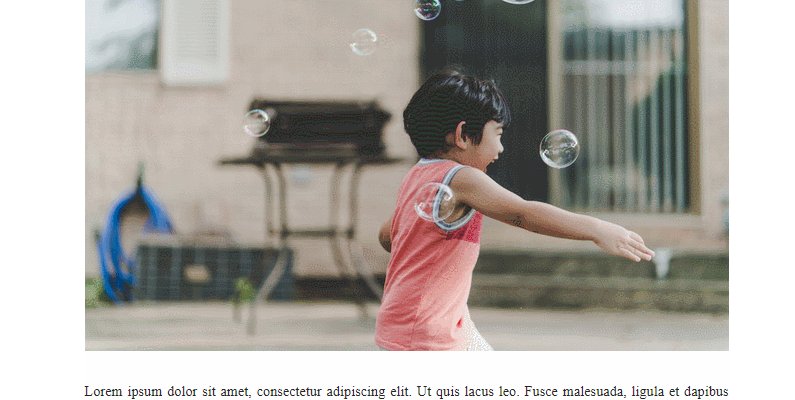
 Blogger'da WordPress'de olduğu gibi öne çıkarılmış resim/görsel özelliği bulunmakta fakat blogger'da kullanım tarzı biraz farklı. Yazının devamında paylaşmış olduğum ilk kod parçacığı sayesinde yazının herhangi bir bölümüne, özellikle yazı-başlık üstüne eklenerek kullanılabilir.
Blogger'da WordPress'de olduğu gibi öne çıkarılmış resim/görsel özelliği bulunmakta fakat blogger'da kullanım tarzı biraz farklı. Yazının devamında paylaşmış olduğum ilk kod parçacığı sayesinde yazının herhangi bir bölümüne, özellikle yazı-başlık üstüne eklenerek kullanılabilir.
Blogger'da belirli bir etikete ait son yazılar nasıl gösterilir
Blogger'da son yazılar ister belirli bir etikete göre istenirse tüm etiketler dahilinde lislenebiliyor. Resimsiz ve detaysız, sadece yazı başlıkları ile listelemenin iki yöntemi bulunmakta. Bunlardan birincisi İçerik Takibi Gadget'i(bileşen) ile bir diğeri ise javascript kodları ile. Kişisel seçime bağlı olarak iki yöntemden herhangi biri kullanılabilir.Blogger yerleşim alanı nasıl düzenlenir, renklendirilir
 Son zamanlarda Blogger’da yer alan bileşenlerin eklendiği Yerleşim alanı neden bozuluyor, CSS ile nasıl düzenlenir veya renklendirilir gibi sorular geliyor. Blogger Paneli > Yerleşim alanı gerek şablonlardan, gerek kullanılan kodlardan dolayı bozulma meydana gelebiliyor. Bu bozulmayı düzenlemek veya Yerleşim alanına daha farklı görünüm kazandırmak için aşağıdaki kodlar kullanılabilir. Kodlar
Son zamanlarda Blogger’da yer alan bileşenlerin eklendiği Yerleşim alanı neden bozuluyor, CSS ile nasıl düzenlenir veya renklendirilir gibi sorular geliyor. Blogger Paneli > Yerleşim alanı gerek şablonlardan, gerek kullanılan kodlardan dolayı bozulma meydana gelebiliyor. Bu bozulmayı düzenlemek veya Yerleşim alanına daha farklı görünüm kazandırmak için aşağıdaki kodlar kullanılabilir. Kodlar <head>...</head> arasına eklenmelidir.
Blogger için github nasıl web hosting olarak kullanılır
 Google Drive'ın hosting özelliğinin sona erdirilmesinden sonra css ve js dosyalarını depolamak biz blogger kullanıcıları için eziyet haline geldi. Son çare olarak şablon kodları içerisinde tema veya eklenti kodlarını kullansakta kodlar çok uzamaya ve karmaşıklığa yol açıyordu.
Google Drive'ın hosting özelliğinin sona erdirilmesinden sonra css ve js dosyalarını depolamak biz blogger kullanıcıları için eziyet haline geldi. Son çare olarak şablon kodları içerisinde tema veya eklenti kodlarını kullansakta kodlar çok uzamaya ve karmaşıklığa yol açıyordu. Farklı alternatifler arayışına düşmüşken kısa bir süre önce iSmooth Blog adresinde github'un blogger için web hosting olarak kullanılabileceğini öğrenmiş oldum.
Aslında github aracılığı ile Jekyll ve Pelican blog platformları aracılığı ile blog oluşturulduğundan daha öncesinden biraz bilgi sahibi olmuştum. Fakat blogger için böyle bir özelliğin kullanılanilir olduğunu bilmiyordum. Test edip işe yaradığını görünce de bu blogdaki yazıdan esinlenerek arayış içerisinde olanlar için Türkçe bir içerik oluşturmaya karar verdim. Aşağıdaki adımlar eksiksiz ve doğru bir şekilde uygulandığında blogger bloglar için bir nevi hosting hizmeti kullanılabilir oluyor.
Adım 1 : Yeni bir depo oluşturma
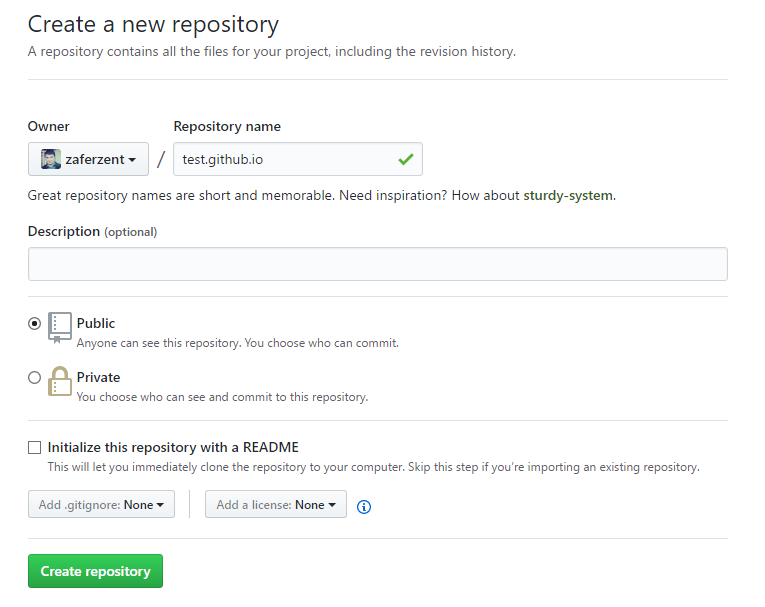
Eğer halihazırda bir github üyeliğiniz varsa https://github.com/new adresinden örneğin isim.github.io şeklinde yeni bir depo(repository) oluşturun.

Adım 2 : Dosya Yükleme veya Oluşturma
İster Github Pages'te yer alan yönergeleri takip ederek oluşturduğunuz depoya ilk dosyalarınızı yükleyin.

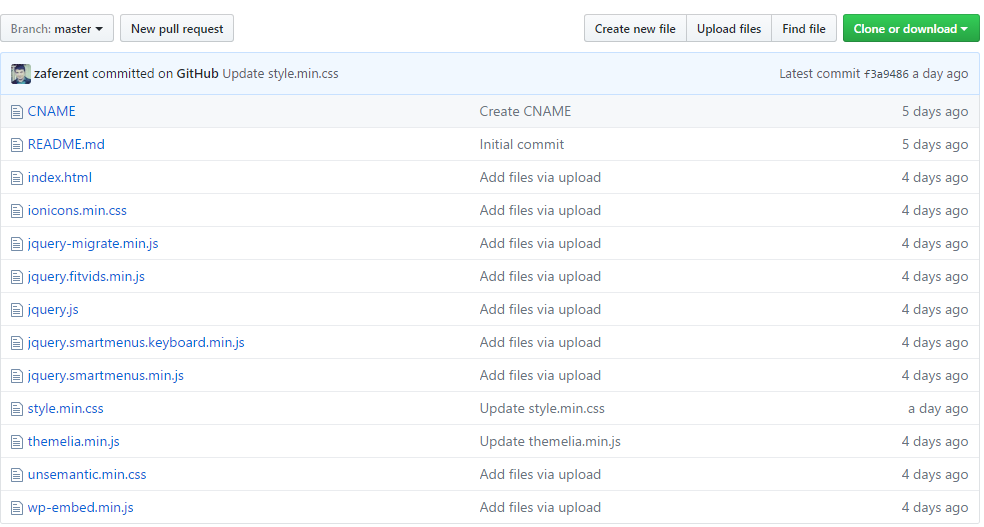
Ya da https://github.com/kullaniciadi/isim.github.io adresine giderek Create new file veya upload seçenekleriyle ilk dosyalarınızı yükleyin - oluşturun

Adım 3 : CNAME ile Alt Alan Adı Oluşturma
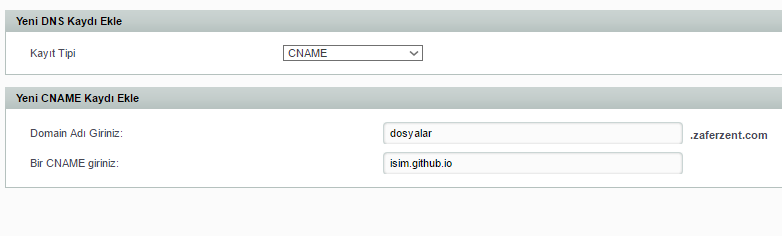
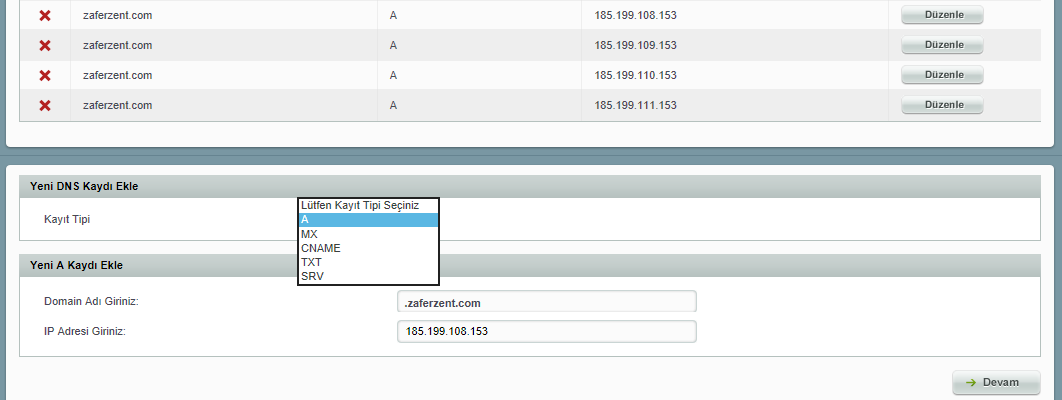
Alan adı sağlayıcısından DNS Ayarları (alan adı sağlayıcısına göre farklılık gösterebilir) CNAME kaydı yani bir alt alan adı (subdomain) oluşturun.

Adım 4 : GitHub üzerinde CNAME dosyası oluşturma
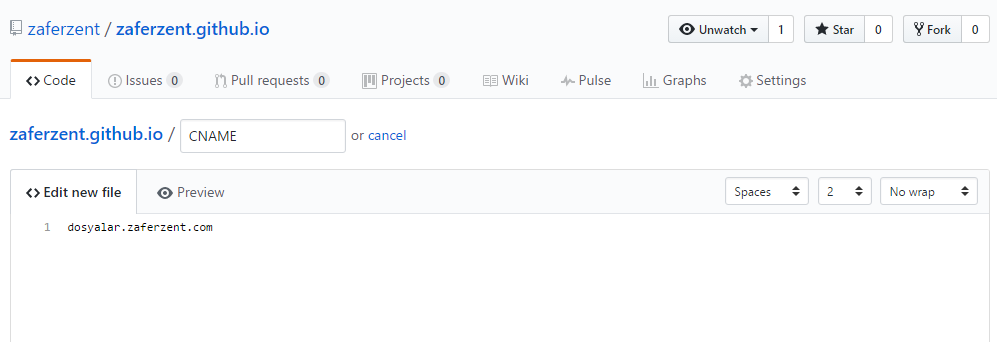
Github üzerinden yani oluşturulan depo adresi olan github.com/kullaniciadi/isim.github.io adresinden Create new file ile CNAME adında yeni bir dosya oluşturun ve içerisine alan adı sağlayıcısında oluşturduğunuz alt alan adını örneğin dosyalar.zaferzent.com yazın ve Commit new file düğmesiyle kaydedin.

Bu işlemleri doğru bir şekilde yaptıysanız artık blogger temaları ve içerikleri için oluşurduğunuz css, js gibi dosyaları github alanına yükleyerek bloglarınızda kullanabilirsiniz. dosyalar.zaferzent.com/style.css gibi.
Bu arada Gihub'un sınırlamaları olduğunu söylemeden geçmeyelim. Bu tür bir kullanım için Github 1GB depolama alanı ve aylık 100gb trafik sağlıyor.
3.9.2018 Güncelleme : Github'a HTTPS/SSL Desteği Geldi
Yorumlarda Kazım Çakır adlı arkadaşımızın belirttiği gibi Github'da HTTPS/SSL desteği yoktu. Mayıs ayı itibari ile yani yaklaşık 4 ay önce Github HTTPS/SSL özelliğini getirmiş fakat ben Twitter'da gezerken, Github'un Twitter adresinde aşağıdaki tweetle yeni haberdar oldum ve gerekli adımları uygulayarak Github için HTTPS/SSL özelliğini aktif ettim.Today, custom domains on GitHub Pages are gaining support for HTTPS via @letsencrypt. It's another step towards making the web more secure for everyone. https://t.co/MbB7Jjd3EE
— GitHub (@github) May 1, 2018
Peki Github için HTTPS/SSL'yi nasıl aktif ettim ?
* Öncelikle alan adımın bağlı olduğu IHS'den 4 adet yeni A kaydı girdim. Bunlar; 185.199.108.153, 185.199.109.153, 185.199.110.153, 185.199.111.153
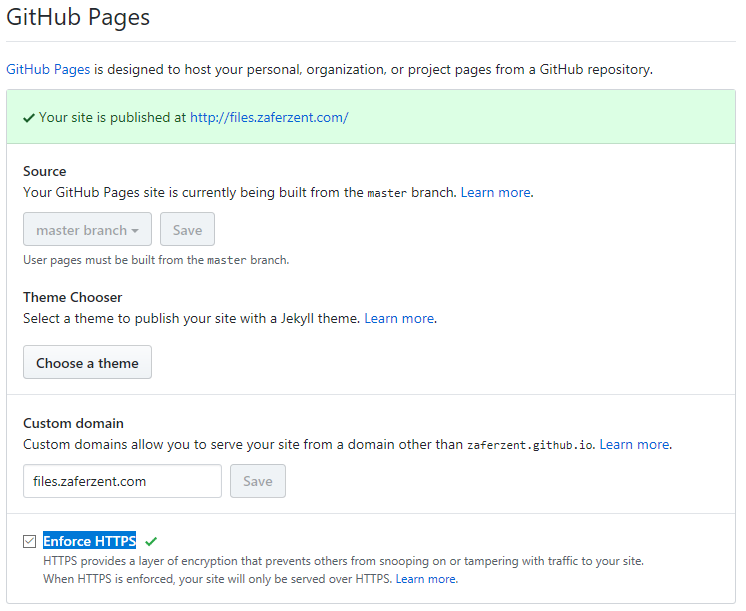
* Daha sonra ise dosyaları barındırdığım repo adresi olan https://github.com/zaferzent/zaferzent.github.io/settings sayfasında yer alan Github Pages ayarlar kısmından aşağıdaki resimde görüldüğü gibi Enforce HTTPS seçeneğini aktif duruma getirdim ve anlık olarak HTTPS/SSL özelliğinin etkinleştiğini gördüm.

Bir kaç uyarı
1 - Github HTTPS/SSL'yi kullanabilmek için öncelikle, yukarıdaki işlemleri yapmış olmak gerekiyor (CNAME ayarları gibi)2 - A kayıtlarını girmeden HPTTS/SSL aktif edilemiyor. Github Pages ayarlarında Enforce HTTPS seçeneği yanında "Not yet available for your site because the certificate has not finished being issued." gibisinden bir uyarı veriyor.
3 - Github A kayıtlarının Blogger A kayıtlarına henüz bir etkisi olmadı ve sorun yaşamadım fakat ilerleyen zamanlarda ne olur bilemiyorum(ana alan adına www olmadan girememe gibi).
Blogger'daki tüm bağlantılar yeni bir pencerede sekmede nasıl açılır
Blogger'daki tüm bağlantılar yeni bir pencerede / sekmede nasıl açılır ?Bloglarımızda kullandığımız tüm bağlantılar ziyaretçilerin daha fazla içeriğe ve bilgiye ulaşması için gerekli köprülerdir ve bu köprüler iç bağlantılar ve dış bağlantılar olarak ikiye ayrılır. İster iç ister dış bağlantılar olsun yazılara ve sayfalara eklenirken ziyaretçi - kullanıcılara uygun bir şekilde eklemek daha yararlı olacaktır.
Tüm dış bağlantıların yeni bir pencerede / sekmede açılması genellikle iyi bir fikirdir çünkü kullanıcılar blogumuzdan tamamen ayrılmamış olacak ve geri dönüp blogumuzda zaman geçirmeye devam edecektir. İç bağlantılar ekleyerek ise kullanıcıların eski yazılara - sayfalara da göz atmasını sağlayarak sayfa görüntülemelerin artmasına ve hemen çıkma oranının azalmasına fayda sağlayacaktır.
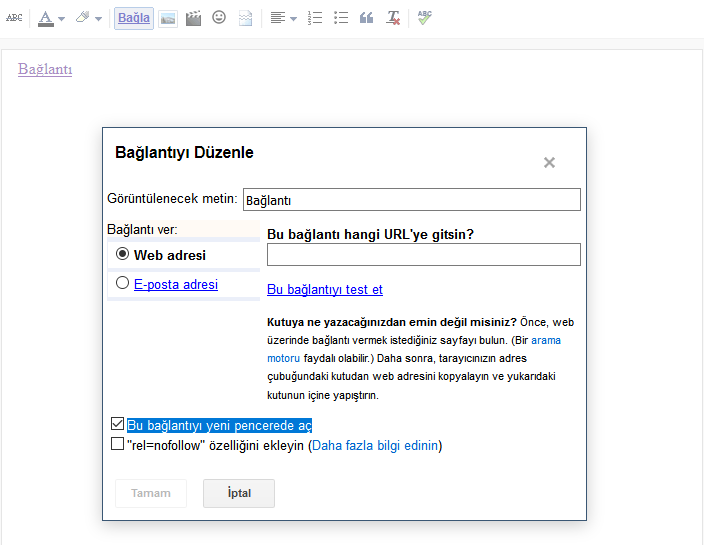
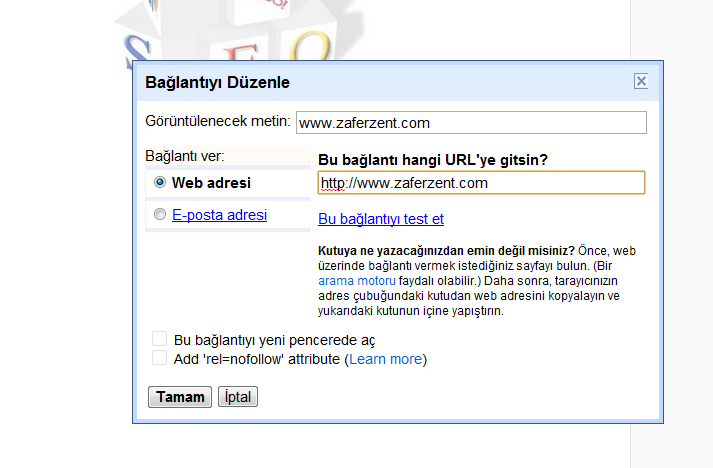
Blogger'da varsayılan olarak, hem iç hem de dış bağlantılar aynı pencerede/sekmede açılır. Bir yazı hazırlarken genellikle metni vurgulayıp Bağlantı düğmesine tıklayarak bir bağlantı ekleriz. Daha sonrasında ise bağlantının yeni pencerede / sekmede açılması için alttaki resimde olduğu gibi manuel olarak seçim yapar veya editörün HTML görünümünde bağlantı koduna yine manuel olarak target="_blank" ifadesini ekleriz.

Her yeni bağlantı eklerken bu şekilde zaman kaybından kurtulmak için Blogger şablon kodları arasına kısa bir kod ekleyerek bu işlemi hızlandırabiliriz. Ama bu şekilde iç bağlantıların da yeni bir pencerede / sekmede açılacağını unutmayalım.
Blogger Kontrol Paneline giriş yapın, Şablon ve ardından HTML'yi düzenle'yi tıklayın. Kavyenizden CTRL + F ksıayol tuşları yarıdımıyla <head> etiketini bulup bu etiketin hemen altına aşağıdaki kod satırını yapıştırın.
<base target='_blank'/>
Uyarı : Bu kod satırı vesilesiyle eski - yeni yazılarda kullanılan iç ve dış bağlantıların hepsi yeni bir pencerede / sekmede açılacaktır. Ayrıca blogger'a yüklenmiş resimlerde bulunan bağlantılarda yine aynı şekilde yeni pencerede / sekmede açılacaktır.
Blogger'da yazılara hızlı düzenle bağlantısı nasıl eklenir
Blogger'da yazıları düzenlemek için Blogger Kontrol Paneline gidip, Kayıtlar başlığından düzenlemek istenen yazı bulunup rutin yazı düzenleme adımını uygulamak gerekiyor. Bu uzun rutini uygulamak yerine blog anasayfasında yer alan yazıların kenarına, köşesine Hızlı Düzenle bağlantısı eklenerek kolaylaştırılabiliyor. Bazı varsayılan blogger şablonlarında yazıların bilgi kısmında hızlı düzenle bağlantısı bulunsa da özelleştirilmiş şablonlarda bu kısa kod parçacığı bulunmuyor.
Eski şablonlarda göz gezdirirken bu kod parçacığını not alıp kaybetmemek adına paylaşmak istedim.
Kodun kullanımında iki önemli nokta bulunuyor. Birinicisi kodun sadece Yönetici tarafından görünmesi için span ile başlayan ve item-control blog-admin class ismine sahip olması. Bu sayede Hızlı Düzenle bağlantısını sadece yöneticiler görebiliyor. *Uyarı : Eğer kod parçacığı herkese görünüyorsa blogger'ın varsayılan dosyaları; widget_css_bundle.css gibi dosyalar pasif duruma getirilmiş olabilir.
İkinci önemli nokta ise kodlar arasında turuncu renk ile belirginleştirdiğim blogID kısmı. Burada yer alan ID kısmına hangi blogda kullanılacaksa o bloğa ait ID'nin eklenmesi gerekiyor. Bu ID Kontrol Paneline giriş yapıldığında adres satırında görülebiliyor.
* Aşağıdaki kod yazıların altına üstüne veya bilgi kısmı var ise oraya eklenebilir.
<span class='item-control blog-admin' style='font-size:13px'>
<a expr:href='"https://www.blogger.com/blogger.g?blogID=3193402366393083298#editor/target=post;postID=" + data:post.id' style='color:green' target='_blank'>Hızlı Düzenle</a>
</span>
Blogger plusone.js, widgets.js ve widget_css_bundle.css Nasıl Silinir

Blogger'da varsayılan olarak şablon - tema kodlarına eklenen, sayfa açılış hızını ve Google PageSpeed Insights puanını düşüren plusone.js, widgets.js ve widget_css_bundle.css nasıl silinir?
Özellikle son paylaşmış olduğum Blogger Aspire temasında yaşamış olduğum, blogger'ın varsayılan olarak gelen js (javascript) ve css dosyalarının Google PageSpeed Insights puanını düşük göstermesinden dolayı bu yazıyı hazırlama gereği duydum. Özellikle mobil puanı büyük ölçüde etkileyen ve çok düşük gösteren bu dosyaları bir kaç adımda kaldırarak sorunu çözüme kavuşturdum.
plusone.js, widgets.js ve widget_css_bundle.css dosyalarını tamamen ortadan kaldırmak için aşağıdaki iki kolay adımı uygulamak yeterli oluyor.
Birincisi
Şablon - tema kodlarının en üstünde yer alan
<html b:version='2' class='v2' expr:dir='data:blog.languageDirection'
devam eden kodun başlangıç kısmını aşağıdaki ile değiştiriyoruz veya sadece turuncu renkle belirttiğim kısımları ekliyoruz.
<html b:css='false' b:js='false' b:version='2' class='v2' expr:dir='data:blog.languageDirection'İkincisi
Şablon - tema kodlarının en altında yer alan
</body>
etiketini alttaki ile değiştiriyoruz
<!--</body>--></body>
Uyarı : Varsayılan blogger css dosyası kaldırıldığı zaman blog tasarımında sorunlara neden olabilmektedir.
Aspire Blogger Teması
 Aspire blogger teması bir kaç ay önce galeri, portföy tarzı bloglar için entegre ettiğim ilk blogger teması oldu. Tabi galeri görünümünde olması dışında farklı proje ve bloglar için de kullanılabilir.
Aspire blogger teması bir kaç ay önce galeri, portföy tarzı bloglar için entegre ettiğim ilk blogger teması oldu. Tabi galeri görünümünde olması dışında farklı proje ve bloglar için de kullanılabilir.Aspire Blogger Teması Hakkında Genel Bilgiler :
- Temada anasayfasında yazı başlıkları önünde bulunan yazı görseli için blogger'ın kendi özelliği olan thumbnail'i kullandım.
- Tema mobil uyumlu olup menüyü Sayfalar bileşeni ile hazırladım, bu sayade şablon editörü kullanmadan sayfalar otomatik olarak eklenebilmektedir.
- Footer'da (alt kısımda) 4'lü bileşen alanı ve üst menüde manuel olarak düzeltilmesi gereken sosyal medya butonları bulunmaktadır.
- Yazı altlarında etiket, tarih, yazar ismi dışında daha önce bloğumda da paylaşmış olduğum yazı okunma süresi ve yazı uzunluğu gibi eklemeler yaptım.
- Footer alanındaki abonelik kutusu kodları
<p class='u-font-small'>>Yeniliklerden haberdar olun..</p>
<form action="https://feedburner.google.com/fb/a/mailverify" method="post" target="popupwindow" onsubmit="window.open('https://feedburner.google.com/fb/a/mailverify?uri=web-gunlugu', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true">
<label class='u-hidden-visually' for='email'>Newsletter Email</label>
<input class='c-input' id='email' name='EMAIL' placeholder='Email' type='email'/>
</form>* Kodlar arasında yer alan web-gunlugu kısmı saihp olunan feedburner akış adresi ile değiştirilmelidir.
Mobil Görünüm


20 Nisan 2018 Cuma Güncelleme : Pagespeed skorunu etkileyen js dosyalarından kaynaklanan sorun düzeltildi. Şu an mobil ve masaüstü skorları 90 üstünde gelmektedir.
Canlı önizleme : https://aspiretema.blogspot.com.tr/
İndirme : https://yadi.sk/d/pJlfoQPx3UceWR
Blogger https ayarları nasıl yapılır

Blogger Draft (Blogger Taslak) adresinde bugün SSL şifreleme yani https özelliğinin(https ayarları) özel alan adı için de artık kullanılabilir olduğunu gördüm. Blogger için SSL yani https desteği geçen yılın ortalarına doğru gelmişti. Fakat bu özellik sadece .blogspot.com uzantılı bloglarda kullanılabiliyor, özel alan adları için bu seçenek aktifleştirilemiyordu.
Tabi özellik gelmişken kullanmamak olmaz derken bunu yaparken bir yandan da bu konuyla ilgili bir yazı hazırlamak istedim. Öncelikle özellik tam olarak yayınlanmandı ve test aşamasında olduğu için https ayarları sadece draft.blogger.com adresinde görünür ve aktif edilebilir durumda. Bu yüzden ayarları Draft Blogger (Blogger Taslak) üzerinden yaptım ve başarılı sonuç aldım.
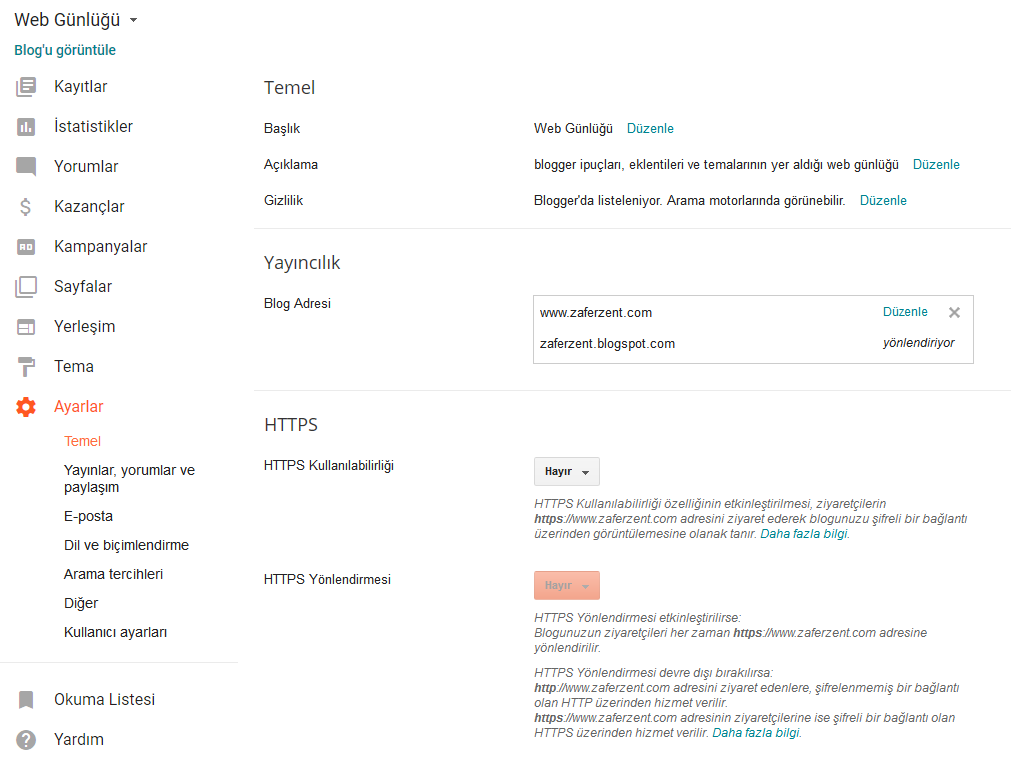
Blogger Özel Alan Adları için Adım Adım HTTPS Ayarları
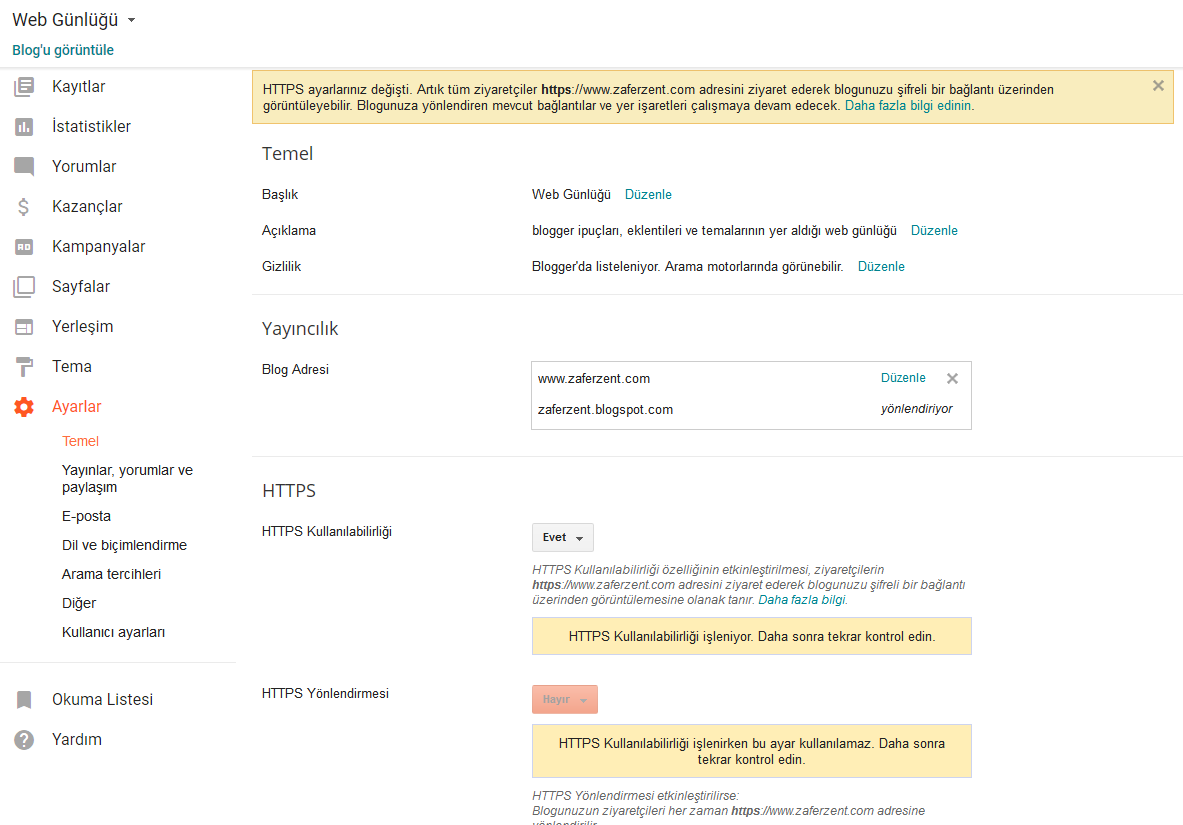
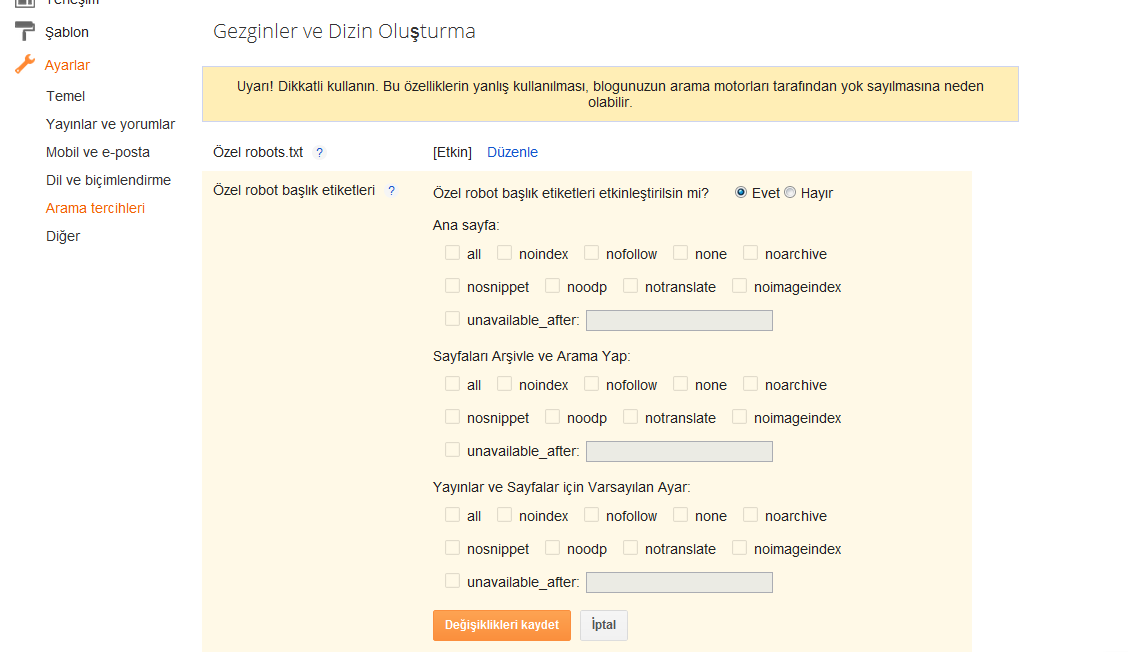
1. İlk olarak draft.blogger.com adresine girip Ayarlar > Temel sayfasına giriş yapıyoruz. Karşımıza aşağıdaki gibi iki seçeneğin de (HTTPS Kulanılabilirliği ve HTTPS Yönlendirmesi) HAYIR durumda olduğu bir sayfa ile karşılaşıyoruz.

2. İkinci aşamada buradaki HTTPS Kullanılabirliği seçeneğini EVET durumuna getiriyoruz ve ikinci seçenek olan HTTPS Yönlendirmesinin aktif hale gelmesini bekliyoruz. (Resimde de görüleceği üzere HTTPS Kullanılabilirliği işleniyor ibaresi çıkıyor ve HTTPS Yönlendirmesi için de bu işlem bitmeden bu ayarın kullanılamayacağını belirten bir uyarı çıkıyor.)

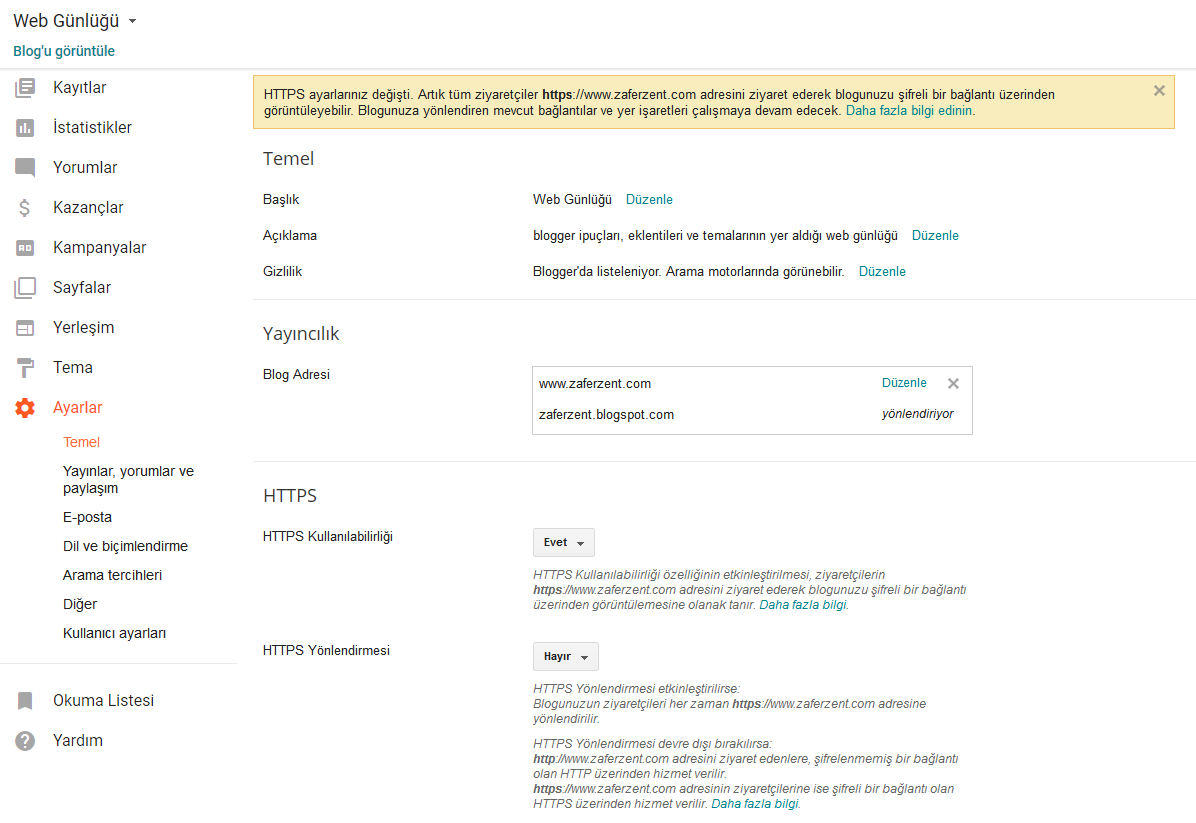
3. HTTPS Kullanılabilirliği işlendi ve artık HTTPS Yönlendirmesi aktif duruma geldi.

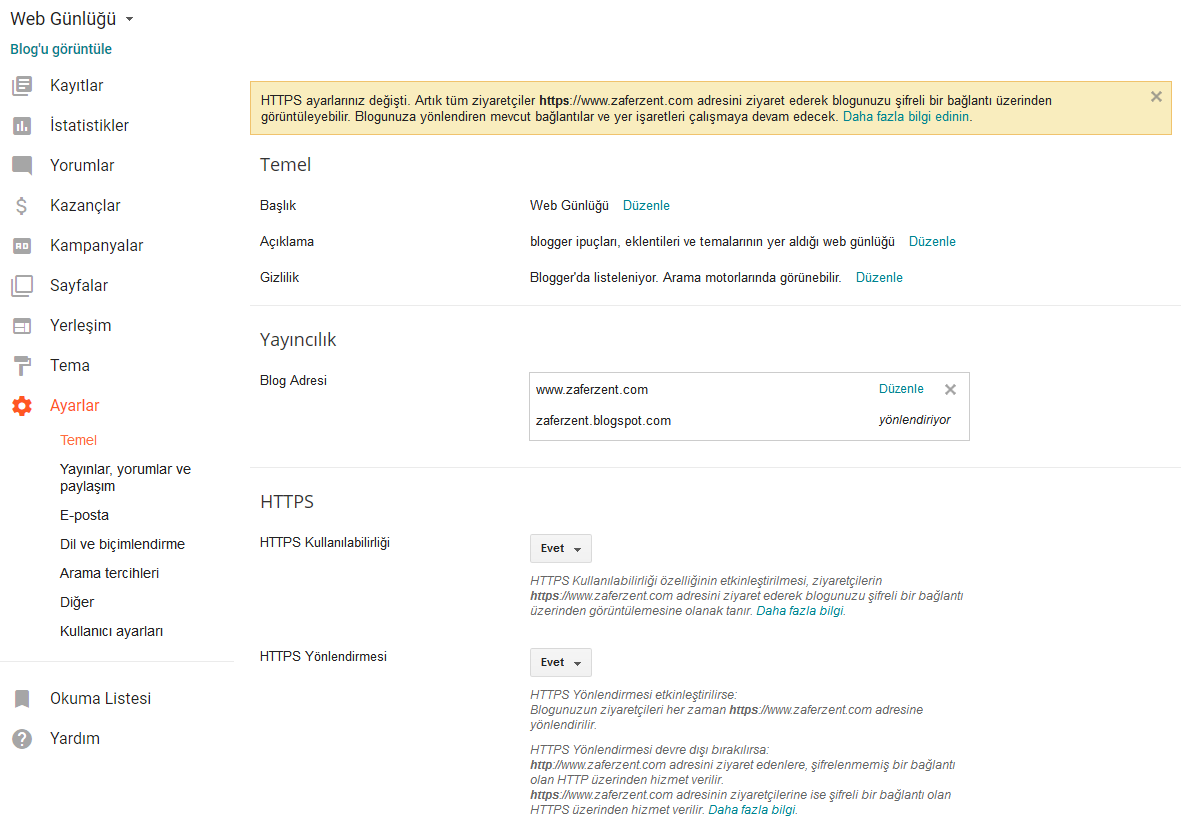
4.HTTPS Yönledirmesi seçeneğini de EVET durumuna getirip beklemeye geçiyoruz. Adresimize girdiğimiz zaman HTTP'den HTTPS'ye yönlendirme yapılıyor fakat bir süre erişim sağlayamıyoruz. Çok değil 5-6 dakikada tamamlanıyor.

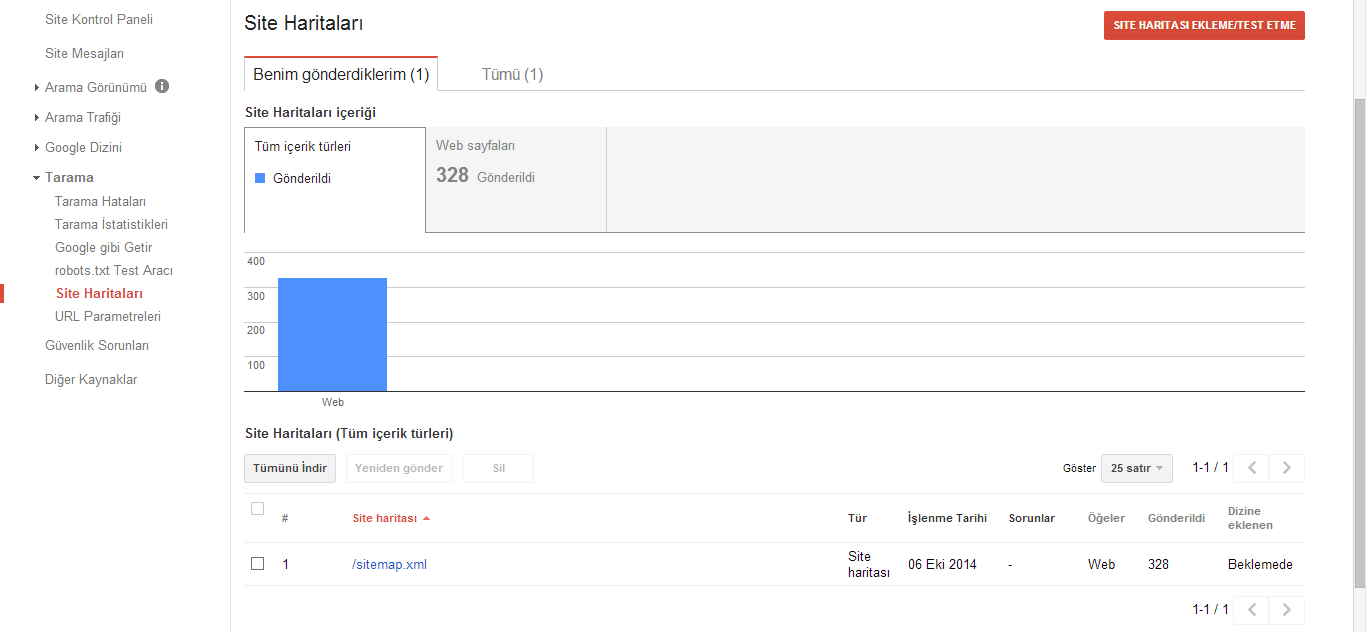
İşlem tamamlandı HTTPS ayarlarını tamamladık fakat alan adı adresimiz ve yazı bağlantılarının URL yapısı değiştiği için Google Webmaster Tools üzerinden sitemizi yeniden HTTPS'li olarak eklemek ve HTTPS'li site haritalarını da yeniden göndermek gerekiyor. Herhangi bir yazıya veya sayfaya HTTP üzerinden girildiğinde o bağlantının HTTPS yönlendirilmesi yapılsa da indexleme işlemi uzun süreceği için Google Webmaster Araçları üzerinden sitemizi eklemek ve yeni site haritalarını göndermek faydalı olacaktır.
Ayrıca kullanılan tema - şablonda da bu yönlendirme işlemi sonucunda sorunlar çıkacağı için tema içerisinde yer alan bağlantıların da HTTPS'li olarak güncellenmesi gerekiyor.
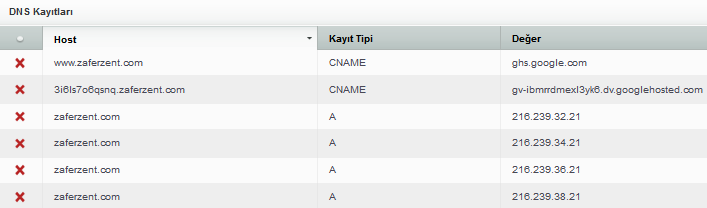
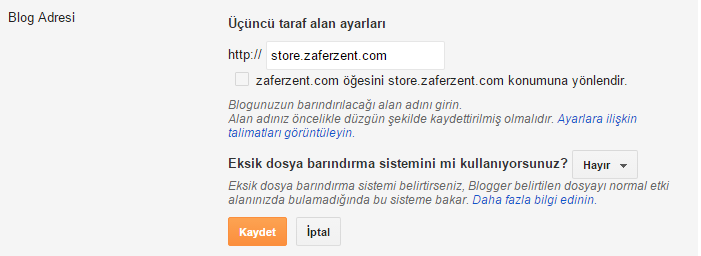
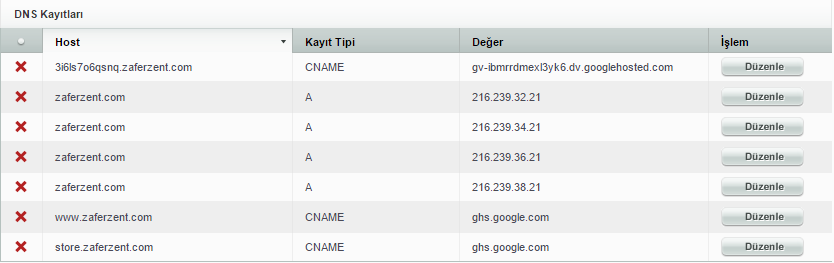
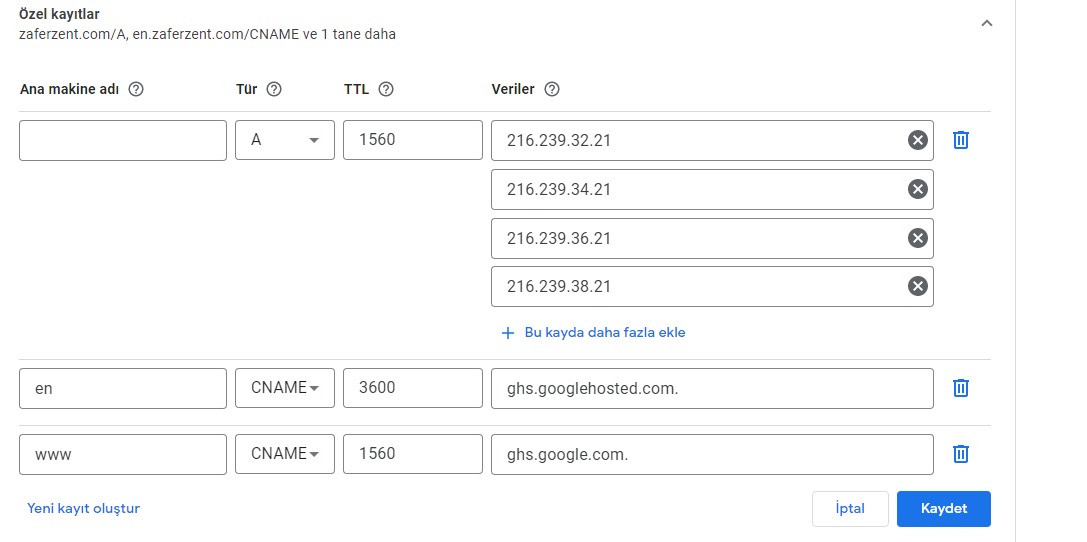
Blogger İHS Özel Alan Adı DNS Ayarları

Bootstrap Blogger Teması
 Bootstrap blogger temasını, Twitter tarafından geliştirilen Bootstrap CSS kütüphanesinin şu anda beta aşamasında olan 4.sürümü ile hazırladım. Genel olarak sade olan temaya ekstra olarak responsive menü (açılır menü) ve resmi sosyal paylaşım butonları ekledim.
Bootstrap blogger temasını, Twitter tarafından geliştirilen Bootstrap CSS kütüphanesinin şu anda beta aşamasında olan 4.sürümü ile hazırladım. Genel olarak sade olan temaya ekstra olarak responsive menü (açılır menü) ve resmi sosyal paylaşım butonları ekledim.Önizleme : http://bv4template.blogspot.com/
İndirme Adresi : https://github.com/zaferzent/bloggerbootstrapv4template/
05.06.2019 v1.1 Güncellemesi
- Bootstrap JavaScript kaynakları eklendi.
- Menü değiştirildi (Bootstrap'ın nav olan bileşeni yerine responsive olan navbar kullanıldı)
- Gereksiz kod temizliği yapıldı.
* Yeni sürüme GitHub üzerinden erişilebilir.
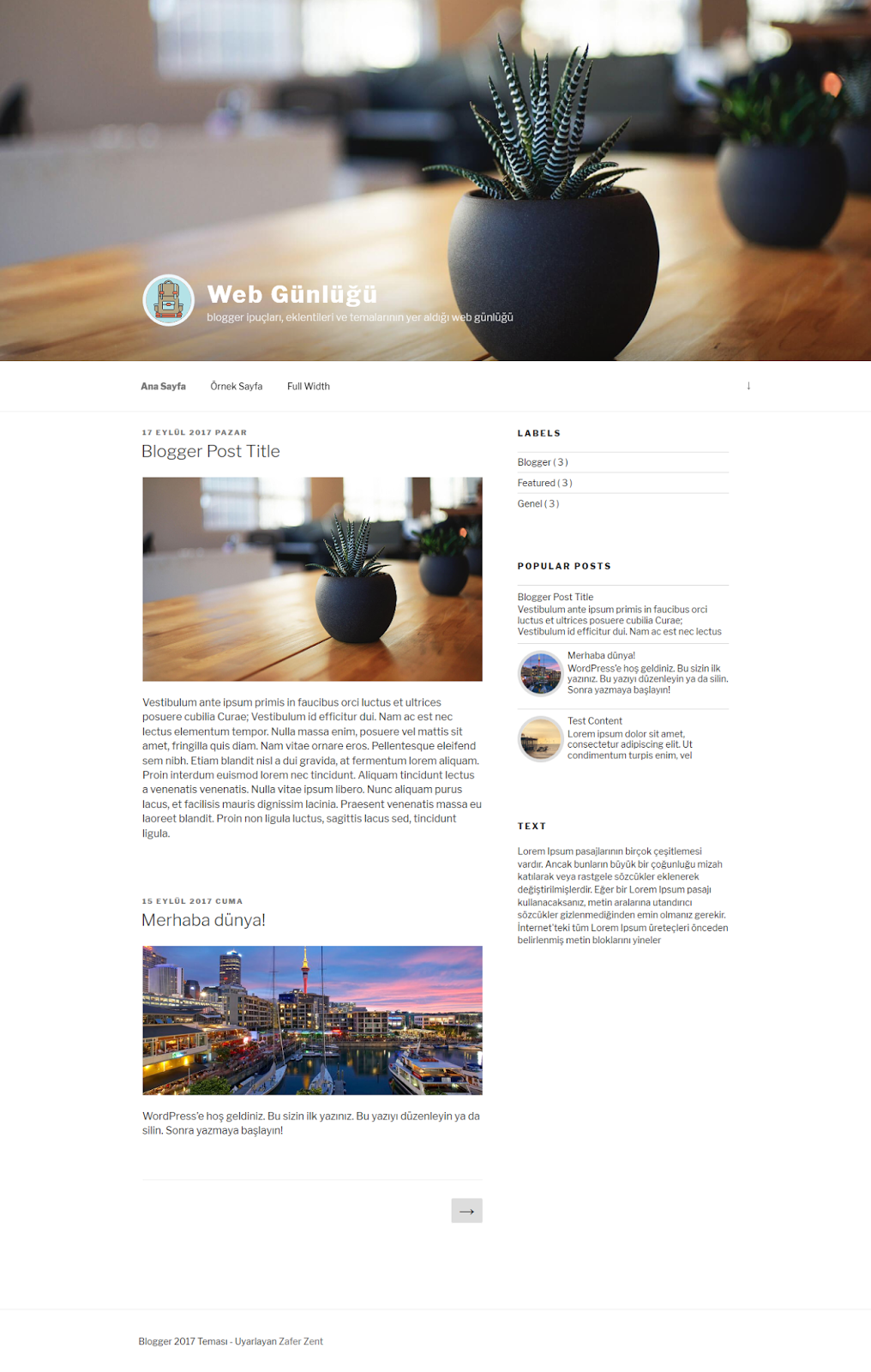
Twenty Seventeen (Yirmi Onyedi) Blogger Teması

Twenty Seventeen (Yirmi Onyedi) Blogger Teması son uyarlamış olduğum bir WordPress teması. Twenty Seventeen isminden de anlaşılacağı üzere meşhur WordPress blog sisteminin, WordPress geliştiricileri tarafından her yıl seri şekilde çıkardığı temalardan sonuncusu.
Aslında bu temayı uyarlayalı çok zaman olmasına rağmen ne kullanmaya ne de paylaşmaya fırsat bulamadım. Bir de tabi tema kodları ile ilgili yaşadığım sorunlar da bu sürenin uzamasına neden oldu.
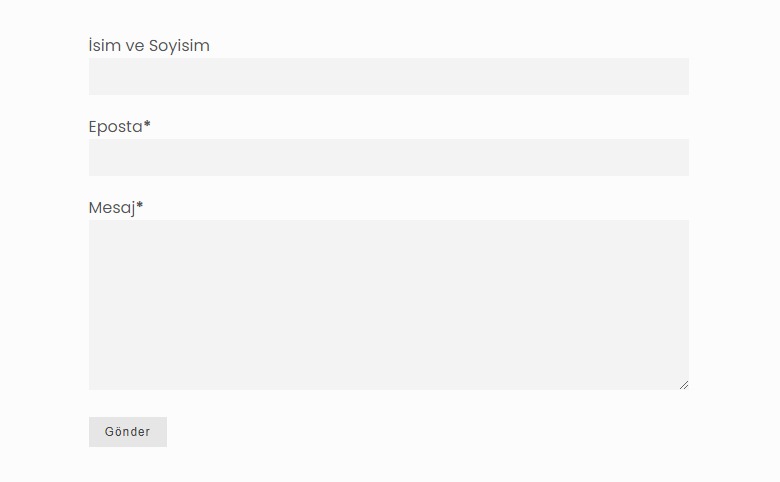
Tema mobil uyumlu olup elimden geldiğince bire bir (yorum formu tasarımı dahil) entegre etmeye çalıştım. Fakat küçük eskiklikler ve hatalar bulunabilir.
Twenty Seventeen Teması ile ilgili notlar :
Sabit sayfaları tam genişlikte kullanmak için
<!-- For Full Width Page -->
<b:if cond='data:blog.url == "http://blogger2017tema.blogspot.com/p/full-width.html"'>
<style>#primary{width:100% !important} aside{display:none !important}</style>
</b:if>
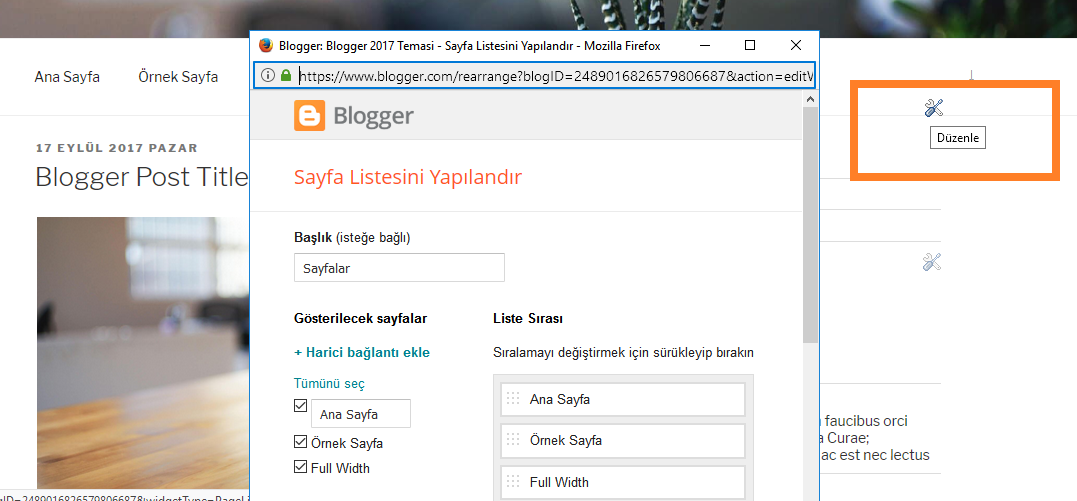
- Menü bileşini otomatik olup anlamadığım sebepten dolayı yerleşim sayfasında görünmüyor. Fakat blogger hesabına giriş yapılmış ise blog/site üzerinden (şaağıdaki resimde olduğu gibi) sayfalar eklenip çıkarılabiliyor.

Tema Önizleme Adresi : http://blogger2017tema.blogspot.com/
Tema İndirme Adresi : https://yadi.sk/d/Qk3IKtKw3PXZJ4
Blogger'da Gadget Kullanmadan Etiketleri Listeleme

Blogger'da etiketleri listelemek için Etiketler gadget'i (Blogger tabiliriyle) kullanılabiliyor. Fakat gadget desteği olmayan temalarda veya istenilen yerde ve sayfalarda etiketleri listelemek için alternatiflere yönelmek gerekiyor. Bu alternatifler birisi de javascript kullanarak etiketleri istenilen yerde listelemek.
Bizzat bloğumda test etmiş olduğum aşağıdaki kod ile etiketler sabit sayfalarda da listeleniyor. Kodun eksik bir yönü bulunuyor o da etikete ait kaç adet yazının olduğunu göstermemesi. Onun haricinde aşağıdaki kodlar nerede kullanılmak isteniyorsa oraya eklenerek etiketler listelenebilir ve vermiş olduğum diğer CSS kodları isteğe göre değiştirilip, geliştirilebilir.
Blogger Etiketleri Listeleme Kodu
<script type='text/javascript'>
//<![CDATA[
function showLabels(json) {
var label = json.feed.category;
document.write(' <div id="labels">');
document.write('<ul>');
for (var i = 0; i < label.length; i++) {
document.write('<li class="' + label[i].term + '"><a href="/search/label/' + label[i].term + '?max-results=9" data-filter=".' + label[i].term + '">' + label[i].term + '</a></li>');
}
document.write('<span class="show_ico icon-remove"/>');
document.write('</ul>');
document.write('</div><div style="clear:both"></div>');
}
document.write('<scr' + 'ipt src="/feeds/posts/summary?max-results=0&alt=json-in-script&callback=showLabels"><\/scr' + 'ipt>');
//]]>
</script>CSS kodları
#labels{margin-bottom:20px; display:block}
#labels ul {list-style:none; margin:0; padding:0; text-align:left;}
#labels ul li {list-style:none; text-align:left; float:left; padding:5px; border-radius: 3px; box-shadow: 0 1px 0 rgba(0,0,0,.05);
background-color: #ffffff; color: #353535; border: 1px solid rgba(0,0,0,.15); margin:3px; font-size:12px} Olist Blogger Teması

Olist blogger teması yine farklı bir blog platformundan blogger'a uyarladığım temalardan bir diğeri. Tema ismini ve platformunu (Ghost veya Jekyll) tam hatırlamamakla birlikte yapımcısının github.com/orderedlist adresindeki insan olduğunu düşündüğüm ve orijinal ismini list'li birşey olarak hatırladığım için ben de Olist ismini vermek istedim. Tabi ki temanın orijinal sürümü şuanki halinden şablon yapısı dışında farklı bir haldeydi.
Olist blogger teması ile ilgili genel bilgiler
- Temada ikonlar için Font Awesome Icons kütüphanesinden ve sosyal ağ profil ikonlarının renklendirilmesinde brandcolors.net adresinden yararlandım.- Yazılarda kullandığım tarih/zaman biçimi Twitter'dan hatırladığımız zaman biçimini kullandım (x gün önce, x ay önce gibi). Tarih/zaman biçimi ile alakalı yazı da şurada → Blogger Yazı Tarih Biçimini Twitter Tarzı ( x Zaman Önce ) Biçimine Dönüştürmek.
- - Bu zaman biçiminde sorun yaşamamak için şablona jquery kütüphanesi dahil edilmeli ve saat dilimi ayarlaması yapılması gerekiyor. Saat dilimi ayarı için Blogger → Ayarlar → Dil ve biçimlendirme sayfasından Saat diliminin (GMT+03:00) İstanbul yapılması gerekiyor.
- Yazı başlıklarının yanında bulunan ikonlar için → Blogger Yazı Etiketine Özel İkon Gösterme
- Resmi sosyal ağ paylaşım butonları için ise → Blogger Resmi Sosyal Paylaşım Butonları başlıklı yazıdan yararlandım.
Olist Tema İndirme Adresi : Olist Blogger Teması İndir
* Prensip gereği uyarladığım temalarda şifrelenmiş footer bağlantısı kullanmıyorum. İsteğe bağlı olarak silinebilir fakat kenarda köşede bu yazıya bağlantı verilirse mutlu olurum 😊
Blogger Son Tweetler Eklentisi

Daha önce Twitter'daki son tweetleri blogger tabanlı bloglarımızda göstermek için, Twitter'ın yeni Api'si ile yapılmış olan fakat biraz karmaşık olan bir eklenti paylaşmıştım. Bir kaç gün önce yapımcının eklentiyi güncellemesiyle birlikte kodların çalışmadığını farkettim. Ayrıca güncelleme ile birlikte artık sadece twitter kullanıcı ismi ile son tweetleri göstermek daha kolay hale getirilmiş.
Kodları varsayılan yapısından daha sade hale getirerek ve yalın bir halde paylaştım. Gerekli CSS özelleştirmeleri isteğe göre yapılabilir. Jason Mayes'in hazırladığı eklentinin orijinal haline codepen.io/jasonmayes/pen/Ioype ulaşılabilir.
</head> öncesine eklenmesi gereken javascript kodları :
Javascript kodları şablona eklenirken blogger kod dönüştürücü aracı ile dönüştürülüp eklenmelidir.
<script>(function(root,factory){if(typeof define==='function'&&define.amd){define([],factory);}else if(typeof exports==='object'){module.exports=factory();}else{factory();}}(this,function(){var domNode='';var maxTweets=20;var parseLinks=true;var queue=[];var inProgress=false;var printTime=true;var printUser=true;var formatterFunction=null;var supportsClassName=true;var showRts=true;var customCallbackFunction=null;var showInteractionLinks=true;var showImages=false;var useEmoji=false;var targetBlank=true;var lang='en';var permalinks=true;var dataOnly=false;var script=null;var scriptAdded=false;function handleTweets(tweets){if(customCallbackFunction===null){var x=tweets.length;var n=0;var element=document.getElementById(domNode);var html='<ul>';while(n<x){html+='<li>'+tweets[n]+'</li>';n++;}
html+='</ul>';element.innerHTML=html;}else{customCallbackFunction(tweets);}}
function strip(data){return data.replace(/<b[^>]*>(.*?)<\/b>/gi,function(a,s){return s;}).replace(/class="(?!(tco-hidden|tco-display|tco-ellipsis))+.*?"|data-query-source=".*?"|dir=".*?"|rel=".*?"/gi,'');}
function targetLinksToNewWindow(el){var links=el.getElementsByTagName('a');for(var i=links.length-1;i>=0;i--){links[i].setAttribute('target','_blank');}}
function getElementsByClassName(node,classname){var a=[];var regex=new RegExp('(^| )'+classname+'( |$)');var elems=node.getElementsByTagName('*');for(var i=0,j=elems.length;i<j;i++){if(regex.test(elems[i].className)){a.push(elems[i]);}}
return a;}
function extractImageUrl(image_data){if(image_data!==undefined&&image_data.innerHTML.indexOf('data-srcset')>=0){var data_src=image_data.innerHTML.match(/data-srcset="([A-z0-9%_\.-]+)/i)[0];return decodeURIComponent(data_src).split('"')[1];}}
var twitterFetcher={fetch:function(config){if(config.maxTweets===undefined){config.maxTweets=20;}
if(config.enableLinks===undefined){config.enableLinks=true;}
if(config.showUser===undefined){config.showUser=true;}
if(config.showTime===undefined){config.showTime=true;}
if(config.dateFunction===undefined){config.dateFunction='default';}
if(config.showRetweet===undefined){config.showRetweet=true;}
if(config.customCallback===undefined){config.customCallback=null;}
if(config.showInteraction===undefined){config.showInteraction=true;}
if(config.showImages===undefined){config.showImages=false;}
if(config.useEmoji===undefined){config.useEmoji=false;}
if(config.linksInNewWindow===undefined){config.linksInNewWindow=true;}
if(config.showPermalinks===undefined){config.showPermalinks=true;}
if(config.dataOnly===undefined){config.dataOnly=false;}
if(inProgress){queue.push(config);}else{inProgress=true;domNode=config.domId;maxTweets=config.maxTweets;parseLinks=config.enableLinks;printUser=config.showUser;printTime=config.showTime;showRts=config.showRetweet;formatterFunction=config.dateFunction;customCallbackFunction=config.customCallback;showInteractionLinks=config.showInteraction;showImages=config.showImages;useEmoji=config.useEmoji;targetBlank=config.linksInNewWindow;permalinks=config.showPermalinks;dataOnly=config.dataOnly;var head=document.getElementsByTagName('head')[0];if(script!==null){head.removeChild(script);}
script=document.createElement('script');script.type='text/javascript';if(config.list!==undefined){script.src='https://syndication.twitter.com/timeline/list?'+'callback=__twttrf.callback&dnt=false&list_slug='+
config.list.listSlug+'&screen_name='+config.list.screenName+'&suppress_response_codes=true&lang='+(config.lang||lang)+'&rnd='+Math.random();}else if(config.profile!==undefined){script.src='https://syndication.twitter.com/timeline/profile?'+'callback=__twttrf.callback&dnt=false'+'&screen_name='+config.profile.screenName+'&suppress_response_codes=true&lang='+(config.lang||lang)+'&rnd='+Math.random();}else if(config.likes!==undefined){script.src='https://syndication.twitter.com/timeline/likes?'+'callback=__twttrf.callback&dnt=false'+'&screen_name='+config.likes.screenName+'&suppress_response_codes=true&lang='+(config.lang||lang)+'&rnd='+Math.random();}else{script.src='https://cdn.syndication.twimg.com/widgets/timelines/'+
config.id+'?&lang='+(config.lang||lang)+'&callback=__twttrf.callback&'+'suppress_response_codes=true&rnd='+Math.random();}
head.appendChild(script);}},callback:function(data){if(data===undefined||data.body===undefined){inProgress=false;if(queue.length>0){twitterFetcher.fetch(queue[0]);queue.splice(0,1);}
return;}
if(!useEmoji){data.body=data.body.replace(/(<img[^c]*class="Emoji[^>]*>)|(<img[^c]*class="u-block[^>]*>)/g,'');}
if(!showImages){data.body=data.body.replace(/(<img[^c]*class="NaturalImage-image[^>]*>|(<img[^c]*class="CroppedImage-image[^>]*>))/g,'');}
if(!printUser){data.body=data.body.replace(/(<img[^c]*class="Avatar"[^>]*>)/g,'');}
var div=document.createElement('div');div.innerHTML=data.body;if(typeof(div.getElementsByClassName)==='undefined'){supportsClassName=false;}
function swapDataSrc(element){var avatarImg=element.getElementsByTagName('img')[0];avatarImg.src=avatarImg.getAttribute('data-src-2x');return element;}
var tweets=[];var authors=[];var times=[];var images=[];var rts=[];var tids=[];var permalinksURL=[];var x=0;if(supportsClassName){var tmp=div.getElementsByClassName('timeline-Tweet');while(x<tmp.length){if(tmp[x].getElementsByClassName('timeline-Tweet-retweetCredit').length>0){rts.push(true);}else{rts.push(false);}
if(!rts[x]||rts[x]&&showRts){tweets.push(tmp[x].getElementsByClassName('timeline-Tweet-text')[0]);tids.push(tmp[x].getAttribute('data-tweet-id'));if(printUser){authors.push(swapDataSrc(tmp[x].getElementsByClassName('timeline-Tweet-author')[0]));}
times.push(tmp[x].getElementsByClassName('dt-updated')[0]);permalinksURL.push(tmp[x].getElementsByClassName('timeline-Tweet-timestamp')[0]);if(tmp[x].getElementsByClassName('timeline-Tweet-media')[0]!==undefined){images.push(tmp[x].getElementsByClassName('timeline-Tweet-media')[0]);}else{images.push(undefined);}}
x++;}}else{var tmp=getElementsByClassName(div,'timeline-Tweet');while(x<tmp.length){if(getElementsByClassName(tmp[x],'timeline-Tweet-retweetCredit').length>0){rts.push(true);}else{rts.push(false);}
if(!rts[x]||rts[x]&&showRts){tweets.push(getElementsByClassName(tmp[x],'timeline-Tweet-text')[0]);tids.push(tmp[x].getAttribute('data-tweet-id'));if(printUser){authors.push(swapDataSrc(getElementsByClassName(tmp[x],'timeline-Tweet-author')[0]));}
times.push(getElementsByClassName(tmp[x],'dt-updated')[0]);permalinksURL.push(getElementsByClassName(tmp[x],'timeline-Tweet-timestamp')[0]);if(getElementsByClassName(tmp[x],'timeline-Tweet-media')[0]!==undefined){images.push(getElementsByClassName(tmp[x],'timeline-Tweet-media')[0]);}else{images.push(undefined);}}
x++;}}
if(tweets.length>maxTweets){tweets.splice(maxTweets,(tweets.length-maxTweets));authors.splice(maxTweets,(authors.length-maxTweets));times.splice(maxTweets,(times.length-maxTweets));rts.splice(maxTweets,(rts.length-maxTweets));images.splice(maxTweets,(images.length-maxTweets));permalinksURL.splice(maxTweets,(permalinksURL.length-maxTweets));}
var arrayTweets=[];var x=tweets.length;var n=0;if(dataOnly){while(n<x){arrayTweets.push({tweet:tweets[n].innerHTML,author:authors[n]?authors[n].innerHTML:'Unknown Author',author_data:{profile_url:authors[n]?authors[n].querySelector('[data-scribe="element:user_link"]').href:null,profile_image:authors[n]?authors[n].querySelector('[data-scribe="element:avatar"]').getAttribute('data-src-1x'):null,profile_image_2x:authors[n]?authors[n].querySelector('[data-scribe="element:avatar"]').getAttribute('data-src-2x'):null,screen_name:authors[n]?authors[n].querySelector('[data-scribe="element:screen_name"]').title:null,name:authors[n]?authors[n].querySelector('[data-scribe="element:name"]').title:null},time:times[n].textContent,timestamp:times[n].getAttribute('datetime').replace('+0000','Z').replace(/([\+\-])(\d\d)(\d\d)/,'$1$2:$3'),image:extractImageUrl(images[n]),rt:rts[n],tid:tids[n],permalinkURL:(permalinksURL[n]===undefined)?'':permalinksURL[n].href});n++;}}else{while(n<x){if(typeof(formatterFunction)!=='string'){var datetimeText=times[n].getAttribute('datetime');var newDate=new Date(times[n].getAttribute('datetime').replace(/-/g,'/').replace('T',' ').split('+')[0]);var dateString=formatterFunction(newDate,datetimeText);times[n].setAttribute('aria-label',dateString);if(tweets[n].textContent){if(supportsClassName){times[n].textContent=dateString;}else{var h=document.createElement('p');var t=document.createTextNode(dateString);h.appendChild(t);h.setAttribute('aria-label',dateString);times[n]=h;}}else{times[n].textContent=dateString;}}
var op='';if(parseLinks){if(targetBlank){targetLinksToNewWindow(tweets[n]);if(printUser){targetLinksToNewWindow(authors[n]);}}
if(printUser){op+='<div class="user">'+strip(authors[n].innerHTML)+'</div>';}
op+='<p class="tweet">'+strip(tweets[n].innerHTML)+' ';if(printTime){if(permalinks){op+='<a class="time" href="'+permalinksURL[n]+'">'+times[n].getAttribute('aria-label')+'</a></p>';}else{op+='<p class="timePosted">'+
times[n].getAttribute('aria-label')+'</p>';}}}else{if(tweets[n].textContent){if(printUser){op+='<p class="user">'+authors[n].textContent+'</p>';}
op+='<p class="tweet">'+tweets[n].textContent+'</p>';if(printTime){op+='<p class="timePosted">'+times[n].textContent+'</p>';}}else{if(printUser){op+='<p class="user">'+authors[n].textContent+'</p>';}
op+='<p class="tweet">'+tweets[n].textContent+'</p>';if(printTime){op+='<p class="timePosted">'+times[n].textContent+'</p>';}}}
if(showInteractionLinks){op+='<p class="interact"><a href="https://twitter.com/intent/'+'tweet?in_reply_to='+tids[n]+'" class="twitter_reply_icon"'+
(targetBlank?' target="_blank">':'>')+'Reply</a><a href="https://twitter.com/intent/retweet?'+'tweet_id='+tids[n]+'" class="twitter_retweet_icon"'+
(targetBlank?' target="_blank">':'>')+'Retweet</a>'+'<a href="https://twitter.com/intent/favorite?tweet_id='+
tids[n]+'" class="twitter_fav_icon"'+
(targetBlank?' target="_blank">':'>')+'Favorite</a></p>';}
if(showImages&&images[n]!==undefined&&extractImageUrl(images[n])!==undefined){op+='<div class="media">'+'<img src="'+extractImageUrl(images[n])+'" alt="Image from tweet" />'+'</div>';}
if(showImages){arrayTweets.push(op);}else if(!showImages&&tweets[n].textContent.length){arrayTweets.push(op);}
n++;}}
handleTweets(arrayTweets);inProgress=false;if(queue.length>0){twitterFetcher.fetch(queue[0]);queue.splice(0,1);}}};window.__twttrf=twitterFetcher;window.twitterFetcher=twitterFetcher;return twitterFetcher;}));
var configProfile = {
"profile": {"screenName": 'TWITTERKULLANICIADI'},
"domId": 'tweets',
"maxTweets": 20,
"enableLinks": true,
"showUser": false,
"showTime": true,
"showImages": false,
"lang": 'tr'
};
twitterFetcher.fetch(configProfile);
</script>
Notlar :
Kodların en alt kısmında yer alan ayarların açıklamaları aşağıdaki şekilde. Önemli olan iki ayar kullanıcı adı ve kaç adet tweet gösterileceği. Diğer ayarlar isteğe göre düzenlenebilir.
var configProfile = {
"profile": {"screenName": 'webgunlugu'}, // Twitter Kullanıcı adı
"domId": 'tweets', // Tweetlerin gösterileceği div ID'si
"maxTweets": 20, // Gösterilecek tweet sayısı
"enableLinks": true, // Tweetlerdeki bağlantıların tıklanabilir olup/olmaması
"showUser": false, // Kullanıcı bilgileri gösterme/gizleme
"showTime": true, // Tweet zamanı gösterme/gizleme
"showImages": false, // Tweetlerdeki fotoğrafların gösterme/gizleme
"showInteraction":false, // Retweet, Reply, Retweet, Favorite gibi bağlantıları göster/gizle
"lang": 'tr' // Tweet zaman dili
};CSS ayarları :
<style>
#tweets{overflow:auto}
#tweets .interact{display:none}
#tweets .tweet{padding:10px;}
#tweets .tweet a{text-decoration:none; color:#fff; }
#tweets .tweet a.time{border-bottom: 1px dashed #fff; cursor:pointer; background: #f7f7f7;
padding: 3px;
border-radius: 5px;
font-size: 13px;
}
#tweets ul, ul li{list-style:none; padding:0; margin:0; }
#tweets .tweet{float:left; font-family: "Segoe UI",Arial,sans-serif;}
</style>
Tweetlerin gösterileceği element. Nerede ve ne şekilde kullanılacaksa oraya eklenmeli.
<div id="tweets"></div>
Not: Yazı 10 Mart 2019 tarihinde güncellenmiş olup kodlar aktif olarak çalışmaktadır. Kodları canlı olarak test etmek için zaferzent.com/p/twitter-gunlugum.html sayfasına bakabilirsiniz.
20.05.2021 Güncelleme:
- Kodların önizleme adresi güncellenmiştir.
- Kodlar aktif çalışmaktadır, fakat tarayıcınızda adblock tarzı reklam engelleme eklentileri varsa kod çalışmayacaktır.
19.06.2021 Güncelleme
- Test edilerek çalışır durumda olan kodlar eklenmiştir.
- *Not : Tarayıcınızda reklam engelleyici gibi eklentiler varsa çalışmayacaktır.
Blogger yorum yazarlarının avatar boyutu nasıl değiştirilir
Blogger yorumlarda yer alan avatarların (yorum yazar resimleri) boyutu CSS ile artırılıp, azaltılabiliyor. Fakat bunu yaparken çözünürlük ayarlarına müdahele edilemediği için bozuk görüntüler ortaya çıkıyor.
Daha önce kullandığım temaların birisinde çözünürlük değiştirmeye yarayan javascript koduna denk geldim. Bu kod sayesinde avatar boyutları artıldığında oluşan bozukluk da ortadan kalkmış oluyor.
CSS ile avatar boyutunu değiştirme
.avatar-image-container{
margin-left: -30px;
background:#fff;
height:70px;min-height: 70px;
width:70px;min-width:70px;
}
.avatar-image-container img {background: url(http://2.bp.blogspot.com/-gcjQ0sgWw7M/T6WpkK4S5AI/AAAAAAAACEQ/hYAWpCPl6P0/s200/anonymous.jpg);
background-repeat: no-repeat;
background-position: center;
background-size: 100%;
width:70px;
min-width:70px;
height:70px;
min-height:70px;
}JavaScript ile çözünürlük değiştirme /body (bitiş etiketinin önüne)
<script type='text/javascript'>
//<![CDATA[
$(document).ready(function(){
$('.comments .comments-content .avatar-image-container img').each(function(){
this.src = this.src.replace('/s35-c/', '/s80-c/');
});
$('.comments .comments-content .avatar-image-container img').each(function(){
this.src = this.src.replace('/s35/', '/s80-c/');
});
});
//]]>
</script>
*/s-35-c/ varsayılan olarak gelen değer /s80-c/ yeni atanan değer. Eğer 80*80 den fazla büyüklükte avatar kullanılacaksa ona göre değişiklik yapılabilir.
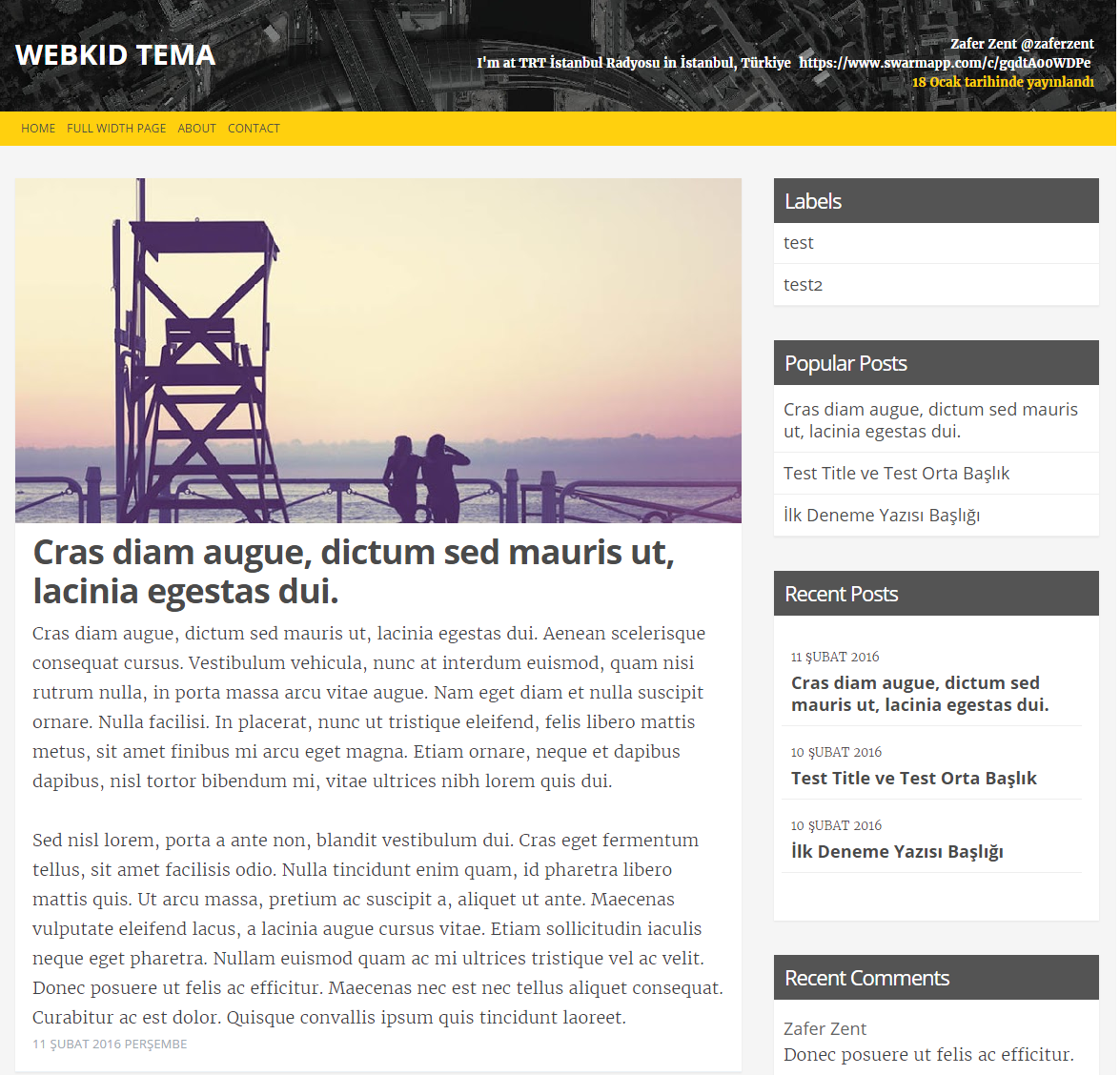
Blogger Webkid Teması
 Blogger Webkid teması, mobil cihazlar ile uyumlu diğer bir deyişle responsive, Ghost blog platformu için hazırlanan temalardan entegre ettiğim diğer bir tema. Teamada kullandığım eklentiler için, blogger instagram eklentisi, blogger son yorumlar eklentisi ve blogger son tweetleri gösterme yazılarına bakılabilir.
Blogger Webkid teması, mobil cihazlar ile uyumlu diğer bir deyişle responsive, Ghost blog platformu için hazırlanan temalardan entegre ettiğim diğer bir tema. Teamada kullandığım eklentiler için, blogger instagram eklentisi, blogger son yorumlar eklentisi ve blogger son tweetleri gösterme yazılarına bakılabilir.Son Yazılar Eklentisi Kodları :
<script type="text/javascript">
function showlatestpostswiththumbs(t){document.write('<ul class="recent-posts-container">');for(var e=0;e<posts_no;e++){var r,n=t.feed.entry[e],i=n.title.$t;if(e==t.feed.entry.length)break;for(var o=0;o<n.link.length;o++){if("replies"==n.link[o].rel&&"text/html"==n.link[o].type)var l=n.link[o].title,m=n.link[o].href;if("alternate"==n.link[o].rel){r=n.link[o].href;break}}var u;try{u=n.media$thumbnail.url}catch(p){s=n.content.$t,a=s.indexOf("<img"),b=s.indexOf('src="',a),c=s.indexOf('"',b+5),d=s.substr(b+5,c-b-5),u=-1!=a&&-1!=b&&-1!=c&&""!=d?d:"http://2.bp.blogspot.com/-C3Mo0iKKiSw/VGdK808U7rI/AAAAAAAAAmI/W7Ae_dsEVAE/s1600/no-thumb.png"}var h=n.published.$t,f=h.substring(0,4),w=h.substring(5,7),v=h.substring(8,10),A=new Array;A[1]="Ocak",A[2]="Şubat",A[3]="Mart",A[4]="Nisan",A[5]="Mayıs",A[6]="Haziran",A[7]="Temmuz",A[8]="Ağustos",A[9]="Eylül",A[10]="Ekim",A[11]="Kasım",A[12]="Aralık",document.write('<li class="recent-posts-list">'),1==posts_date&&document.write('<div class="post-date">'+v+" "+A[parseInt(w,10)]+" "+f+"</div>"),1==showpoststhumbs&&document.write('<a href="'+r+'"><img class="recent-post-thumb" src="'+u+'"/></a>'),document.write('<div class="recent-post-title"><a href="'+r+'" target ="_top">'+i+"</a></div>");var g="",k=0;document.write('<div class="recent-posts-details">'),document.write(g),document.write("</div>"),document.write("</li>")}document.write("</ul>")}
</script>
<script type="text/javascript">
var posts_no = 5;
var showpoststhumbs = false;
var readmorelink = true;
var showcommentslink = true;
var posts_date = true;
</script>
<script src="/feeds/posts/default?orderby=published&alt=json-in-script&callback=showlatestpostswiththumbs"></script>
<style>
.recent-post-title{margin-left: -10px;}
#HTML1 .widget-content {
padding: 1em;
}
#HTML1 .widget-content ul li a {
font-weight: bold;
}
</style>
Tema Önizleme : http://webkidtema.blogspot.com
Tema İndirme Adresi :
UYARI : Temada kaynaklanan sorunlar nedeniyle kullanmamanız tavsiye olunur.
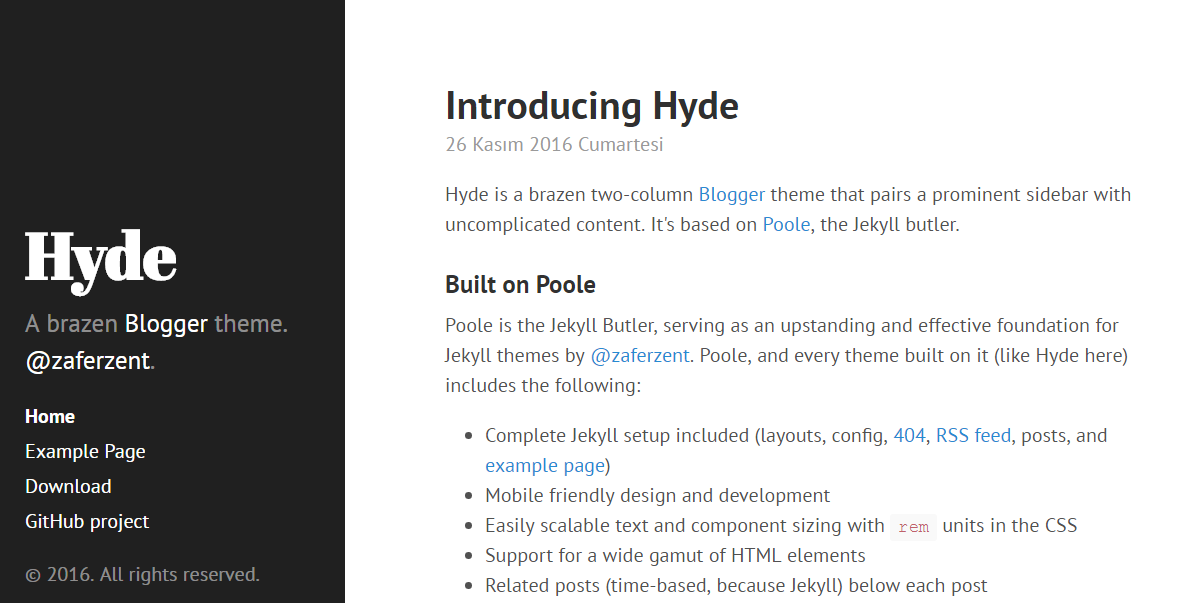
Hyde Blogger Teması
 Hyde Blogger Teması yaklaşık bir hafta önce uyarlama yaptığım diğer sade blogger temalarından birisi. Aslı Mark Dotto tarafından Jekyll blog platformu için hazırlanmıştı.
Hyde Blogger Teması yaklaşık bir hafta önce uyarlama yaptığım diğer sade blogger temalarından birisi. Aslı Mark Dotto tarafından Jekyll blog platformu için hazırlanmıştı.Hyde Blogger Teması ile ilgili kısa bilgiler
Tema varsayılan hariç 8 farklı renk seçeneğine sahip olup<body> etiketine renklere ait class ismi eklenerek kullanılabiliyor. Fakat ben bir güzellik yaparak jQuery ve Cookies (çerezler) nimetlerinden yararlanarak dinamik bir hale getirdim. Önizleme adresinden de görüleceği gibi tek tıklamayla renk değişimi yapılabiliyor. Sidebar'ı da sağ tarafta göstermek için böyle bir kolaylık sağladım. Üstelik bu değişiklik cookies'ler vasıtasıyla kaydedildiği için sayfa yenilemesinde veya daha sonraki ziyaretlerde değişmiyor. Bu özelliğin blogger temalarında bir ilk olduğunu da belirtmeden geçemeyeceğim. Bu özellik sadece değişikliği yapan ziyaretçi için geçerli. Eğer statik bir şekilde bütün kullanıcılara aynı renk yansıtılacaksa yine body etiketine manuel olarak class ismi eklemek gerekiyor.Statik renk değişimi için class isimleri
theme-base-08
theme-base-09
theme-base-0a
theme-base-0b
theme-base-0c
theme-base-0d
theme-base-0e
theme-base-0f
Kullanımı
<body class="theme-base-08">
...
</body>
Sidebar'ı sağ tarafta gösterme
<body class="layout-reverse">
...
</body>
Farklı renk ayarı ile birlikte sidebar'ı sağ tarafta gösterme
<body class="theme-base-08 layout-reverse">
...
</body>
Tema Önizleme : http://hydebloggertemplate.blogspot.com
Tema İndirme Adresi : https://yadi.sk/d/Pt261kpi32E5a4
Alternatif ve temanın güncel hali için : https://github.com/zaferzent/hydebloggertemplate
Blogger Resmi Sosyal Paylaşım Butonları
 Şuan bloğumda kullanmakta olduğum blogger resmi sosyal paylaşım butonları üşenilmeden sosyal ağ sitelerinden direkt olarak alınmıştır. Aslında üçüncü parti veya özel paylaşım butonları yapılıp kullanılabilir. Fakat resmi sosyal paylaşım butonlarının kendilerine özel sayaç sisteminin olması(twitter yakın zamanda sayaç sistemini kaldırmış) ve renkli bir hava kattığı için daha cazip geliyor.
Şuan bloğumda kullanmakta olduğum blogger resmi sosyal paylaşım butonları üşenilmeden sosyal ağ sitelerinden direkt olarak alınmıştır. Aslında üçüncü parti veya özel paylaşım butonları yapılıp kullanılabilir. Fakat resmi sosyal paylaşım butonlarının kendilerine özel sayaç sisteminin olması(twitter yakın zamanda sayaç sistemini kaldırmış) ve renkli bir hava kattığı için daha cazip geliyor. Tabi ben butonları yalın halde paylaşıyorum bloglardan kaynaklanan sorun sebebiyle düzenleme yapılması gerekebilir. Ayrıca Facebook'un Beğen ve Paylaş butonlarının sayaçları aynı sayaç üzerinden çalışmakta özetle bir yazı bir defa beğenilmişse bir defa da paylaşılmış sayılıyor. Bu yüzden ya beğen ya da paylaş butonunun herhangi birini tek başına kullanmak gerekiyor.
Eğer kodlar eklendikten sonra sablon editöründe özel karakterler ile ilgili bir hata uyarısı alınıyorsa kodlar blogger kod dönüştürücü aracı ile dönüştürülüp eklenebilir.
Resmi sosyal paylaşım butonları için gerekli kodlar
Facebook Paylaş Butonu<iframe allowTransparency='true' expr:src='"https://www.facebook.com/plugins/share_button.php?href=" + data:post.canonicalUrl + "&layout=button_count&size=small&mobile_iframe=true"' frameborder='0' scrolling='no' style='height:20px; width: 75px;'/>
Facebook Beğen Butonu
<iframe allowTransparency='true' expr:src='"http://www.facebook.com/plugins/like.php?href=" + data:post.canonicalUrl + "&layout=button_count&show_faces=false&width=100&action=like&font=arial&colorscheme=light"' frameborder='0' scrolling='no' style='height:20px; width: 75px;'/>
Twitter Tweet Butonu
<a class='twitter-share-button' href='https://twitter.com/share'>Tweet</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https';if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=p+'://platform.twitter.com/widgets.js';fjs.parentNode.insertBefore(js,fjs);}}(document, 'script', 'twitter-wjs');</script>
Google Plus +1 Butonu
<script async='defer' src='https://apis.google.com/js/platform.js'/>
<g:plusone size='medium'/>
Willow Blogger Teması
 Willow blogger teması, Raivis Vitols arkadaşımızın Ghost blog platformu için hazırlamış olduğu bir temaydı. Ben de boş bir vaktimde bloğum için yeni bir tema arayışında iken blogger'a entegre etmiş bulundum. Fakat daha sonra kullanmak yerine paylaşmayı tercih ettim.
Willow blogger teması, Raivis Vitols arkadaşımızın Ghost blog platformu için hazırlamış olduğu bir temaydı. Ben de boş bir vaktimde bloğum için yeni bir tema arayışında iken blogger'a entegre etmiş bulundum. Fakat daha sonra kullanmak yerine paylaşmayı tercih ettim. Tabi temayı entegre ederken küçük değişikler ve eklemeler yaptım. İlk başta ana sayfada yazılar için etikete göre görsel gösterme işlemini yaparken, sonrasında yazı görselinin daha iyi olacağını düşündüm. (Ana sayfada resimlerin daha orantılı gözükmesi için yazı için eklenen görsellerin 600*300 veya katları olması gerekiyor.) Ayrıca yorum formu var olan temada bulunmadığı için bizzat kendim sade bir şekilde düzenledim.
Önizleme : http://bloggerwillowtemplate.blogspot.com/ncr
İndirme : https://yadi.sk/d/ZY1hBqsAyYkkc
Blogger yazı etiketine özel ikon nasıl gösterilir
 Blogger yazı etiketine özel ikon gösterme olayı şuan benim bloğumda da kullanmış olmuş olduğum kısa bir kod parçasından ibaret fakat her etiket için aynı kodu koplamak ve o etikete ait bir ikon veya görsel belirlemek gerekiyor. Eğer çok fazla etiket kullanılıyorsa bu işlemi sadece önemli etiketlerde veya sık kullanılan etiketler için uygulamakta fayda var.
Blogger yazı etiketine özel ikon gösterme olayı şuan benim bloğumda da kullanmış olmuş olduğum kısa bir kod parçasından ibaret fakat her etiket için aynı kodu koplamak ve o etikete ait bir ikon veya görsel belirlemek gerekiyor. Eğer çok fazla etiket kullanılıyorsa bu işlemi sadece önemli etiketlerde veya sık kullanılan etiketler için uygulamakta fayda var.Ben ikonlar için Font Awesome ikon fontunu kullanıyorum. Bu sistem içerisinde yüzlerce resmi ve gayrıresmi ikon bulunuyor. İkonların font haline dönüştürüldüğü, resimler kadar siteyi yormayan bir araç. Eğer normal ikon kullanılmak isteniyorsa google'dan veya ücretli-ücretsiz ikonların bulunduğu diğer sitelerden yararlanılabilir.
Aşağıdaki kodlar ikonların gösterilmek istendiği yere koyulmalı. Turuncu olarak belirttiğim satırlar yazıya eklenmiş sadece son etiketi temsil ediyor. Eğer yazıda birden fazla etiket kullanılıp hepsinde ikon gösterilmek isteniyorsa turuncu olan satırlar kaldırılmalı.
blogger yazı etiketine özel ikon gösterme kodları
<b:loop values='data:post.labels' var='label'>
<b:if cond='data:label.isLast == "true"'>
<!-- Birinci etiket -->
<b:if cond='data:label.name == "Facebok"'>
<i class='fa fa-facebook'/> veya <img src="resimadresi"/>
</b:if>
<!-- Birinci etiket bitiş -->
<!-- İkinci etiket -->
<b:if cond='data:label.name == "Twitter"'>
<i class='fa fa-twitter'/> veya <img src="resimadresi"/>
</b:if>
<!-- İkinci etiket bitş -->
</b:if>
</b:loop>
Blogger Son Yorumlar Eklentisi
 Şuan bloğumda kullanmış olduğum blogger son yorumlar eklentisi basit bir eklenti gibi gözükse de bu eklentiyi bulmak ve düzenleme yapmak bir hayli zordu. Bir çok benzer son yorumlar eklentisi mevcut fakat şifrelenmiş veya çok uzun satırlara sahip olması tercih etmememe neden oldu.
Şuan bloğumda kullanmış olduğum blogger son yorumlar eklentisi basit bir eklenti gibi gözükse de bu eklentiyi bulmak ve düzenleme yapmak bir hayli zordu. Bir çok benzer son yorumlar eklentisi mevcut fakat şifrelenmiş veya çok uzun satırlara sahip olması tercih etmememe neden oldu. Bulduğum bu eklenti istediğim şekilde olmasına rağmen büyük gibi görünen aslında küçük bir sorunu vardı bu da yorum içerisinde gösterilen yazı başlıklarına ait bağlantıların hatalı olmasıydı. Normalde yazı başlıklarına tıklanıldığında direkt olarak o yoruma gitmesi gerekiyordu. Yani bağlantı yapısı yazı sonundan itibaren ?showComment=1477700577162#c4202767265987136193 şeklinde olmalıydı ki o yoruma gitsin fakat bağlantılar sadece ?showComment=1477700577162 şeklindeydi ve bu yüzden yazıya ait o yoruma gitmiyordu. Aslında zorluk yaşamamın sebebi javascript özürlüsü olmamdan kaynaklı. Yapılması gereken sadece bir harf değişikliğiymiş.
İlerde hem kendime hem de diğer blogger kullanıcılarına gerekli olur diye daha kolay ulaşmak için bloğumda kodları paylaşayım istedim. Fakat herhangi bir görsel geliştirme yapmadım. Biraz CSS bilgisiyle istenilen şekilde özelleştirilebilir.
Demedi demeyin bu eklentinin aynısını bulabilirsiniz fakat düzenlenmiş halini bulamazsınız, köşeye bir yere sıkıştırın.
Son Yorumlar Eklentisi kodları :
<script type="text/javascript">* http://www.zaferzent.com yazan yeri kendi blog adresiniz ile değiştirin.
var a_rc = 5; // Gösterilecek yorum adedi
var m_rc = false; // Tarih göster/gizle true/false
var n_rc = true; // Yazı başlığı göster/gizle true/false
var o_rc = 100; // Yorum uzunluğu karakter sayısı
function showrecentcomments(e){for(var r=0;r<a_rc;r++){var t,n=e.feed.entry[r];if(r==e.feed.entry.length)break;for(var i=0;i<n.link.length;i++)if("alternate"==n.link[i].rel){t=n.link[i].href;break}t=t.replace("#","#");var a=t.split("#");a=a[0];var c=a.split("/");c=c[5],c=c.split(".html"),c=c[0];var s=c.replace(/-/g," ");s=s.link(t);var o=n.published.$t,l=(o.substring(0,4),o.substring(5,7)),u=o.substring(8,10),m=new Array;if(m[1]="Ocak",m[2]="Şubat",m[3]="Mart",m[4]="Nisan",m[5]="Mayıs",m[6]="Haziran",m[7]="Temmuz",m[8]="Ağustos",m[9]="Eylül",m[10]="Ekim",m[11]="Kasım",m[12]="Aralık","content"in n)var d=n.content.$t;else if("summary"in n)var d=n.summary.$t;else var d="";var v=/<\S[^>]*>/g;if(d=d.replace(v,""),document.write('<div class="rcw-comments">'),1==m_rc&&document.write("Tarih "+m[parseInt(l,10)]+" "+u+" "),document.write('<span class="author-rc"><a href="'+t+'">'+n.author[0].name.$t+"</a></span> - "),1==n_rc&&document.write(s+" "),0==o_rc)document.write("</div>");else if(document.write(": "),d.length<o_rc)document.write("<span>“"),document.write(d),document.write("”</span></div>");else{document.write("<span>“"),d=d.substring(0,o_rc);var w=d.lastIndexOf(" ");d=d.substring(0,w),document.write(d+"…” </span></div>"),document.write("")}}}
</script>
<script src="http://www.zaferzent.com/feeds/comments/default?alt=json-in-script&callback=showrecentcomments"></script>
14 Mart 2019 Güncelleme :
Son Yorumlar Eklentisi 2 (Bloğumda aktif kullandığım son yorumlar eklentisi)

<style type="text/css">
a.sneeit-srcbw {
/*item-color*/color: #000000;/*item-color*/
/*border-color*//*border-color*/
display: block;
padding: 0.5em 1.5em;
position: relative;
}
.sneeit-srcbw-icon-comment {
position: absolute;
left: 0;
top: 1.1em;
}
.sneeit-srcbw-icon-arrow {
/* arrow-icon-color*/color: #ff4400;/* arrow-icon-color*/
position: absolute;
right: 0;
font-size: 200%;
top: 50%;
margin-top: -0.55em;
}
.sneeit-srcbw-credit {
font-size: 90%;
text-align: right;
padding: 1em 0;
/*credit*/display: none;/*credit*/
/*border-color*/border-top: 1px solid #dddddd;/*border-color*/
}
html[dir="rtl"] .sneeit-srcbw-icon-comment {
right:0;
left: auto;
}
html[dir="rtl"] .sneeit-srcbw-icon-arrow{
left:0;
right: auto;
}
html[dir="rtl"] .sneeit-srcbw-credit {
text-align: left;
}
</style>
<script type="text/javascript">
// settings
var sneeit_srcbw_count = 5;
var sneeit_srcbw_summary_length = 500;
var sneeit_srcbw_icon_comment = 'fa-comments-o';
var sneeit_srcbw_icon_arrow = 'fa-angle-right'; _s7MpY = ['link','href','font-awesome','link','text/css','stylesheet','https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css','string','undefined','feed','entry','Yorum bulunamadı',' ...','','','alternate','self','#','/','#c','<a class="sneeit-srcbw" href="','"><i class="sneeit-srcbw-icon-comment fa ','"></i><span><strong>',':</strong> ','</span><i class="sneeit-srcbw-icon-arrow fa ','"></i></a>','<span class="sneeit-srcbw-credit">Powered by <a href="https://bloghocam.blogspot.com" target="_blank">Blog Hocam</a></span>','<script type="text/javascript" src="https://www.zaferzent.com/feeds/comments/summary?alt=json-in-script&max-results=','&callback=_fWeX"><\/script>'];var _vRvL=document.getElementsByTagName(_s7MpY[0]);for(var _vObG=0;_vObG<_vRvL.length;_vObG++){if(_s7MpY[1] in _vRvL[_vObG]&&_vRvL[_vObG].href.indexOf(_s7MpY[2])!=-1){break;}}if(_vObG>=_vRvL.length){var _vThG=document.createElement(_s7MpY[3]);_vThG.type=_s7MpY[4];_vThG.rel=_s7MpY[5];_vThG.href=_s7MpY[6];document.head.appendChild(_vThG);}function _fWeX(json){if(typeof(json)==_s7MpY[7]||typeof(json)==_s7MpY[8]||!(_s7MpY[9] in json)||!(_s7MpY[10] in json.feed)||!json.feed.entry.length){document.write(_s7MpY[11]);return;}for(var _vObG=0;_vObG<json.feed.entry.length;_vObG++){var _vIfF=json.feed.entry[_vObG];var _vMcB=_vIfF.author[0].name.$t;var _vHnM=_vIfF.summary.$t;if(_vHnM.length>sneeit_srcbw_summary_length){_vHnM=_vHnM.substring(0,sneeit_srcbw_summary_length)+_s7MpY[12];}var _vSrM=_s7MpY[13];var _vPmR=_s7MpY[14];for(var _vSeB=0;_vSeB<_vIfF.link.length;_vSeB++){var _vThG=_vIfF.link[_vSeB];if(_s7MpY[15]==_vThG.rel){_vSrM=_vThG.href;}else if(_s7MpY[16]==_vThG.rel){_vPmR=_vThG.href;}}if(!_vSrM){continue;}if(_vSrM.indexOf(_s7MpY[17])==-1){_vPmR=_vPmR.split(_s7MpY[18]);_vPmR=_vPmR[_vPmR.length-1];_vSrM+=(_s7MpY[19]+_vPmR);}document.write(_s7MpY[20]+_vSrM+_s7MpY[21]+sneeit_srcbw_icon_comment+_s7MpY[22]+_vMcB+_s7MpY[23]+_vHnM+_s7MpY[24]+sneeit_srcbw_icon_arrow+_s7MpY[25]);}document.write(_s7MpY[26]);}document.write(_s7MpY[27]+sneeit_srcbw_count+_s7MpY[28]);
</script>
Hacker Blogger Teması
 Hacker blogger teması birkaç gün önce wordpress tema galerisinde gözüme çarpan temalardan biri olmuştu. Ara ara böyle gözüme çarpan worpress veya diğer blog sistemlerine özel hazırlanmış temaları blogger'a entegre etmeye çalışıyorum. İlerleyen zamanlarda da daha önce blogger'a uyarladığım temaları paylaşmaya devam edeceğim.
Hacker blogger teması birkaç gün önce wordpress tema galerisinde gözüme çarpan temalardan biri olmuştu. Ara ara böyle gözüme çarpan worpress veya diğer blog sistemlerine özel hazırlanmış temaları blogger'a entegre etmeye çalışıyorum. İlerleyen zamanlarda da daha önce blogger'a uyarladığım temaları paylaşmaya devam edeceğim. Tabi uzun süredir kodlarla uğraşmayınca biraz pas tutmuşum sanırım, o yüzden eskiye nazaran biraz daha zorlanıyorum tema uyarlama işinde. Yine de blogger'ın diğer blog sistemlerindeki bu tip güzel temalardan mahrum kalmaması için tema uyarlamaya devam etmeyi düşünüyorum. Ayrıca bundan sonra Blogger Temaları kategorisinde sadece kendi uyarladığım temalar kalacaktır.
*Temada bulunan benden kaynaklı eksiklik veya gözüme çarpan hataları giderip yazıda güncelleme yapabilirim. Bunun dışında özel destek veremiyorum.
Önizleme - İndir
Blogger Bağlantı Kısaltma (Url Shortener) Eklentisi

Goo.gl, bit.ly, ow.ly gibi bir çok popüler bağlantı kısaltma (url shortener) servisi bulunmakta. Sosyal paylaşım sitelerinde yapılan paylaşımlarda kullanılan bu bağlantı kısaltma servisleri genellikle uzun bağlantılarla görüntü kirliliği yapmamak, merak uyandırmak veya karakter kısıtlamalarını aşmamak için kullanılıyor. Fakat site içerisinde yer alan dış bağlantı sayısını az tutmak için farklı site alt yapılarına, kodlamalarına göre site üzerinden bağlantı kısaltma işleminde çeşitli kodlar veya eklentiler kullanılıyor.
Blogger'da da çeşitli bağlantı kısaltma (url shortener) yöntemleri bulunuyor. Bunlardan biri de paylaşmış olduğum bağlantı kısaltma kodları. Bu kodlar sayesinde ister site dışı bağlantıları (site dışı link) , site içi bağlantılara (site içi link) dönüştürebilir, isterseniz bloğuzda hazırlamış olduğunuz yazılara ait uzun bağlantıları kısaltarak sosyal ağlarda paylaşabilirsiniz.
Kullanımı : Aşağıdaki kodları şablonunzda yer alan </head> kodu öncesine yapıştırın. Daha sonrasında kısaltmak istediğiniz bağlantıları manuel olarak alt alta ekleyebilirsiniz.
Notlar :
Kodlar içerisinde yer alan belirgin yerler git blog adresinizden sonra gelen kısım yani blogadresi.com/git gibi (Bu kısmı isteğinize göre değiştirebilirsiniz).
fb ve tw gibi yerler ise git kısmından sonra gelen bağlantının alacağı değer, kelime yani blogadresi.com/git/fb(uzun bağlantının kısaltılmış hali).
fb ve tw gibi değerlerin sağ tarafında yer alan adresler de görüleceği gibi yönlendirilecek olan bağlantılar. İsteğe ve kullanıma bağlı olarak bu kısaltma işlemleri artırabilir fakat son eklenen kısaltma işleminden sonra ', kullanılmamalıdır.
Sonuç :
Örneğin şuan bloğumda kullandığım haliyle zaferzent.com/git/fb bağlantısına tıklanıldığında bana ait facebook profilime gidilecektir.
<script language='javascript'>
//<![CDATA[
var key = window.location.href.split("git/")[1].replace("/","")
var urls={
'fb':'http://www.facebook.com/fbkullanıcıadı',
'tw':'http://www.twitter.com/twkullanıcıadı
}
if(key){
if(urls[key]){
window.location.href=urls[key]
}else{
document.write("'"+key+"' bulunamadı :(");
}
}
//]]>
</script>
Kodları kullanmadan önce her blogger eklentisinde olduğu gibi bu eklentinin de artı ve eksi yönleri bulunmakta, bunları göze alarak kullanmakta fayda var.
+ Artı yönleri:
Site dışı bağlantıları bir nevi site içi bağlantılara dönüştürerek site dışı bağlantı sayısını azaltması,
Uzun yazı bağlantılarını kısaltarak twitter gibi karakter kısıtlamalı sitelerde paylaşmaya olanak sağlaması,
- Eksi Yönleri
Bağlantıları manuel olarak oluşturmak,
Çok sayıda bağlantı oluşturma sonucunda kodlarda uzamaya ve bunun sonucunda karmaşıklığa neden olması,
Kısaltılan bağlantılar daha sonra kodlar arasından silindiğinde bu bağlantılara ait sosyal paylaşım sitelerindeki palaşımlardan gelen ziyaretçilerin hata sayfası ile karşılaşmasına neden olup bunun sonucunda ziyaretçi kaybına yol açması.
Blogger yazı okunma süresi nasıl gösterilir

Fırsat buldukça blogger ile ilgili ipucu, eklenti ve geliştirmeler hakkında paylaşımlar yapmaya devam ediyorum. Fakat bunu yaparken önceliğim daha çok henüz keşfedilmemiş, paylaşılmamış olan konular. Bugün de bu düşünceyle devam ederek başka blog plaftormlarında gördüğüm yazı okunma süresi özelliği oldu. Uygulaması oldukça kolay, bloggerda yazıların okunma süresini göstermeye yarayan bir kod parçasını paylaşmak istedim. Yazı bilgi alanlarına eklenerek kullanılabilecek bu kod parçası temelinde yazı uzunluğuna göre ortalama olarak yazının ne kadar sürede okunabileceğini gösteriyor.
Blogger yazı okunma süresi özelliği için gerekli javascript kodları
(<body></body> etiketleri arasında bir yere eklenebilir)<script type='text/javascript'>Sonucun, sürenin gösterileceği alan (yazı bilgilerinin yer aldığı alana eklenebilir)
//<![CDATA[
$(document).ready(function() {
var txt = $('.entry-content')[0].textContent,
wordCount = txt.replace( /[^\w ]/g, "" ).split( /\s+/ ).length;
var readingTimeInMinutes = Math.floor(wordCount / 250) + 1;
var readingTimeAsString = readingTimeInMinutes + " dakika";
$('.reading-time').html(readingTimeAsString);
});
//]]>
</script>
<span class="reading-time"></span>Yukarıda görüldüğü gibi turuncu renkte belirtilmiş 2 alan var. Birincisi yani .entry-content yazı içeriğinin yer aldığı div'e ait class'ı belirtiyor. Bu class ya da id değişkenlik gösterebilir .post-body, .post-content, .entry-content gibi.(Tarayıcıların Öğeyi denetle özelliği kullanılarak kolayca bulunabilir.) İkinci belirgin alan .reading-time ise sürenin nerede, yani hangi elementte gösterilmesi gerektiğini belirtiyor.
Blogger yazı uzunluğu nasıl gösterilir

jQuery öğretici sitelerinde gezinirken bir div içerisinde bulunan yazıya ait kelime ve karakter sayısını (yazı uzunluğunu) göstermeye yarayan yazı bilgi alanlarında geliştirilerek kullanılabilecek aşağıdaki (yazının devamındaki) kodlara denk geldim.
Blogger yazı uzunluğu özelliği için gerekli kodlar
</head> öncesine,<script>Kodun nerede çalışması, gözükmesi isteniyorsa oraya da aşağıdaki kod eklenecek. Sadece kelime sayısını göstermek için words, sadece karakter sayısını göstermek için chars id'lerine sahip span kullanılabilir.
$(function() {
var text = $('.post-excerpt').text(); // .post-excerpt yerine yazının bulunduğu div id - class ismi çoğunluk olarak .post-body olabilir
var charsLength = text.length;
var wordsCount = text.split(' ').length;
$('#words').html(' ' + wordsCount + ' kelime'); // kelime sayısını göstermek için
$('#chars').html(' ' + charsLength + ' karakter'); // karakter sayısını göstermek için
});
</script>
<span id="words"></span>
<span id="chars"></span>
*Şu an bloğumda yazı başlıklarının hemen altında bu kodun çalıştığını görebilirsiniz.
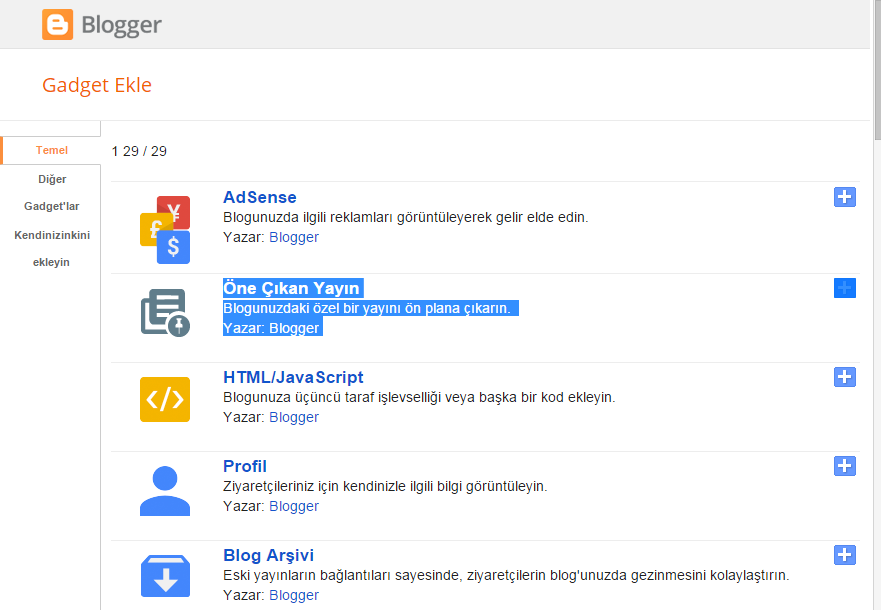
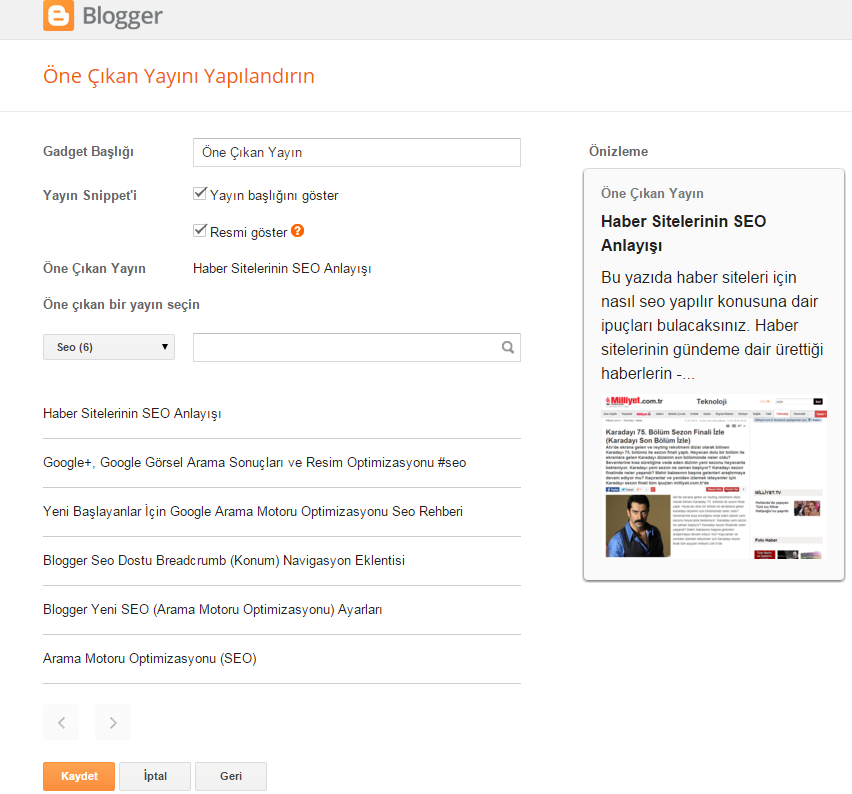
Blogger Öne Çıkarılmış Yazı Bileşeni

Kullanımı ve ayarlaması oldukça kolay olan bu bileşende tam da olması gereken ayarlar mevcut kılınmış, özellikle istediğimiz etikete sahip istediğimiz yazıyı da belirlemenin bize bırakılmış olması da oldukça güzel düşünülmüş bir özellik.

Bileşeni Blogger Kumanda Paneli » Yerleşim » Gadget Ekle aracılığı ile ekleyebilir Sürükle + Bırak işlemiyle ister sidebarda ister yazılarınızın hemen üstünde kısacası bloğunuzda görünmesini istediğiniz yere ekleyebilirsiniz. Gadget ekleme işlemi yaparken istediğiniz yazıyı seçebilir ve yazıya ait görseli veya başlığı gösterme gizleme ayarını yapabilirsiniz.

Ayrıca bileşenin sadece anasayfada görünmesini istiyorsanız </head> kod öncesine alttaki kodu ekleyerek kullanabilirsiniz.
<b:if cond='data:blog.pageType !="index"'>
<style>
#FeaturedPost1{display:none}
</style>
</b:if>
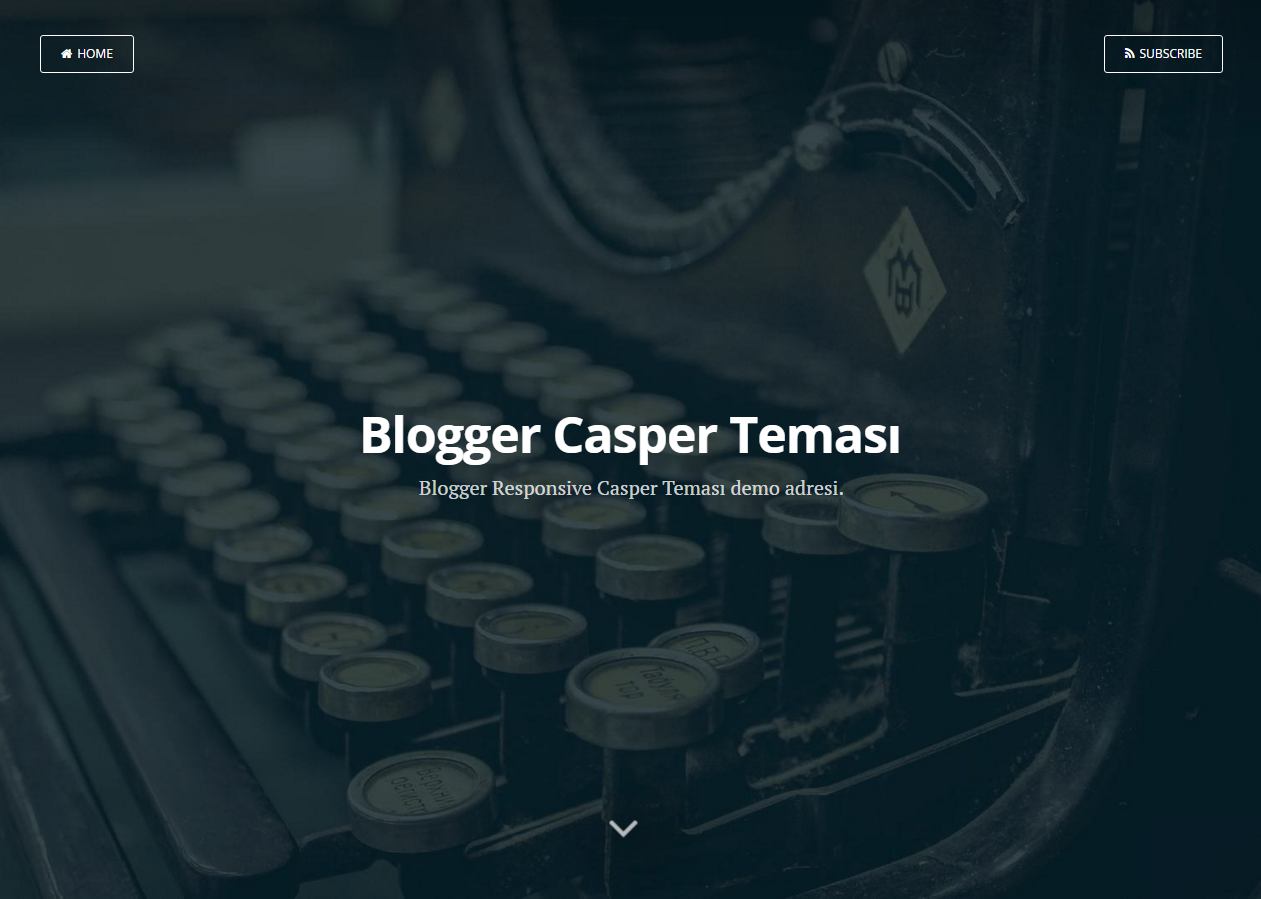
Blogger Responsive Casper Teması
 Geçen yıl blogger'a uyarladığım temalardan biri olan Casper'ı sade, farklı ve sadece blog yazmaya odaklı kullanmak isteyenler için, çürüyüp gitmeden paylaşıyım istedim.
Geçen yıl blogger'a uyarladığım temalardan biri olan Casper'ı sade, farklı ve sadece blog yazmaya odaklı kullanmak isteyenler için, çürüyüp gitmeden paylaşıyım istedim.Temada ekstra çaba sardedilecek veya ayarlanması zor alanlar bulunmamakta. Yazıların altında bulunan hakkında kısmını ve diğer metinsel olarak değiştirilecek alanları arama yaparak bulabilir, düzenleyebilirsiniz.
Resimlerin demodaki gibi büyük gözükmesi için resimlere full-img class'ı eklemek gerekiyor. Ayrıca otomatik yazı kesme eklentisi bulunmamaktadır. Yazıları istediğiniz yerden kesmek için <!--more--> kodunu kullanabilirsiniz veya yazı editöründe bulunan Atma aralığı ekleme simgesi ile bu işlemi yapabilirsiniz. Entegre ettiğim ve edeceğim temalarda yapmacık gelmesinden dolayı otomatik kesme eklentisi kullanmamaya özen gösteriyorum.
Son olarak temada bulunan css ve js dosyalarını kendi hesabınızın bulunduğu bir depolama sitesine upload etmeyi unutmayın.
Demo Adresi - İndirme Adresi
Not : Bu temanın forumlarda veya bloglarda izinsiz olarak paylaşılması yasaktır.
Blogger İnstagram Eklentisi

WordPress gibi içerik yönetim sistemlerinde kod kullanmadan eklenti vasıtasıyla diğer php alt yapılı sistemlerde ise php kodları ile instagram eklentisi yapılabiliyor. Ben ise blogger alt yapısından dolayı JavaScript & jQuery yardımıyla bir nevi bir blogger instagram eklentisi oluşturdum.Instagram Api sayesinde bir nevi blogger instagram eklentisi oluşturmuş oldum.
Şimdi bu eklentinin nasıl hazırlanacağını detaylı bir şekilde anlatmak istiyorum. Öncelikle eklentiyi oluşturabilmemiz için yeni bir client Türkçe'yle istemci oluşturmamız ve bu clienti oluşturduktan sonra eklentimizin çalışabilmesi için gerekli olan access token'i oluşturmamız gerekiyor.
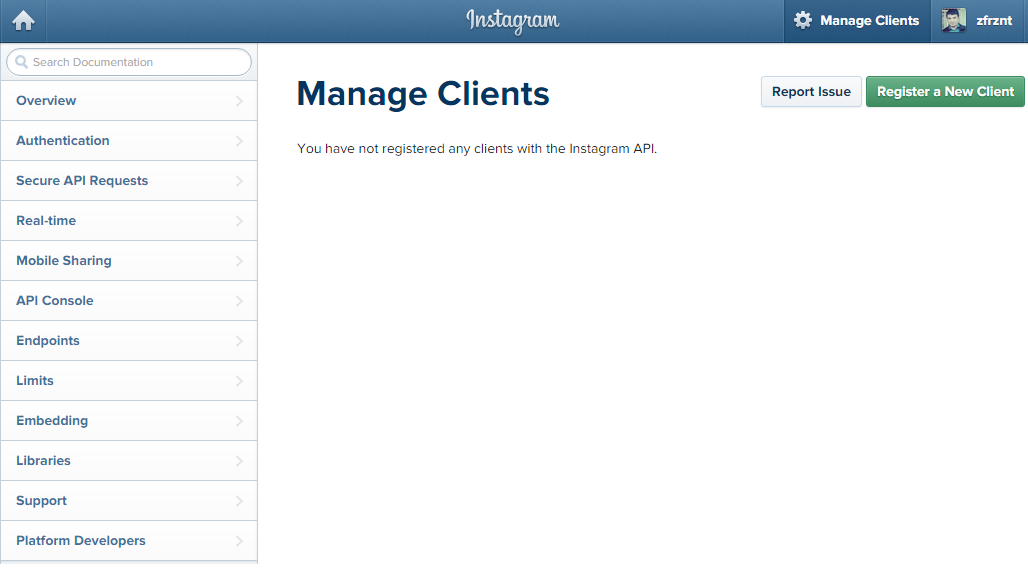
instagram.com/developer adresine girip sağ üstte kullanıcı ismimizin solunda yer alan Manage Clients bağlantısına tıklıyoruz. Daha sonra karşımıza gelen yani instagram.com/developer/clients/manage/ sayfasında sağ üstte yer alan Register a New Client butonuna tıklıyoruz.

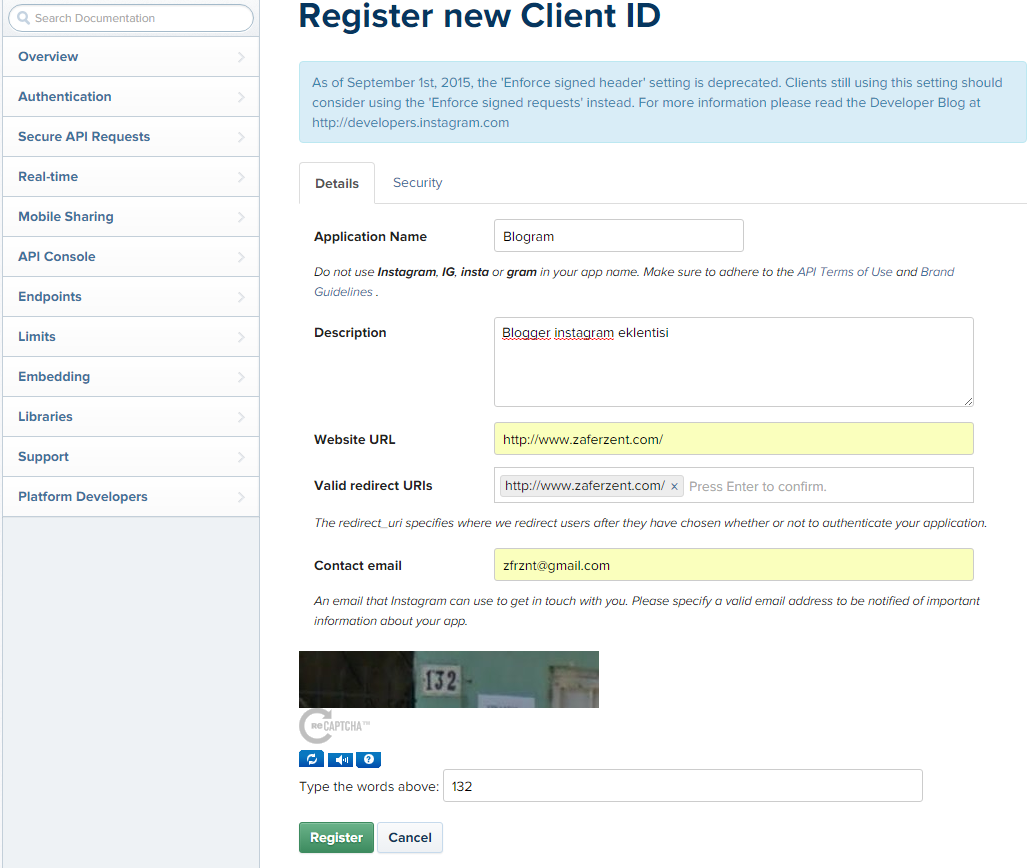
Açılan bu sayfada Details sekmesinde client detaylarını girmemiz gerekiyor. Valid redirect URIs kısmı access tokeni alabilmemiz için gerekli olan bir bağlantı, resimde olduğu gibi yine kendi blog adresinizi yazabilirsiniz. Yine bu sayfada yer alan Security sekmesinde yer alan onay kutularını ikisini de işaretsiz duruma getirerek Register butonuna tıklayıp client oluşturma işlemini tamamlayabilirsiniz.

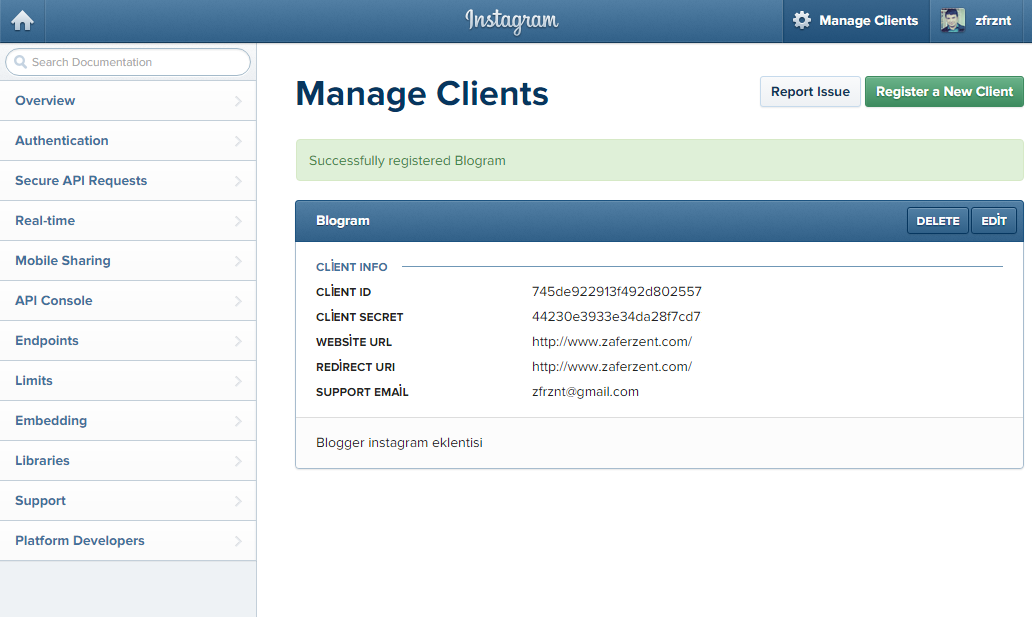
Evet işte client bilgilerimiz geldi şimdi buradaki bilgilerimiz aracılığı ve bir url yardımıyla access token oluşturacağız. Bunun için gerekli olan url resimin altında yer alıyor. Bu bağlantıdaki kalın puntoyla belirttiğim bilgi alanlarını alttaki resimde yer alan client bilgilerini girdikten sonra tarayıcı adres satırına yapıştırıp enter tuşuna basıyoruz.

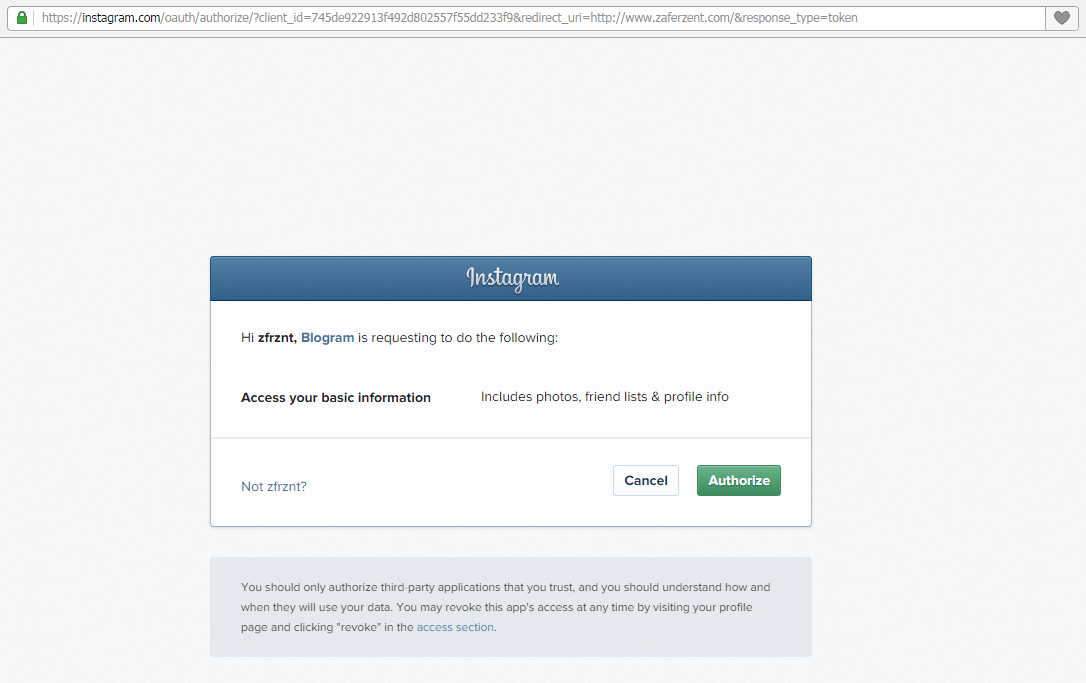
https://instagram.com/oauth/authorize/?client_id=CLIENT_ID_NUMARASI&redirect_uri=REDİRECT URI_ADRESİ&response_type=token
Alttaki resimde görüldüğü gibi bir ekran karşımıza çıktıysa hatasız bir şekilde devam ediyoruz demektir ama henüz işimiz bitmedi. Authorize butonuna tıklayarak Access Token oluşturma işlemini bitiriyoruz.

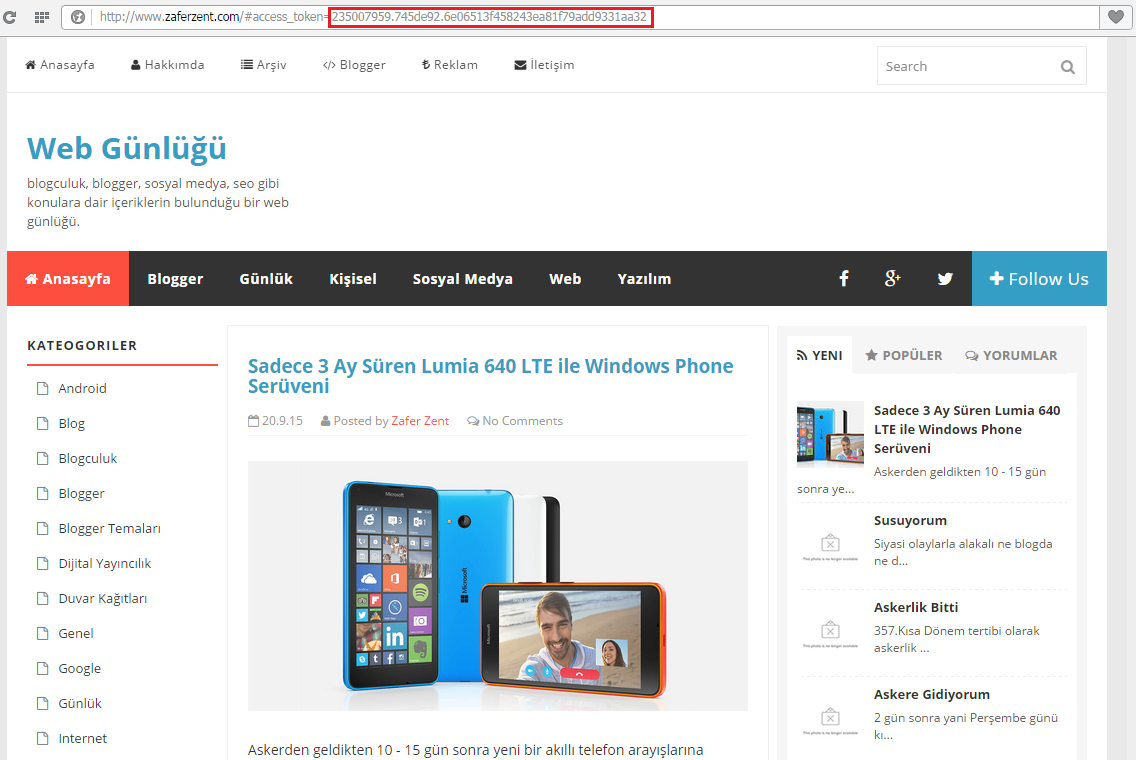
Vee bitti access token oluşturma işlemimiz tamamlandı. Adres çubuğunda <span style=color:red"">kırmızı çerçeve</span> içine aldığım alan bizim access tokenimizi oluşturuyor.

Eğer temanızda/şablonunuzda jquery kütüphanesi yer almıyorsa aşağıdaki jquery kütüphanesini şablon düzenleyiciyi açıp </head> kod öncesine ekleyin.
<script type="text/javascript" src="http://code.jquery.com/jquery-latest.min.js"></script>
Şimdi sadece geriye aşağıdaki kodu kendi access token bilginize göre düzenleyip ister şablon içine isterseniz yerleşim sayfasında HTML/JavaScript Gadgeti yardımıyla bloğunuza ekleyebilirsiniz.
Kodlar içierisinde siyahla belirginleştirdiğim URL alanı oluşturduğumuz access tokenimizi kullanacağımız yer. users'den sonra yer alan sayısal alan kullanıcı ID'mizi oluşturuyor daha önce oluşturduğumuz access tokenin ilk nokta öncesinde yer alan 9 basamaklı sayıyı giriyoruz. Yine aynı satırda yer alan access_token'den sonraki uzunca sayı ise access tokenimizin tamamını kapsıyor buraya da access tokenimizin tamamını ekliyoruz ve işlemimiz bitiriyoruz. Son olarak for kısmında yer alan siyah renkle görülen 6 sayısı kaç adet fotoğrafın görüntüleneceğini belirtiyor.
<div class="blogram"><ul></ul></div>
<script>
$(function() {
$.ajax({
type: "GET",
dataType: "jsonp",
cache: false,
url: "https://api.instagram.com/v1/users/235007959/media/recent/?access_token=235007959.0501200.b466e461209a4de49b06587670d07f6d",
success: function(data) {
for (var i = 0; i < 6; i++) {
$(".blogram ul").append("<li><a target='_blank' href='" + data.data[i].link +"'><img class='instagram-image' src='" + data.data[i].images.low_resolution.url +"' /></a></li>");
}
}
});
});
</script>
Css kodlarını kendinize göre değiştirebilir, geliştirebilirsiniz.
.blogram {width: 600px; margin: auto;}
.blogram h1{margin:0 auto; text-align:center}
ul li{list-style:none; float:left; margin:5px}
img{
border:5px solid #000;
height:150px; width:150px
}
img:hover{
border:5px solid #fc4f3f;
}Eklentiyi bloggerinstagrameklentisi.blogspot.com adresinde canlı olarak görüntüleyebilirsiniz.
Not : Bu yazı birden fazlan yabancı kaynaktan yararlanılarak bizzat tarafımca yazılmıştır. Kopyalanması, alıntılanması kesinlikle yasaktır.
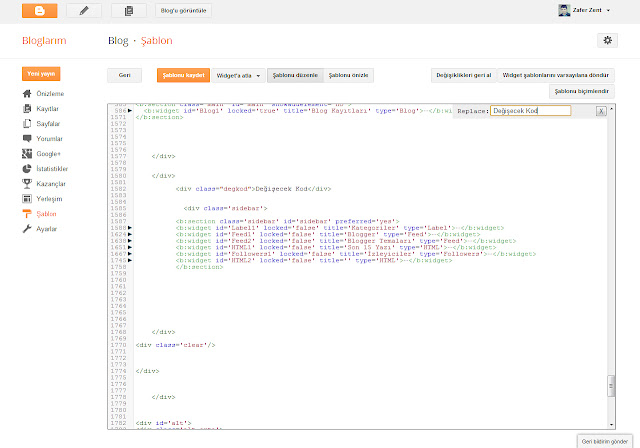
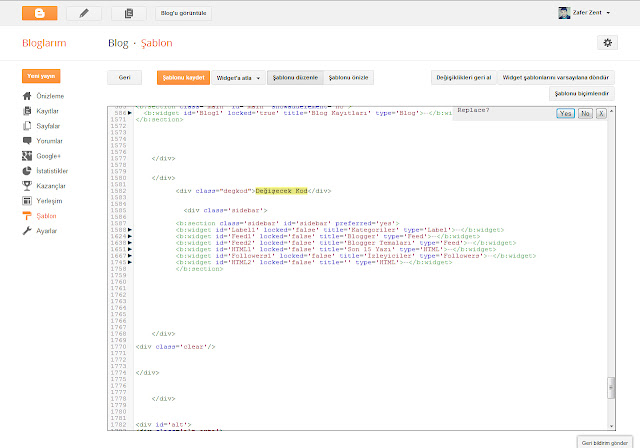
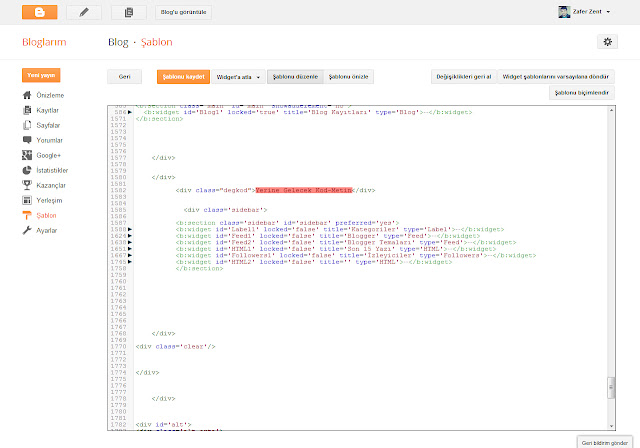
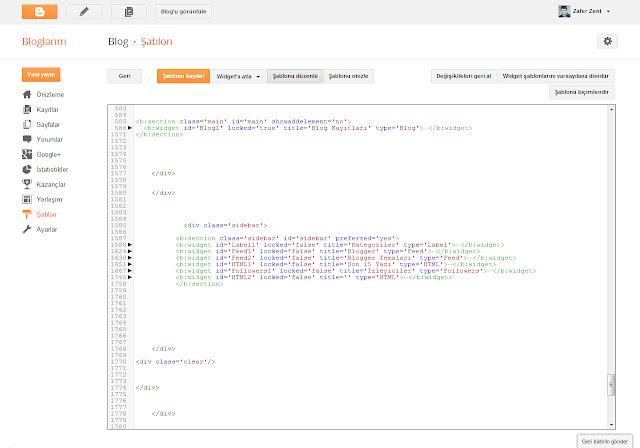
Blogger'da Sadece Yöneticinin Görebileceği Alanlar Oluşturma
-gorebilecegi-alanlar-olusturma.jpg)
Belirttiğim gibi eğer Blogger hesabımıza giriş yapmışsak ve blogun yöneticisiysek (sahibi) widget ve yazıların bir köşesinde üzerine geldiğimizde Düzenle yazan bir ayar ikonu yer alıyor, bu ayar ikonu sayesinde Kontrol Paneline girmeyle uğraşmadan istediğimiz yazıyı veya widgeti düzenleyebiliyoruz. Bu ikonun sadece bizim, yani blog sahibi tarafından görülebilir ve kullanılabilir olmasını sağlayan tek unsur "item-control blog-admin" classına sahip div, span veya başka bir html etiketi. Tabi son kullanıcı olarak biz sadece bu class'la işin bittiğini düşünsekte blogger'ın arka planında bunun olması için farklı işlemler mevcut.
Sözü fazla uzatmadan mevzuya dönecek olursam bu class'ı(sınıf) şablonumuzda istediğimiz yerde kullanarak sadece biz blog sahipleri tarafından görülebilen alanlar oluşturabiliriz. Tek yapmamız gereken sadece bizim görebileceğimiz herhangi bir şeyi "item-control blog-admin" classına sahip divlerin veya diğer html etiketlerin arasına yerleştirmek.
Hazırladığımız alanlar tabi ki blogumunuzun kaynak kodlarında diğer ziyaretçiler tarafından görülebilir fakat bu özelliği kullanarak yapabileceğimiz şeyler kısıtlı olduğundan görseler de herhangi bir sakıncası olmayacaktır.
Üstte bahsetmiş olduğum Kontrol Paneline girmeden hızlı yazı veya widget düzenleme gibi istediğimiz şekilde bağlantı menüsü, hızlı erişim veya bir nevi kullanıcı paneli oluşturarak tek tıklamayla yeni yazı oluşturma sayfasına veya Kontrol Panelinde yer alan diğer sayfalara hızlı bir şekilde erişebiliriz.
Kodun kullanımının yanı sıra hazırlamış olduğum mini hızlı erişim menüsü de yer alıyor kendi zevkinize ve kullanım alışkanlığınıza göre düzenleyip kullanabilirsiniz. Bu örnekteki mantıkla blogunuzun herhangi bir yerine sadece sizin görebileceğiniz içerik alanları oluşturabilirsiniz. İçerik alanlarınızı oluşturdaktan sonra blogger hesabınızın açık olduğu bir tarayıcada ve açık olmadığı diğer bir tarayıcada test edebilirsiniz.
Kullanım :
<div class="item-control blog-admin">
burayı sadece ben görüyorum
</div>
Hızlı Erişim Menüsü Uygulaması :
Burada dikkat edilmesi gereken kodlar arasında da görüldüğü gibi 9110239834527087798 uzunca sayı. Bu sayı sahip olduğumuz blogun ID'sini belirtiyor. Bu ID'yi Kontrol Panelinize girerek tarayıcının adres satırında görebilirsiniz. Blogunuza ait bu ID'yi aşağıdakilerle değiştirerek kullanmaya başlayabilirsiniz.Önizleme

Css Kodları
<style>
body{font-family:"Calibri", Arial sans-serif; font-size:17px}
a{text-decoration:none; color:#656565}
.ypanel{width:250px}
.ypanel h3{font-size:18px; border-top-left-radius:5px; border-top-right-radius:5px; background:url("https://cdn4.iconfinder.com/data/icons/Xiao/78.png")no-repeat 5px 14px; background-color:#000;color:#fff; padding:10px; margin:0}
.ypanel h3 span{padding-left:15px}
.ypanel ul{padding:0; margin:0; border:1px solid #ddd}
.ypanel ul li{list-style:none; background:#f7f7f7; padding:7px; border-bottom:1px solid #ddd}
.ypanel ul li:last-child{border-bottom:none}
.ypanel ul li:last-child a{color:red}
.ypanel ul li a{display:block}
.ypanel ul li:hover{background:#fff}
</style>
Html Kodları :
<div class="item-control blog-admin">
<div class="ypanel">
<h3><span>Hızlı Erişim</span></h3>
<ul>
<li><a href="https://www.blogger.com/blogger.g?blogID=9110239834527087798#editor">YENİ YAZI</a></li>
<li><a href="https://www.blogger.com/blogger.g?blogID=9110239834527087798#posts">Yazılar</a></li>
<li><a href="https://www.blogger.com/blogger.g?blogID=9110239834527087798#comments">Yorumlar</a></li>
<li><a href="https://www.blogger.com/blogger.g?blogID=9110239834527087798#stats">İstatistikler</a></li>
<li><a href="https://www.blogger.com/blogger.g?blogID=9110239834527087798#templatehtml">Şablonu Düzenle</a></li>
<li><a href="https://www.blogger.com/blogger.g?blogID=9110239834527087798#settings">Ayarlar</a></li>
<li><a href="http://dogruturkce.blogspot.com/logout?d=http://www.blogger.com/logout-redirect.g?blogID%3D9110239834527087798">Çıkış Yap</a></li>
</ul>
</div>
</div>
Blogger'dan WordPresse Geçiş Rehberi

Blogger Importer Eklentisiyle WordPress'e Geçiş
Not 1 : Hosting firmaları hali hazırda WordPress gibi sistemlerin otomatik olarak kurulmasına olanak sağlıyor ama kurulumu WordPress ait dosyaları indirip hostunuza atarak manuel olarak kurulum yapmanızı öneririm. Daha önce otomatik kurulum yapıp sorunlarla karşılaşıp bir de performans farkını gören biri olarak otomatik kurulumu tavsiye etmiyorum.
Not 2 : Farklı aktarım eklentileri ve araçları bulunmasına karşın bu eklenti varsayılan olarak geldiği için ben bunu kaldım. Araştırma yapıp farklı WordPress eklenti veya araçlarıyla geçiş işlemini tamamlayabilirsiniz.
Alan adına ait gerekli NS yönlendirmesini yapıp WordPress kurulumunu yaptıktan sonra WordPress Admin Panelinden Araçlar İçe Aktar sayfasına yani /wp-admin/import.php adresine giriyoruz. Bu sayfada çeşitli sistemlerin WordPress'e aktarımını yapmak için araçlar(eklentiler) bulunuyor.En başta bulunan Blogger'a tıklayarak Blogger Importer eklentisini kuruyoruz.

Eklenti kurulumunu yaptıktan sonra bizden Blogger'da bulunan bloglarımıza erişim iznini sağlamamızı istiyor. Authorize butonuna tıklayarak devam ediyoruz.

Bu Google erişim izni sayfasından Erişime İzin Ver butonuna tıklayıp erişim işlemini bitiriyoruz.

Blogger hesabımızda bulunan blog listesi karşımıza çıkıyor buradan aktarmak istediğimiz blogun en sağında bulunan Import butonuna tıklayarak işlemin bitmesini bekliyoruz. Ben geçiş yaparken aktarım işleminde yazılarda olmasa da bir kaç yorum ve biraz da resim kaybı yaşadım. Yazılar (taslaklar dahil) eksiksiz aktarıldığı için pek önemsemedim açıkçası.

Geçiş Sonrası Yaptıklarım ve Karşılaştığım Sorunlar
- Tema Seçimi
Geçiş işlemini tamamladıktan sonra ilk yaptığım şey tema aramak oldu. WordPress'in kendi tema galerisinde 2700 + tema bulunmakta. Ayrıca farklı kaynaklardan da WordPress temaları bulabilirsiniz isterseniz ThemeForest'ten ücretli bir tema satın alabilirsiniz. WordPress tema galerisinde bulunan temalara wordpress.org/themes/ adresinden veya WordPress Paneli'nden Görünüm sayfasına giderek ulaşabilirsiniz.
-
WordPress Tema Türkçeleştirme
Eğer yabancı dilde hazırlanmış bir tema buldunuz ve bu temayı Türkçe'ye çevirmek istiyorsanız Poedit yazılımını kullanabilirsiniz. FTP'nizde bulunan wp-content, languages dizininde yer alan .po ve .mo dosyalarını masaüstünüze farklı isimde kaydedip(tr_TR.po ve tr_TR.mo gibi) daha sonra Poedit yazılımı ile .po uzantılı dosyayı açarak Türkçeleştirme işlemini yapıp, bu dosyaları tekrar aynı dizine atarak temayı Türkçe kullanmaya devam edebilirsiniz.
Poedit Programını İndir

-
Kalıcı Bağlantı Ayarları
İkinci yaptığım işlem yazılara ait kalıcı bağlantı (permalink) ayarları oldu. Hem arama motorları hem de gelen ziyaretçilerin sorunla karşılaşmaması için yazı bağlantılarını ilk başta blogger'da olduğu gibi ayarladım. Fakat yazı bağlantıları uzadığı için bir ara kalıcı bağlantı ayarlarını değiştirip alt kısımda bahsettiğim 301 Redirect eklentisiyle yazıları yeni bağlantılarına yönlendirmeyi düşünüyorum.
yıl/ay/yazi-baglantisi.html şeklinde kalması için /%year%/%monthnum%/%postname%.html yapısını veya yıl, ay ve html gibi linki uzatan kısımları kaldırarak sadece /%postname% yapısını kullanabilirsiniz. Kategori ve etiket kısımlarını ise istediğiniz şekilde ayarlayabilirsiniz. Kalıcı bağlantı ayarları ile ilgili daha fazla bilgi almak için codex.wordpress.org/Using_Permalinks adresine bakabilirsiniz.

-
301 Redirect (Eski Bağlantıları Yönlendirme)
Yazılar için uygun bağlantıları WordPress'in Kalıcı Bağlantılar özelliği ile kolay bir şekilde ayarlasam da Blogger'dan kalan etiket, arşiv ve sabit sayfalar gibi bağlantıları 301 yönlendirmesi denilen yöntemle yeniden yönlendirmek gerekiyor. 301 yönlendirmesini htaccess ile nasıl yapıldığını biraz araştırma yapmama rağmen istediğim şekilde bir sonuca ulaşamadım. Bulduğum sonuçlar genelde sadece alan adı değişimi veya alt alan adı kullanılan durumlarda işe yarıyor. Belki de yazıların haricindeki diğer sayfalar için özel htaccess özelleştirmeleri de vardır bunun için biraz daha fazla araştırma yapmak lazım. Durum böyle olunca mecburi olarak eklenti kullanmak zorunda kaldım. Yönlendirmeleri eklenti ile yapmak kolay olmasına karşın eğer benim gibi çok fazla sayfa ve indexiniz varsa çok zaman aldığını hatırlatayım.
Kullandığım Eklenti : Redirection
Eklentiyi kurduğunuzda WP panelinizden Araçlar, Redirection kısmından ulaşabilirsiniz.

-
Türkçe Karakter Sorunu
Blog başlığı, yazı başlığı ve yazılarda ş,ğ gibi Türkçe karakterlerin bazı tarayıcılarda ve mobil cihazlarda sorun çıkardığını gördüm. Meta karakter set ayarlarında sorun olmadığını kullanılan fontlarda sorun olduğunu fark ettim. Temada kullanılan fontlar Google Fonts'dan alındığı için işim biraz kolay oldu açıkçası. Google Fonts adresine girip fontları bulup
latin-ext karakter setini ekledim, Türkçe karakter desteklemeyen fontların yerine ise farklı fontlar kullandım. - -
Yorumlardaki Türkçe Karakter Sorunu
Yorumlar her ne kadar sorunsuz gözükse de düzenlemek istediğinizde yine Türkçe karakter hataları ile karşılaşabilirsiniz bunun çözümü ise yorumların yayımlanmış şeklini kopyalayıp yorumu düzenle butonuna(eğer yoksa WordPress Panelin Yorumlar sayfasından düzenleme işlemenini yapabilirsiniz) tıklayıp yapıştırarak güncelleme yapabilirsiniz.
-
Sitemap (Site Haritası) Oluşturma ve Google Webmaster Araçları İşlemleri
Blogger'da site haritası otomatik olarak oluşturulsa da WordPress'te bu işlem için eklenti kurmak gerekiyor. Sitemap için BestWebSoft yapımcısına ait Google Sitemap eklentisini kurdum. WordPress eklentiler sayfasında Farklı sitemap eklentileri mevcut seçim size ait.
Site haritası ve robots.txt değişiklikleri olduğundan bunları yeniden Google'a bildirmek gerekiyor.
Yeni robots.txt içeriğini Google Webmaster Araçları Tarama bölümünden robots.txt Test Aracı sayfasından gönderebilirsiniz.

Site haritası bildirimi için yine Tarama bölümü robots.txt Test Aracı bağlantısının hemen altında yer alan Site Haritaları bölümüne girip SITE HARITASI EKLEME/TEST ETME butonunu kullanabilirsiniz.

-
İletişim Sayfası Oluşturma
İletişim sayfası oluşturmak için Contact 7 eklentisini kurmuştum fakat daha sonra yeni yüklediğim temada hazır iletişim formu yer aldığı için kullanmayı bıraktım. Tabi her temada hazır iletişim formu gelmeyeceği için bu eklentinin kullanılmasında fayda var. Eklentiyi kurup etkinleştirdikten sonra eklenti sayfasına gidip gerekli kodu alıp yeni bir sayfa oluşturarak Metin görünümde bu kodu yapıştırmak yetiyor.
Omega Sade Responsive Blogger Teması
Bir kaç gün önce WordPress'ten uyarlamış olduğum Omega Sade Responsive Blogger Teması'nı yeni, sade ve responsive tema arayışı içinde olanlar için paylaşıyorum. Temayı elimden geldiğince %100 ve anlaşılır olarak blogger'a uyarlamaya çalıştım. Tabi ki eksiklikler ve bir takım hatalar olabilir bunları da siz bulup düzeltirsiniz artık.Tema İle İlgili Önemli Notlar :
- Tema HTML5 alt yapısına sahiptir.
- Menü için Sayfalar bileşeni kullanılmıştır ve blogda yer alan sayfalar otomatik olarak gözükmektedir.
- Temada otomatik yazı kesme ve resim boyutlandırma eklentisi kullanılmamıştır.
- Yorum sisteminde cevapla özelliği olsa da istediğim görüntüyü yakalayamadığım için ve mobil cihazlarda görüntü kirliliğine sebebiyet verdiği için css ile gizleyerek pasif duruma getirdim. Eğer isterseniz .comment-actions{display:none} kodunu kaldırarak aktif duruma getirebilir ve yorum bölümünü istediğiniz gibi tasarlayabilirsiniz.
- Meta bilgileri ayarlanmamıştır istediğiniz şekilde düzenleyebilirsiniz.
- Temanın toplam boyutu çok fazla önemsenmese de 47.57 KB'a sahiptir ve hızlıdır. Tabi ki bu demo adresi üzerinden alınmış sonuçtur. İçeriğinize ve ek olarak kullanacağınız kodlara göre bu sonuç değişebilir.
- H, Heading etiketleri ile ilgili genel bir özelleştirme yapmadım yazılar için H1 (H3 olarak değiştiribilir, gerekli CSS düzenlemesini yapabilirsiniz), sidebar için ise doğal olarak H2 kullanılıyor. Zaten sidebar'da varsayılan olarak H2 etiketi kullanıldığı için bunu değiştirme gibi bir durum söz konusu değil (Eğer bileşenleri sabit olarak temaya entegre etmezseniz).
- Tema responsive yani mobil cihazlar için uyumlu olduğu için Kumanda Paneli » Şablon » Mobil sürümü pasif hale getirmenizde fayda var aksi halde blogger'un kendi mobil şablonunu kullanırsınız.
- Temada hiç bir şekilde çeşitli şifreleme yöntemleri kullanmadım özgürce kullanabilirsiniz.
Temanın WordPress Versiyonu : themehall.com/omega
Blogspot.com.tr Yönlendirmesi Nasıl İptal Edilir

Aslında sadece Türkiye için değil her ülkeye özel bir uzantı verildi. Bir bloğa hangi ülkeden erişim yapılıyorsa o ülkeye ait uzantıya yönlendirme işlemi yapılıyor. Örneğin Almayandan giren birisi blogspot.de, Hindistan için blogspot.in, Japonya için blogspot.jp gibi. Gerçekleştirilen bu güncelleme sonrasında özel alan adı kullanmayan blogspot.com adresine sahip bütün Türk blogların adresleri blogspot.com.tr olarak değişti. Bunun sonucunda binlerce blogspot.com adresi kısa süreliğine bu durumdan olumsuz etkilendi.
Kullanıcılar tarafından olumsuz bir sonuç doğuran bu yenilikle bloglara ait bütün istatistik verileri (pagerank, alexa, arama motoru indexleri, backlink) de sıfırlanmış durumda.
Bloglara Ait Alexa, Pagerank, İndex, Backlink gibi Değerler Eski Haline Dönecek Mi ?
Bu güncellemenin gerçekleşmiş olması yeni bir domaine geçiş demek bunun anlamı da yeni bir blog demek. Eğer Google bir sürpriz yapmazsa veya bir mucize gerçekleştirmezse bu değerlerin hemen düzelmesi mümkün değil. Bu yüzden sitelere ait değerler tamamen değil de kısmen düzelecektir fakat kısa bir sürede değil zamanla.
Ziyaretçi Kaybı Yaşanacak Mı ?
Blogunuza direkt olarak erişen veya google ve diğer arama motorları üzerinden gelen ziyaretçi sayılarında kısa süreli değişiklikler olmayabilir çünkü blogspot.com adresinden blogspot.com.tr adresine ve içerik bağlantılarında da yönlendirme söz konusu. Ama arama motorları sıralamarında yaşanacak sıralama değişikleri neticesinde ziyaretçi kaybı yaşanacaktır.
Özel Alan Adı (Domain) Kullananlar Bu Durumdan Etkilenecek Mi ?
Subdomain kullanmayan daha öncesinde bloglarını satın almış oldukları özel alan adlarına yönlendirelenler bu durumdan etkilenmeyecek site değerleri sabit kalacaktır.
Bundan Sonra Ne Yapılmalı ?
Bundan sonra yapılması gereken blogların istatiksel değerlerinin zamanla oturmasını beklemek eğer beklemek istemiyorsanız bir an önce özel alan adı satın alarak daha kullanışlı olan bu özel alan adlarına blogunuzu yönlendirerek kullanmak. Bu durumda özel alan adı kullanmak da risk taşıyor. Çünkü özel alan adı alındığında arama motoru sıralamarında daha fazla değişiklik oluşacağı için daha fazla ziyaretçi kaybı yaşanacaktır.
Blogspot.com.tr Yönlendirmesi nasıl iptal edilir ?
Blogspot.com.tr yönlendirmesini aşağıdaki kısa bir kodla iptal edebilirsiniz. Fakat kod kullanmak istemiyorsanız blog adresinizin sonuna ncr ekleyerek de bunu çözebilirsiniz. Kendi kullanımınızda veya bloğunuzu arkadaşlarınızla paylaşırken özel uzantıya yönlendirme gerçekleşmemesi için örneğin blogismi.blogspot.com/ncr bağlantısını kullanabilirsiniz, yazılar için yine blogismi.blogspot.com/ncr/2016/02/test.html<script type='text/javascript'>
var blog = document.location.hostname.split(".");
if (blog[blog.length - 1] != "com") {
var ncr = "http://" + blog[0] + ".blogspot.com/ncr";
window.location.replace(ncr + document.location.pathname);
}
</script>
17.02.2016 tarihinde yazı güncellenmeştir.
Blogger Yazı Tarih Biçimini Twitter Tarzı ( x Zaman Önce ) Biçimine Dönüştürmek

Twitter'dan aşina olduğumuz tweetlerin (iletilerin) x zaman önce yazıldı zaman biçimi ile ilgili araştırma yaparken stackoverflow sayesinde bu özelliğin blogger için yapılabileceğini gördüm. Tabi çalışıp çalışmadığına dair bir fikrim yoktu. Bu güzel eklentiyi hemen bloğum üzerinde test ettim ve eklentinin düzgün bir biçimde çalıştığını gördüm. Eklenti dosyası üzerinde biraz oynama yaparak ve zaman biçimlerini Türkçeye çevirerek kullanmaya başladım. Blogger kullanıcılarının da bundan faydalanması için paylaşayım istedim. Eklenti kurulumu çok kısa bir sürede iki adımdan oluşuyor.
Blogger Yazı Tarih Biçimini Twitter Tarzı ( x Zaman Önce ) Biçimine Dönüştürmek
İlk yapmanız gereken /head> tagı öncesine aşağıdaki kodları ekliyorsunuz.
<script src='https://raw.githubusercontent.com/zaferzent/files/master/timeago.js'></script>
<script>
jQuery(document).ready(function($){
$("span.timeago").timeago()
});
</script>
<h2 class='date-header'><span><data:post.dateHeader/></span></h2>
<span class="timeago" expr:title="data:post.timestampISO8601"><data:post.dateHeader/></span>
Blogger Birden Fazla Yazi Icin Toplu Etiket Ekleme Veya Kaldirma

Yazı hazırlarken benim gibi etiket eklemeyi unutanlar veya fazla etiketlerden kurtulmak isteyenler için ideal bir özellik.
Blogger Birden Fazla Yazıya Toplu Etiket Ekleme
Resim yanıltıcı gelmesin ben kolaylık açısından Yeni Etiket ekleme özelliği ile toplu etiket eklemeyi göstermek istedim. Eğer daha önce kullanmış olduğunuz bir etiket varsa ve onu kullanmak istiyorsanız açılır kutudan onu seçip de ekleyebilirsiniz.

Blogger Birden Fazla Yazıdan Toplu Etiket Kaldırma
Birden fazla yazıdan hızlı bir şekilde toplu etiket kaldırmak için ise aynı etikete sahip ve etiketi kaldırılmak istenen yazılar sol tarafta bulunan işaret kutucuklarından seçim yapılıp daha sonra üstte bulunan etiket butonu tıklanılarak açılan listeden etiket kaldırılabiliyor. Uzun bir cümle oldu ama zaten okumaya üşenenler için resimler mevcut.

Blogger etiket sayfasındaki yazı sayısı nasıl ayarlanır
Blogger'da etiketlere tıklanıldığında veya etiket-kategori sayfalarına girildiğinde temalardan kaynaklanan sebeplerden dolayı çok fazla sayıda yazı listelenmekte. Bu sorunu küçük bir kod parçasıyla çözmek mümkün. Ayrıca bu kod ile sadece etiketler-kategoriler bileşeninde yer alan etiketlere ait yazı adetlerini ayarlamanın dışında diğer sayfalarda bulunan veya yazı bilgisi kısmında bulunan etiketlere uygulamakta mümkün.Blogger etiket-kategori sayfalarında gösterilecek yazı sayısını belirlemek veya ayarlamak için şablon editöründe alttaki kod veya kodlar bulunarak;
data:label.urldata:label.url + "?max-results=5"http://www.zaferzent.com/search/label/Blogger?max-results=5 bu şekilde düzenlenmiş olacak ve sayfalarda 5'er adet yazı listelenecektir. 5 sayısı isteğe göre değiştirilebilir.
Blogger etiketleri nasıl iki sütun halinde gösterilir
Daha önceki kullandığım bazı blogger temalarının yapısı gereği kategorileri(etiketleri) iki sütun halinde gösteremiyordum. Şu an kullandığım temada bir sorun olmadığı için kategorileri çift sütun halinde göstermeyi tercih ettim bu sayede hem daha güzel bir görüntü sağladım hem de kategoriler widgeti (bileşeni) daha az alan kaplamış oldu.Blogger için wordpress tarzı, kategorileri yan yana iki sütun halinde göstermek için kısa bir css kodu yardımı ile yapılan kolay ve hızlı bir işlem.
Blogger Kategorileri (Etiketleri) Yan Yana, İki Sütun Halinde Göstermek İçin Gerekli Css Kodu
#Label1 ul li{
width: 50%;
float: left;
}
Ayrıca benim kullandığım gibi kategori bağlantılarının sol tarafına ikon koymak istiyorsanız alttaki kodları kullanabilirsiniz.
#Label1 ul li {background:url("ikon-bağlantısı") 0px 8px no-repeat;}
#Label1 ul li a{padding-left:10px}
Blogger Twitter Cards Ayarları
Blogger veya blogspot bloglar için Twitter Cards ayarlarına-yapılandırmasına geçmeden önce öncelikle Twitter Cards nedir, ne işe yarar onun hakkında kısa bir bilgi edinelim. Twitter Cards Twitter geliştiricileri tarafından özellikle blog/site sahipleri için geliştirilmiş gelişmiş bir içerik paylaşma özelliği. Twitter Cards sayesinde Twitter'da paylaşılan bir bağlantının (linkin) o bağlantıya ait sayfa içeriğinde bulunan yazı başlığını yazının bir kısmını ve yazı içerisinde bulunan görseli otomatik olarak Twitter'da özet şeklinde paylaşmaya olanak sağlıyor.Twitter'ın bu yeni özelliği Facebook ve Google+'tan da hatırlayacağımız gibi ileti alanında paylaştığımız herhangi bir linke ait sayfa içeriğinin özeti otomatik olarak paylaşılıyordu. Twitter her ne kadar bu konuda biraz geç kalmış olsa da yine de yolun sonu değil.
Twitter Cards özelliğini kullanabilmek biraz mazeretli ve zaman alan iş açıkçası. Twitter Cards özelliğini kullanabilmek için yapılacak olan işlemler sırasıyla aşağıdaki kodları /head tagından önce yerleştirmek ve kendi blogunuza ve twitter hesabınıza göre özelleştirmek daha sonra ise Twitter üzerinden onaylama işlemi yapmak.
Blogger Twitter Cards Yapılandırması
1.Aşama
Aşağıdaki kodlar </head> kodundan önce eklemeli ve @zfrznt yazan yerleri kendi twitter kullanıcı isminizle değiştirmelisiniz. Ayrıca İlk sırada yer alan summary_large_image kart tipini belirtiyor. dev.twitter.com/cards/types adresinden de canlı olarak görebileceğiniz gibi bloglar için 2 farklı kart tipi bulunmakta summary küçük resimli olan benim daha çok hoşuma giden tip olan summary_large_image ise büyük resimli olan kart tipi.
<meta content='summary_large_image' name='twitter:card'/>
<meta content='@zfrznt' name='twitter:creator'/>
<meta content='@zfrznt' name='twitter:site'/>
<meta expr:content='data:blog.homepageUrl' name='twitter:domain'/>
<b:if cond='data:blog.pageType == "item"'>
<meta expr:content='data:blog.url' name='twitter:url'/>
<meta expr:content='data:blog.pageName' name='twitter:title'/>
<meta expr:content='data:blog.postImageUrl' name='twitter:image'/>
<b:else/>
<meta expr:content='data:blog.homepageUrl' name='twitter:url'/>
<meta expr:content='data:blog.pageTitle' name='twitter:title'/>
<meta content='http://www.zaferzent.com/favicon.ico' name='twitter:image'/>
</b:if>
<b:if cond='data:blog.metaDescription'>
<meta expr:content='data:blog.metaDescription' name='twitter:description'/>
</b:if>
<meta expr:content='data:blog.Url' name='twitter:url'/>2.Aşama
Aslında ikinci aşama yok en azından bana olmadığını görmüş oldum :) Sadece ayarlar yapıldıktan sonra twitter cards'ın çalışıp çalışmadığını test etmek için cards-dev.twitter.com/validator adresine bir test mekanizması kurulmuş. Farklı bir blogda deneme fırsatım olmadı ama ilk defa yapacaklar için de aynı sistem var mı bilmiyorum deneyip görebilirsiniz.
Bu yazı 25.10.2015 saat 03.15 sularında güncellenmiştir.
Blogger Seo Dostu Breadcrumb (Konum) Navigasyon Eklentisi
Eğer blogger alt yapılı, iyi bir içeriğe sahip ve iyi bir tasarıma sahip blogunuz varsa ancak blogunuz seo konusunda yeterli alt yapıya sahip değilse(arama sonuçları'ndan yeterli başarılı sonuçlar alamıyorsanız) ve blogunuzu seo'ya (arama motoru optimizasyonu'na) uygun kriterlerle donatmak istiyorsanız yapılacak işlerin ilklerinden bir tanesi de blogger breadrumb eklentisi'ni kullanmak olacaktır.Nedir, Faydaları Nedir Bu Breadcrumb(Navigasyon)'un ?
Google'ın (diğer arama motorları da dahil) arama kriterlerinden bir tanesi farklı başlık ve farklı bağlantı isteğidir. Yani kısaca özetlemek gerekirse blogunuza eklenen bir yazının başlığının google veya diğer arama motorları(botlar) tarafından daha çabuk farkedilip daha çabuk indexlenmesini sağlamak ve arama motorları tarafından içeriklerin önemli hale getirilmesini sağlamak için farklı başlık ve bağlantılara ihtiyaç vardır (Ne kadar farklı başlık o kadar etkili sonuçlar).Örnek olarak şu an bu yazımda kullandığım başlık gösterilebilir. Eğer ben başlığı sadece blogger breadcrumb eklentisi olarak belirleseydim arama motorları tarafından çok fazla önemsenmez ve gerekli ilgili görmezdim. Ayrıca kullanıcıların
Başlık ve bağlantı birbiriyle özdeş(ilgili) ve faydası da benzerdir(kalıcı bağlantılar seo'ya uygun hazırlanmış ise). Ayrıca biraz başlığın seo'ya etkisi hakkında kısa bilgiler vermiş de oldum. Daha önce başlıkların farklılıklarından bahsetmiştim bu breadcrumb'un fayda sağlamasının sebebi de başlıkta olduğu gibi breadcrumb sayesinde(arama sonuçlarına göre) bağlantılarından farklılık arz etmesindendir. Blogunuzu arama motorları tarafından bir nebze önemli hale getirilmesini sağlamak için breadcrumb şarttır da denilebilir. Breadcrumb sayesinde blog yazıları'nın bağlantıları farklılaştırılarak(alttaki resimde görüldüğü gibi) daha doğrusu blog yazılarının bağlantılarının arama motorlarında süslendirilerek etkili sonuçlar alabiliriz.
Breadcrumb Kullanmadan Önce
Ben breadcrumb'u yeni kullanmaya başladığım için sonuçlar şimdilik böyle umuyorum ki ileri ki zamanlar da bu durum değişecektir.
Breadcrumb Kullandıktan Sonra (Güncelleme 28 Ocak 2013)
Breadcrumb kullanmaya başladıktan sonra blogumun google arama sonuçlarındaki görünümü aşağıdaki şekilde değişti. Ancak blogumdaki içeriklerin tamamının indexlenme şekli henüz değişmedi, sadece bir kısım içerikler böyle görünmekte. Dediğim breadcrumb eklentisi uyguladıktan sonra arama sonuçlarındaki görünümün değişmesi uzun zaman almakta. Eğer çok fazla içeriğe sahipseniz bu süre daha fazla olacaktır.Blogger Breadcrumb Kurulumu Nasıl Yapılır ?
Öncelikle belirtmeden geçemeyeceğim bu eklentinin kurulumu yapılınca hemen etkili sonuçlar alınamayabilir. Yani yazıların, kategorilerin veya diğer içeriklerin google ve diğer arama motorları sonuçlarında breadcrumb tarzı sonuçlar çıkması için kurulumu yapıldıktan sonra biraz zaman geçmesi gerekmektedir.1.Aşama Css Kodları
Css kodlarının nereye ve nasıl bir şekilde ekleneceği biliniyordur ancak ben yine de belirtmiş olayım </b:skin> kodu aratılıp öncesine eklenmelidir..breadcrumbs{background-color:#fff;
border-radius:5px;
-webkit-border-radius:5px;
-moz-border-radius:5px;
border:1px solid #ddd; margin-top:5px; padding:10px; border-bottom:2px solid #ddd;
text-align:left;
font-size:11px}2.Aşama
Alttaki uzunca kod <b:includable id='main' var='top'> öncesine eklenmelidir ancak bu kodun altında <div class='blog-posts hfeed'> olması gerekmektedir. Ayrıca Web Günlüğü yazan yerler kendinize ait blog başlığı ile değiştirilmelidir.<b:includable id='breadcrumb' var='posts'>
<b:if cond='data:blog.homepageUrl == data:blog.url'>
<!-- No breadcrumb on home page -->
<b:else/>
<b:if cond='data:blog.pageType == "item"'>
<!-- breadcrumb for the post page -->
<p class='breadcrumbs'>
<span class='post-labels'>
<a expr:href='data:blog.homepageUrl' rel='tag'><data:blog.title/></a>
<b:loop values='data:posts' var='post'>
<b:if cond='data:post.labels'>
<b:loop values='data:post.labels' var='label'>
<b:if cond='data:label.isLast == "true"'> » <a expr:href='data:label.url' rel='tag'><data:label.name/></a>
</b:if>
</b:loop>
<b:else/>
»Kategorisiz
</b:if>
» <span><data:post.title/></span>
</b:loop>
</span>
</p>
<b:else/>
<b:if cond='data:blog.pageType == "archive"'>
<!-- breadcrumb for the label archive page and search pages.. -->
<p class='breadcrumbs'>
<span class='post-labels'>
<a expr:href='data:blog.homepageUrl'><data:blog.title/></a> » <data:blog.pageName/> Arşivi
</span>
</p>
<b:else/>
<b:if cond='data:blog.pageType == "index"'>
<p class='breadcrumbs'>
<span class='post-labels'>
<b:if cond='data:blog.pageName == ""'>
<a expr:href='data:blog.homepageUrl'><data:blog.title/></a> » Tüm Yazılar
<b:else/>
<a expr:href='data:blog.homepageUrl'><data:blog.title/></a> » <data:blog.pageName/>
</b:if>
</span>
</p>
</b:if>
</b:if>
</b:if>
</b:if>
</b:includable>
3.Aşama
İkinci aşamayı başarılı şekilde tamamladıktan sonra <div class='blog-posts hfeed'> kod aratılıp altına veya bu <b:include data='top' name='status-message'/> kod aratılıp üstüne alttaki kod eklenmelidir.<b:include data='posts' name='breadcrumb'/>Seo Konusu İle İlgili Diğer Yazılarıma Da Göz Atabilirsiniz:
Arama Motoru Optimizasyonu (SEO)Blogger Yeni SEO (Arama Motoru Optimizasyonu) Ayarları
Blogger'a iletişim formu nasıl eklenir
 Bu yazımda hem widget olarak hem de widget kullanmadan sadece kodlarla sabit sayfalara blogger iletişim formu nasıl eklenir ondan bahsedeceğim. Bilindiği üzere blogger'a iletişim formu widgeti gelmeden önce 3.parti uygulamalar kullanıyorduk. Fakat bunların özelleştirilmesi zor olması, blogger'dan bağımsız görünmesi bir çoğumuz için iyi bir tercih değildi. Blogger'a gelen bir güncellemeyle eklenen iletişim formu widgeti bu tip sorunlarımızı ortadan kaldırdı.
Bu yazımda hem widget olarak hem de widget kullanmadan sadece kodlarla sabit sayfalara blogger iletişim formu nasıl eklenir ondan bahsedeceğim. Bilindiği üzere blogger'a iletişim formu widgeti gelmeden önce 3.parti uygulamalar kullanıyorduk. Fakat bunların özelleştirilmesi zor olması, blogger'dan bağımsız görünmesi bir çoğumuz için iyi bir tercih değildi. Blogger'a gelen bir güncellemeyle eklenen iletişim formu widgeti bu tip sorunlarımızı ortadan kaldırdı. Blogger'a özgün olan bu iletişim formunun benim en çok beğendiğim özelliği mesajların Blogger'la bağlantılı olan e-posta adresimize bir nevi bir e-posta gibi geliyor oluşu. Eksik bulduğum ise Captcha özelliğinin bulunmaması.(Javascript ile eklenebilir)
Blogger iletişim formunu bloğumuza eklemek için iki yöntemimiz var birincisi Blogger > Yerleşim/Düzen sayfasından Sidebar bölümüne Gadget Ekle yöntemi ile.

İkinci yöntem ise herhangi bir sayfaya(iletişim, contact) veya bölüme aşağıdaki kodları ekleyerek kullanabiliriz. CSS özelleştirmesi isteğe bağlı olarak yapılabilir.
<style type="text/css">
.contact-form-widget{margin-left:auto;margin-right:auto;width:600px;max-width:100%;padding:40px 0}.contactf-name,.contactf-email{float:left;width:48.25%}.contactf-name{margin-right:3.5%}.contact-form-name,.contact-form-email,.contact-form-email-message,.contact-form-name:hover,.contact-form-name:focus,.contact-form-email:hover,.contact-form-email:focus,.contact-form-email-message:hover,.contact-form-email-message:focus{width:100%;max-width:100%;margin:0 0 20px;padding:10px 15px;font-size:12px;color:#444;background:#F3F3F3;border:medium none;-webkit-box-shadow:none;-moz-box-shadow:none;box-shadow:none}.contact-form-name,.contact-form-email{height:37px}.contact-form-email-message{height:170px}.contact-form-button-submit,.contact-form-button-submit:hover{width:13%;height:30px;font:normal 12px Arial;letter-spacing:1px;color:#444;display:block;outline:none;margin-bottom:20px;text-align:center;background:#E6E6E6;border:0;cursor:pointer}.contact-form-button-submit:active{outline:none;-webkit-box-shadow:none;box-shadow:none}.contact-form-cross{border:medium none!important;box-shadow:none!important;padding:0!important;height:11px !important;width:11px !important;}
</style>
<div class="contact-form-widget"> <div class="form"> <form name="contact-form"> <p>İsim ve Soyisim</p><input class="contact-form-name" id="ContactForm_contact-form-name" name="name" size="30" type="text" value="" /> <p>Eposta<span style="font-weight: bolder;">*</span> </p><input class="contact-form-email" id="ContactForm_contact-form-email" name="email" size="30" type="text" value="" /> <p>Mesaj<span style="font-weight: bolder;">*</span> </p><textarea class="contact-form-email-message" cols="25" id="ContactForm_contact-form-email-message" name="email-message" rows="5"></textarea> <input class="contact-form-button contact-form-button-submit" id="ContactForm_contact-form-submit" type="button" value="Gönder" /> <div style="max-width: 222px; text-align: center; width: 100%;"> <p class="contact-form-error-message" id="ContactForm_contact-form-error-message"></p><p class="contact-form-success-message" id="ContactForm_contact-form-success-message"></p></div></form> </div></div><script src="https://www.blogger.com/static/v1/widgets/609130596-widgets.js" type="text/javascript"></script> <script type="text/javascript"> window['__wavt']='AOuZoY4PUAjvdPMazQDQJXJCrDFxkBfenw:1546660985916';_WidgetManager._Init('//www.blogger.com/rearrange?blogIDx3d3193402366393083298','//blogspot.com','3193402366393083298');_WidgetManager._SetDataContext([{'name':'widgets','data':[{'title':'Contact Form','type':'ContactForm','sectionId':'sidebar2','id':'ContactForm'}]}]);_WidgetManager._RegisterWidget('_ContactFormView',new _WidgetInfo('ContactForm','sidebar2',document.getElementById('ContactForm'),{'contactFormMessageSendingMsg':'Gönderiliyor...','contactFormMessageSentMsg':'Mesajınız gönderildi :) ','contactFormMessageNotSentMsg':'Mesaj gönderilemedi. Lütfen daha sonra tekrar deneyiniz.','contactFormInvalidEmailMsg':'Geçerli bir e-posta adresi gerekli .','contactFormEmptyMessageMsg':'Mesaj alanı boş bırakılamaz .','title':'Contact Form','blogId':'3193402366393083298','contactFormNameMsg':'Name','contactFormEmailMsg':'Email','contactFormMessageMsg':'Message','contactFormSendMsg':'Send','submitUrl':'https://www.blogger.com/contact-form.do'},'displayModeFull')); </script>
Blogger arşiv sayfası nasıl yapılır

Birçok blogger arşiv sayfası javascript kodları farklı kaynaklardan çekildiği için içeriklerin gösterilmesi veya yüklenmesi zaman almakta. Altta paylaşmış olduğum arşiv sayfası kodları benim bizzat kendi blogumda kullanmış olduğum kodlardır bu kodlar dış kaynaklardan çekilmediği için daha hızlı yüklenmektedir. Daha hızlı yüklenen bir arşiv sayfası oluşturmak için bu kodları kullanabilirsiniz. Kodları eklemek için yeni bir sayfa oluşturup yazı editörünü HTML görünüme getirip yapıştırınız. Örnek arşiv sayfasını görmek için tıklayın.
Kodlarda kırmızı renkte belirttiğim yerleri birincisi blog adresi olmak üzere ve ikincisi listelenecek yazı adedi alanlarını kendi isteğinize göre değiştirebilirsiniz.
<script type='text/javascript'>
//<![CDATA[
var postTitle = new Array();
var postUrl = new Array();
var postYear = new Array();
var postMonth = new Array();
var postYearMonth = new Array();
var postYearMonth2 = new Array();
var postLabels = new Array();
var postBaru = new Array();
var sortBy = "titleasc";
var tocLoaded = false;
var numChars = 250;
var postFilter = "";
var month2 = ["Ocak", "Şubat", "Mart", "Nisan", "Mayıs", "Haziran", "Temmuz", "Ağustos", "Eylül", "Ekim", "Kasım", "Aralık"];
function loadtoc(a){
function b(){
if ("entry" in a.feed) {
var d = a.feed.entry.length;
numberfeed = d;
ii = 0;
for (var h = 0; h < d; h++) {
var m = a.feed.entry[h];
var e = m.title.$t;
var l = m.published.$t.substring(0, 10);
var p = m.published.$t.substring(5, 7);
var g = m.published.$t.substring(8, 10);
var n = month2[parseInt(p, 10) - 1] + " " + m.published.$t.substring(0, 4);
var c = "http://www.zaferzent.com/" + m.published.$t.substring(0, 4) + "_" + p + "_01_archive.html";
var j;
for (var f = 0; f < m.link.length; f++) {
if (m.link[f].rel == "alternate") {
j = m.link[f].href;
break
}
}
var o = "";
for (var f = 0; f < m.link.length; f++) {
if (m.link[f].rel == "enclosure") {
o = m.link[f].href;
break
}
}
postTitle.push(e);
postUrl.push(j);
postYearMonth.push(n);
postYearMonth2.push(c);
}
}
}
b();
displayToc2();
document.write('')
}
function displayToc2(){
var a = 0;
var b = 0;
while (b < postTitle.length) {
temp1 = postYearMonth[b];
document.write('<div class="toc"><h3>' + temp1 + "</h3><ul>");
firsti = a;
do {
document.write("<li>");
document.write(' <a href="' + postUrl[a] + '">' + postTitle[a] + "</a>");
document.write("</li>");
a = a + 1
}
while (postYearMonth[a] == temp1);
b = a;
document.write("</ul></div>");
if (b > postTitle.length) {
break
}
}
};
//]]>
</script>
<script src="http://www.zaferzent.com/feeds/posts/default?max-results=500&alt=json-in-script&callback=loadtoc">
</script>Blogger Şablon-Tema HTML Editörü Yenilendi
Uzun zamandır Blogger'da iyileştirmeler yapmayan Blogger geliştiricileri bugün fark ettiğim kadarıyla blogger şablon-tema editörü'nü sil baştan yenilemişler. Benim de sürekli olarak kullandığım ancak kullanımından hoşnut olmadığım şablon editörü daha anlaşılır ve kullanışlı bir hale getirilmiş. En azından önceki editör'e göre daha iyi bir yapıda olduğunu söyleyebilirim.Blogger Yeni Şablon-Tema HTML Editörü
Blogger için yapılan yeni editör'ün görünümü.

Editör Blog Önizleme
Temada değişiklik yaptıktan sonra önizlemeyi aynı sayfa içerisinde gerçekleştirme mantığı bana göre güzel olmuş sekmeler arasında kaybolmaktan iyidir.

Kodlarda Arama Yapma
Şablon editörüne has bir de arama özelliği getirilmiş. Tarayıcılarla kod aramak biraz sıkıntı bir durumdu editöre has arama özelliğinin olması da güzel olmuş. Editörün arama özelliğini açmak için editörde (kodlar içerisinde) herhangi bir yere tıkladıktan sonra Ctrl + F tuşlarını kullanarak editörün sağ üst köşesinde açıldığını görebilirsiniz.

Hızlı Kod Değiştirme
Hızlı kod değiştirme özelliği de klavyeden Ctrl + Shift + F tuşları ile yine editör'ün sağ üst kutusunda çıkmakta ve önce değiştirilecek kod yazılıyor daha sonra o kodun yerine gelecek kod yazılıyor ve onaylanması için Yes ve No seçenekler çıkıyor ve Yes butonuna tıklanıldığında belirtilen kod hızlı bir şekilde değiştiriliyor.




Widget'a Atla
Bu özelliğin işlevi ise bloga eklenen widget'lere ait kodlara kısa yoldan ulaşmayı sağlıyor.

Kod Bloklarının Açılıp Kapatılması
Editörün diğer bir güzel özelliği ise aynı gruba ait kodların açılıp kapatılması. Kod bloglarını kapatıp açmak için her hangi bir kod bloguna örneğin <b:skin> kodunun sol tarafında bulunan satır numarasına tıklamak gerekiyor Bu sayede kodlar içerisinde neredeydim ne yapıyordum gibi sıkıntılara girmeyeceğiz.

Son olarak benim Notepad++ ve benzeri kod editörlerinde sıklıkla kullandığım TAB boşluğu olayı da editöre getirilmiş. TAB boşluğundan kastım klavyede bulunan TAB tuşuyla geniş boşluk bırakmak veya kodları seçip kodların solundan geniş boşluk bırakmak. Kısacası blogger şablon editörü gerçek bir kod editörü havasına sokulmuş. Notepad++'ın zencoding özelliği gibi bir şey de eklenseymiş iyi olurmuş aslında.
Daha nice güzel yeniliklerin olması ümidiyle.
Not : Resimleri büyültmek için üzerine tıklayın.
Blogger FeedBurner Entegrasyonu

1 - FeedBurner Hesabı ve FeedBurner Besleme Adresi Oluşturma
FeedBurner bir Google hizmeti olduğu için bir google(gmail) hesabınızın olması yeterli. Zaten bütün google servisleri tek bir hesap altında birleştiği için bunun için ayrıca bir hesap açmaya gerek yoktur. Kısaca varolan bir gmail hesabınız ile www.feedburner.com adresine giriş yaptığınızda FeedBurner servisiniz otomatik olarak aktif hale gelecektir. FeedBurner servisi aktif olduktan sonra alttaki resimdeki gibi bir nevi bir blog yönetim paneli karşınıza gelecektir.
- Blog Ekleme ve Besleme Adresi Oluşturma
1-a) Bu panelde alttaki resimde görüldüğü gibi besleme adresi oluşturmak için öncelikle kutucuğa blog adresi yazılmalı ve I am podcaster yani ben yayıncıyım işaretlenerek Next butonuna basılmalıdır.
1-b) Yukarıdaki işlemi yapıp Next butonuna tıkladıktan sonra aşağıdaki ekran ile karşılaşılacak bu ekranda da resimde görüldüğü şekilde ayarlanıp yine Next butonuna basılmalı.
1-c) Bu adımda besleme başlığı ve besleme adresinin neler olacağı hakkında ayarlamalar yapılmakta. Başlık ve adres alanları doldurulduktan sonra Next butonuna basılmalı.
1-d) Alttaki resimde görüldüğü gibi FeedBurner besleme adresinin oluşturulduğuna dair bilgi ekranı gelmektedir. Bu ekranda da yine Next butonuna tıklayıp ilerleyebilirisiniz.
1-e) Alt görülen sayfa ise podcast (yayıncı) ayarları ile ilgili kısımlar yani video, müzik, resimler ile ilgili ayarların yapıldığı sayfa. Bu sayfa çok fazla önem arzetmediğinden Next butonuna tıklayıp ilerleyebilirsiniz.
1-f) Son aşama olan besleme istatistikleri ayarlarının bulunduğu sayfa. Gerekli ayarları alttaki resime göre yapıp son kez Next butonuna tıklayabilirsiniz.
Not : Bütün bu işlemleri başarılı bir şekilde tamamladıktan sonra feedburner'e blog ekleme ve besleme adresi oluşturma işlemi tamamlanıyor.
Üstteki resimde bulunan sayfa ve alt sayfalarla ilgili diğer bileşen ve bileşen kullanımları ile ilgili detaylar hakkında sonraki yazılarda bilgi sahibi olabilirsiniz.
Blogger En Çok Yorumlanan Yazılar Eklentisi
<script type="text/javascript">
function getYpipePP(feed) {
document.write('<ul style="">');
var i;
for (i = 0; i < feed.count ; i++)
{
var href = "'" + feed.value.items[i].link + "'";
var pTitle = feed.value.items[i].title;
var pComment = "(" + feed.value.items[i].commentcount + " Yorum)";
var pList = "<li>›› " + "<a href="+ href + '">' + pTitle;
document.write(pList);
document.write(pComment); //to remove comment count delete this line
document.write('</a></li>');
}
document.write('</ul>');
}
</script>
<script src="http://pipes.yahoo.com/pipes/pipe.run?
YourBlogUrl=http://www.zaferzent.com
&ShowHowMany=10
&_id=390e906036f48772b2ed4b5d837af4cd
&_callback=getYpipePP
&_render=json"
type="text/javascript">
</script>NOT : Bu yazıyı blogunuzda yayınlamak istiyorsanız bu yazının adresini link olarak belirtip yayınlamalısınız.
HC 2011 Blogger Teması

Yukarıda da belirttiğim gibi temadan birtakım hatalar ve eksiklikler mevcut. Hatalar demek yanlış olur aslında. Birden fazla eksiklik var ancak hata olarak benim gözüme çarpan bir tek hata var o da blog aktifken sidebar'da bulunan widgetlerin düzenleme sorunu. Widget düzenlemeyi Kumanda Paneli > Yerleşim sayfasından düzenlemek gerekiyor kısacası. Sorunun her neden kaynaklandığı bulup çözüm getiremedim. Bunun için kusura bakmayın.
Genel olarak temayı %70 entegre ettim. Temayı entegre edeli uzun zaman olduğu için kullanmadığım ve kodlarına aşina olmadığım için hatalar konusunda çok fazla yardımcı olamayacağımı belirtmek isterim. Asıl tema yapımcısı Hakkı Ceylan'ın ve benim emeğime saygı göstererek footer'daki bağlantıları kaldırmazsanız sevinirim. Son olarak demoyu geçici süreliğine koyuyorum daha sonra kaldırmayı düşünüyorum haberiniz olsun istedim. Gereksiz yorum ve mesajlar da atmazsanız sevinirim çünkü bu aralar hiç kaldıracak durumda değilim. Kullanacaklara şimdiden hayırlı olsun.
Önizle Yandex Disk'ten İndir
16.02.2016 Güncelleme
Responsive (Mobil uyumlu hale getirildi.)Cufon Kaldırıldı yerine Google Fonts kullanıldı.
Footer kısmı ve yeni - eski yazı bağlantıları düzenlendi yazı yerine simgeler kullanıldı.
Yazı bilgi alanı eklendi (Tarih ve kategori).
Yazı alanı ile ilgili hatalı yerler düzeltildi.
Yazı altına RSS bilgi alanı ve abonelik kutusu eklendi.
Yorum alanı düzenlendi.
Yazıya önizleme (demo) adresi eklendi.
Güncel versiyon alternatif indirme bağlantılarıyla birlikte yazıya eklenti.
Blogger Permalink - Kalıcı Bağlantı Ayarları Nasıl Yapılır
Sürekli olarak Blogger Draft üzerinden yapılan yenilikleri takip etmeye çalışıyorum. Çoğu zamanda zaten yapılan geliştirmeler ilk olarak Blogger Draft üzerinde aktif oluyor. Yine bugün Blogger Draft (Blogger Şablon) adresine girdiğimde fark ettiğim yeni özellik biz blogger kullanıcıları için bulunmaz bir nimet oldu açıkçası. Şu an için sadece Blogger Draft adresinde aktif olan özellik seo açısından önemli bir unsur olan kalıcı bağlantılar.Bilindiği gibi normalde yazı yayınlarken kalıcı bağlantının düzgün olabilmesi için başlıkta Türkçe karakter (sadece küçük ı) kullanmadan yayınlamak gerekiyordu ve daha sonra yazı başlığını tekrar düzenlemek gerekiyordu. Ayrıca diğer bir sıkıntı da kalıcı bağlantılar yazı başlığı uzun olduğu takdirde sadece başlığın bir kısmını olarak kısa bağlantı oluşturuyordu. Bu yüzden de az da olsa seo açısından etkisiz bir sonuç çıkarıyordu ve aynı zamanda biz blog yazarları için zaman kaybı oluşturuyordu.

Yukarıdaki resimde de görüldüğü gibi yapılan bu yeni kalıcı bağlantılar iyileştirmesi sayesinde artık yazılarımızı tekrar düzenlemeye çalışmadan, zaman kaybetmeden, kalıcı bağlantılarımızı düzenleyebilir ve yayınlayabiliyoruz. Aslında çok iyi bir geliştirme olmamasına rağmen yine de eskisine göre faydalı bir iyileştirme. Elle uğraşmadan otomatik başlık uzunluğuna göre ve Türkçe karakter destekli kalıcı bağlantı oluşması daha iyi olurdu aslında.
Örneğin oluşturduğum bu yazının normal kalıcı bağlantısı
http://www.zaferzent.com/2012/06/blogger-yeni-kalc-baglantlar-ozelligi.html
üst kısımdaki gibi oluşuyordu.
Gelen bu özellik sayesinde ben aşağıdaki şekilde düzenledim.
https://www.zaferzent.com/2012/06/blogger-permalink-kalici-baglanti-ayarlari-nasil-yapilir.html
29.06.2021 Güncelleme
Eğer daha öncesinde yayınlanmış bir yazının bağlantısını(permalink veya kalıcı bağlantıları) düzenlemek istiyorsanız yazıyı önce resimde görüldüğü gibi taslağa döndürmek gerekiyor.


Bağlantısı değişen yazılar Blogger Ayarlar sayfasından yeni bağlantıya yönlendirme yapılarak ziyaretçilerin hata sayfası ile karşılaşması engellenebilir.
Blogger Yeni Yorumlar (Yanıtla) Özelliği Aktif Etme (Güncellendi)

Hiçbir eklenti sitesinde de bu konuyla ilgili kesin bir çözüm yoktu. Her bir sitede farklı kodlarla farklı işlemler yapılıyordu. Ben de gecenin geç saatlerinde bu sorunu çözmek için geniş bir araştırma yaparak bütün dökümanları bir arada toplayarak kendi blogumda bu sorunu çözdüm ve diğer blogger kullanıcılarına da yardımcı olmak amacıyla bir video çekerek bu yazıyı paylaşmak istedim.
Öncelikle yeni blogger arayüzünde kodları ekleyince sorun çıktığı için bu işlemi yapmak için eski blogger arayüzüne geçmeniz gerekiyor. Bu özelleştirmeyi yaparken kullandığım kodları alttaki adresten sırasıyla alıp kullanabilirsiniz.
Blogger Yorumlarında Yanıtla Özelliğini Aktif Etmek İçin Yapmanız Gerekenler :
Adım 1 :
<b:include data='post' name='post'/>Adım 2 :
<b:if cond='data:blog.pageType == "static_page"'>
<b:include data='post' name='comments'/>
</b:if>
Üst kısımdaki kodlar alt kısımdaki kodlar ile değiştirilecek
<b:include data='post' name='post'/>
<b:if cond='data:blog.pageType == "static_page"'>
<b:if cond='data:post.showThreadedComments'>
<b:include data='post' name='threaded_comments'/>
<b:else/>
<b:include data='post' name='comments'/>
</b:if>
</b:if>
<b:if cond='data:blog.pageType == "item"'>
<b:if cond='data:post.showThreadedComments'>
<b:include data='post' name='threaded_comments'/>
<b:else/>
<b:include data='post' name='comments'/>
</b:if>
</b:if>
<b:includable id='mobile-main' var='top'>
kodunun üstüne alttaki kodlar gelecek
<b:includable id='threaded_comment_js' var='post'>
<script async='async' src='//www.blogblog.com/dynamicviews/f75e48f708466c7f/js/comments.js' type='text/javascript'/>
<script type='text/javascript'>
(function() {
var items = <data:post.commentJso/>;
var msgs = <data:post.commentMsgs/>;
var config = <data:post.commentConfig/>;
// <![CDATA[
var cursor = null;
if (items && items.length > 0) {
cursor = parseInt(items[items.length - 1].timestamp) + 1;
}
var bodyFromEntry = function(entry) {
if (entry.gd$extendedProperty) {
for (var k in entry.gd$extendedProperty) {
if (entry.gd$extendedProperty[k].name == 'blogger.contentRemoved') {
return '<span class="deleted-comment">' + entry.content.$t + '</span>';
}
}
}
return entry.content.$t;
}
var parse = function(data) {
cursor = null;
var comments = [];
if (data && data.feed && data.feed.entry) {
for (var i = 0, entry; entry = data.feed.entry[i]; i++) {
var comment = {};
// comment ID, parsed out of the original id format
var id = /blog-(\d+).post-(\d+)/.exec(entry.id.$t);
comment.id = id ? id[2] : null;
comment.body = bodyFromEntry(entry);
comment.timestamp = Date.parse(entry.published.$t) + '';
if (entry.author && entry.author.constructor === Array) {
var auth = entry.author[0];
if (auth) {
comment.author = {
name: (auth.name ? auth.name.$t : undefined),
profileUrl: (auth.uri ? auth.uri.$t : undefined),
avatarUrl: (auth.gd$image ? auth.gd$image.src : undefined)
};
}
}
if (entry.link) {
if (entry.link[2]) {
comment.link = comment.permalink = entry.link[2].href;
}
if (entry.link[3]) {
var pid = /.*comments\/default\/(\d+)\?.*/.exec(entry.link[3].href);
if (pid && pid[1]) {
comment.parentId = pid[1];
}
}
}
comment.deleteclass = 'item-control blog-admin';
if (entry.gd$extendedProperty) {
for (var k in entry.gd$extendedProperty) {
if (entry.gd$extendedProperty[k].name == 'blogger.itemClass') {
comment.deleteclass += ' ' + entry.gd$extendedProperty[k].value;
}
}
}
comments.push(comment);
}
}
return comments;
};
var paginator = function(callback) {
if (hasMore()) {
var url = config.feed + '?alt=json&v=2&orderby=published&reverse=false&max-results=50';
if (cursor) {
url += '&published-min=' + new Date(cursor).toISOString();
}
window.bloggercomments = function(data) {
var parsed = parse(data);
cursor = parsed.length < 50 ? null
: parseInt(parsed[parsed.length - 1].timestamp) + 1
callback(parsed);
window.bloggercomments = null;
}
url += '&callback=bloggercomments';
var script = document.createElement('script');
script.type = 'text/javascript';
script.src = url;
document.getElementsByTagName('head')[0].appendChild(script);
}
};
var hasMore = function() {
return !!cursor;
};
var getMeta = function(key, comment) {
if ('iswriter' == key) {
var matches = !!comment.author
&& comment.author.name == config.authorName
&& comment.author.profileUrl == config.authorUrl;
return matches ? 'true' : '';
} else if ('deletelink' == key) {
return config.baseUri + '/delete-comment.g?blogID='
+ config.blogId + '&postID=' + comment.id;
} else if ('deleteclass' == key) {
return comment.deleteclass;
}
return '';
};
var replybox = null;
var replyUrlParts = null;
var replyParent = undefined;
var onReply = function(commentId, domId) {
if (replybox == null) {
// lazily cache replybox, and adjust to suit this style:
replybox = document.getElementById('comment-editor');
if (replybox != null) {
replybox.height = '250px';
replybox.style.display = 'block';
replyUrlParts = replybox.src.split('#');
}
}
if (replybox && (commentId !== replyParent)) {
document.getElementById(domId).insertBefore(replybox, null);
replybox.src = replyUrlParts[0]
+ (commentId ? '&parentID=' + commentId : '')
+ '#' + replyUrlParts[1];
replyParent = commentId;
}
};
var hash = (window.location.hash || '#').substring(1);
var startThread, targetComment;
if (/^comment-form_/.test(hash)) {
startThread = hash.substring('comment-form_'.length);
} else if (/^c[0-9]+$/.test(hash)) {
targetComment = hash.substring(1);
}
// Configure commenting API:
var configJso = {
'maxDepth': config.maxThreadDepth
};
var provider = {
'id': config.postId,
'data': items,
'loadNext': paginator,
'hasMore': hasMore,
'getMeta': getMeta,
'onReply': onReply,
'rendered': true,
'initComment': targetComment,
'initReplyThread': startThread,
'config': configJso,
'messages': msgs
};
var render = function() {
if (window.goog && window.goog.comments) {
var holder = document.getElementById('comment-holder');
window.goog.comments.render(holder, provider);
}
};
// render now, or queue to render when library loads:
if (window.goog && window.goog.comments) {
render();
} else {
window.goog = window.goog || {};
window.goog.comments = window.goog.comments || {};
window.goog.comments.loadQueue = window.goog.comments.loadQueue || [];
window.goog.comments.loadQueue.push(render);
}
})();
// ]]>
</script>
</b:includable>
GZ Blogger Teması Satışta
Uzun ve yorucu günler sonucunda her bir noktasında emek vererek ortaya çıkardığım ve şuan kullanmakta olduğum GZ Blogger Teması'nı satışa çıkarmaya karar verdim. Bu temayı uyumadığım geceler sonucu ve her gün üzerine bir şeyler katarak ortaya çıkardım. Herkesin de bildiği üzere blogger'da tema yapmak çok zahmetli ve zor bir iş. Şimdi bazı dengesizler çıkacak ve şunu burdan bunu burdan almışsın gibisinden atıflarda bulunacak çok iyi biliyorum. Ama benim bu temayı ne şartlarda ve ne kadar sürede ortaya çıkardığımı bilen biliyor gerisi de umrumda değil zaten. Aslında temayı satma fikri aklımdan bile geçmiyordu. Fakat birkaç kişinin yoğun isteği doğrultusunda ve benim ihtiyacım sebebiyle zorla da olsa satışa çıkarmaya karar verdim.Tema Hakkında
GZ Blogger Teması'nı tamamen kendi zevklerim doğrultusunda tasarladım. Temayı başlangıçta basit bir photoshop çalışması olarak tasarlayıp css/html'e dökmüşüm. Fakat psd çalışmasını css/html'e dökerken tamamen döküm yapmadım ve herhangi bir grafik kullanmadım. Css/Html işlemini bitirdikten sonra ise blogger'a uyarladım. Bunun için de şimdi çıkıp bazı şahıslar css ve div kodları olduğu gibi duruyor vs diyecek. Kimseye bir şey açıklamak zorunda değilim fakat yine bilgilendirmek amaçlı söyleyeyim. Tasarımı olduğu gibi blogger'a uyarlayabilirdim hiçbir kodda vs değişiklik yapmadan. Ancak sidebar'a eklenti vs eklerken farklı sidebar div class veya idleri ve benzeri kodları kabul etmiyor. Bu yüzden de css kodları uygulanamıyor. Bu yüzden blogger'ın kendi şablon yapısından yola çıkarak blogger'a uyguladım. Bunun örneği olarak minimal temasını gösterebilirim. Minimal temasını paylaşırkan de belirttim. Farklı class ve id'ler kullandığım için eklenen eklentilerde css kodları uygulanmıyor ve daha sonra kodlardan elle değişiklik yapmak gerekiyor.Tema Özellikleri
Bir blogger temasında aslında söyleyecek herhangi bir özellik belirtmek mümkün değil. Nedeni wordpress gibi açık kaynak kodlu ve hazır eklenti desteği mevcut olmamasından dolayı. Fakat ben yine de bazılarını belirteyim.- Sosyal Medya Paylaşım Butonları (Hepsi sorunsuz şekilde çalışmaktadır. Ancak facebook paylaşımında yazının bir kısmının yani açıklamasının çıkması için Yayın oluşturma sayfasında yazı eklerken sağ tarafta bulunan Arama Açıklaması alanına yazının ilk paragrafını eklemelisiniz)
- Cufon Desteği
- Gelişmiş Yazı Bilgileri
- Özelleştirilmiş Yorum Formu (Yorumlarda Cevapla Özelliği Vardır)
- Benzer Yazılar Eklentisi
- Göz Alıcı Son Yorumlar :)
- Eklenen Son Yazı altına 468*60 reklam alanı (Tüm sayfalarda görünür)
- Yorumlarda Smiley (İfade) Eklentisi
- Sayfalama Eklentisi Özellikleri saymışken söyleyeyim kullandığım eklentilerin bir kısmı ya da birçoğu tamamen bana ait değildir. Ayrıca tema içerisinde logo da yoktur. Sonra bu konu hakkında da soru veya sorular gelmesin. Benim temadan alacağım ücret sadece verdiğim emektir.
Kullanım Koşulları (ÖNEMLİ)
Bu kısım temayı satın alacak olan arkadaşlar için büyük bir önem arz etmektedir. Blogger'da tema lisanslama olayı olmadığından dolayı birkaç birşey belirtmek istiyorum.- Temayı satın alan kişi kendisine ait birden fazla blogunda temayı kullanabilir.
- Ancak temayı satın alan kişi bir başkasına ücretli veya ücretsiz olarak veremez.
- GZ Blogger temasını satın alan kişi temayı bir başkasına ücretli veya ücretsiz olarak verdiği takdirde hem kendisine hemde temayı verdiği kişi hakkında yasal işlem başlatılacaktır.
Temada kullanılan gerekli resim ve js dosyaları tema ile teslim edilecektir.
Tema Görünümü

Ücret ve Ödeme Bilgileri
Tema Ücreti : 30 TLTema + Kurulum: 40 TL
Tema + Kurulum + 10 Günlük Destek : 50 TL
Ödeme : İş Bankası, Paypal
Not : Temayı satın almak istediğinizde zfrznt@gmail.com e-posta adresiyle benimle iletişime geçebilirsiniz(bilgilerinizi doğru veriniz aksi takdirde cevap vermeyeceğim), gerekli banka bilgilerini e-posta adresinize göndereceğim ve ödemenizi yaptıktan sonra ödeme bildirim sayfasındaki formu doldurup gönderiniz.
Blogger Subdomain (Alt Alan Adı) Nasıl Oluşturulur

Sözü fazla uzatmadan konumuza gelecek olursak birçok blog ve diğer site sahiplerinin bildiği alt alan adı veya subdomaindiye nitelendirdiğimiz bir sistem bulunmakta. Bu sistemin amacı varolan bir alan adımıza alt alan adı açarak birden fazla siteye sahip olmamıza olanak sağlıyor. Örneğin siteadi.com alan adı altında blog.siteadi.com ve benzeri alt alan adları açabiliyoruz. Normalde alanadı + host sahibi olanlar bunu kolay bir şekilde gerçekleştirebiliyor. Fakat blogger'da biraz daha farklı. Bu arada hatırlatayım ben isimtescil üzerinden anlatacağım ve bu alt alan adı açma şeklinde oluşturduğunuz alt alan adına da yine bir blogger alt yapılı bir blog oluşturup onu yönlendireceğiz. Diğer sistemlerde de buna benzer ayarlamalar yapıp alt alan adı açıp kullanabilirsiniz. Yani açacağımız alt alan adını sadece blogger alt yapılı bir blog açıp onu yönlendirmek için kullanacağız, farklı bir şekilde kullanamayacağız.
1. Adım
Bu adımda isimtescile geçmeden önce blogger açacağımız alt alan adına yönlendirmek için kullanacağımız bir ornek.blogspot.com gibisinden bir blog açıyoruz.
2. Adım
Bu adımda ise Kumanda Paneli > Ayarlar > Temel sayfasından alttaki gibi alan adı ayarlarımızı yapıyoruz.
3. Adım
Son adımda ise hesabımızla isimtescil'e girip kullanacağımız domain'i seçip Gelişmiş DNS'ye gireceğiz. Bu kısımda da alt resimde olduğu gibi gerekli ayarları yapıp kaydedeceğiz. Alan adının aktifleşmesi blogger sunuculaının yoğunluğuna göre değişebilir.
15 Ekim 2015 18:30 Güncellemesi
Subdomain ihtiyacı doğduğundan bu yazıyı da görünce güncelleme kararı aldım yazı halen kısmen geçerliliğini koruyor fakat bir kaç değişiklik ve farklılık olduğunu belirtmem gerekiyor.
- Birincisi "2.ADIM"da görülen resim de zaferzent.com'u blog.zaferzent.com konumuna yönlendir'i işaretlemeyiniz. Aksi halde ana blog yani ana domain olan www.zaferzent.com a www'siz girmek istediğinizde hata alırsınız veya sonradan oluşturduğunuz subdomaine yönlenirsiniz.
Özetle 2.Adım şöyle olacak :

- İkincisi ise domain hizmet sağlayıcısında yaptığımız ayarlarda bir takım değişiklik yapmak gerekiyor. Normalde bir www'li bir de www'siz iki farklı ghs.google.com değerine sahip cname oluşturuyorduk(en azından ben öyle yapıyordum) bugün anladım ki eğer subdomaine ihtiyaç duyduysak www'siz cname oluşturmamalıymışız.
Özetle domain dns ayarları tam olarak aşağıdaki gibi olacak :

10 Nisan 2022 Güncellemesi
Alan adımı yakın bir zamanda Google Domains'e taşıdım ve taşıma sonrası subdomain(alt alan adı) çalışmadığını farkettim. Subdomain'e ait CNAME silindiği için böyle bir sorun meydana gelmiş tekrar tekrar CNAME kaydı oluşturmama rağmen subdomain'i çalıştıramadım. Biraz araştırma yaparak subdomain için yeni CNAME kaydını aşağıdaki resimde olduğu gibi ayarladım. Bir kaç saat beklememe rağmen yönlendirme gerçekleşmedi fakat ertesi gün sabahına subdomainin çalıştığını farkettim. Anladığım kadarıyla blogger özel alan adı yönlendirme ve bu tip subdomain işlemlerinde eskisi gibi işlem çok çabuk tamamlanmıyor ya da Domain hizmeti sağlayan servis ile alakalı bir durum da olabilir. Özetle sadece yeni bir CNAME kaydı oluşturdum (en.zaferzent.com CNAME 1 saat ghs.googlehosted.com) ve Blogger > Ayarlar > Yayıncılık kısmından oluşturduğum subdomain yönlendirmesini yaptım.
Özetle sadece yeni bir CNAME kaydı oluşturdum (en.zaferzent.com CNAME 1 saat ghs.googlehosted.com) ve Blogger > Ayarlar > Yayıncılık kısmından oluşturduğum subdomain yönlendirmesini yaptım. 
Blogger Minimal Teması

Logo Hakkında
Logo'daki font ücretlidir ve ben de bulunmadığından dolayı logoyu bir arkadaşa yaptırmıştım. Logo ile ilgili lütfen isteklerde bulunmayın.
Sidebar Hakkında
Sidebar ile ilgili sorun yaşayabilirsiniz. Sorunun sebebin blogger sidebar'daki ilgili css class ve id'lerini otomatik olarak kendi sistemine göre uyarlamasıdır. Fakat sidebara herhangi bir widget ekledikten sonra aşağıdaki kodlara göre düzenleme yaparsanız sorun düzelecektir. Aşağıdaki kodlar örnek olarak gösterilmiştir. Blogunuza eklediğiniz widgetler'in kodları farklı olabilir. data:title sidebar widget başlığıdır, data:content sidebar widget içeriğidir. Aradaki cizgi class'ı da başlığın altında bulunan çizgi içindir.
<b:if cond='data:title != ""'>
<div class='sagBaslik scizgi'><h2><data:title/></h2></div>
</b:if>
<div class='cizgi'/>
<div class='sagBlok'>
<data:content/>
</div>
Temadaki görsel ve diğer materyallar temayı entegre ettikten sonra bilgisayardan silmiştim. Sonra da dosyaların tekrar bilgisayara alma gereği duymadım. Bu yüzden temayı sadece xml olarak paylaşıyorum ve görsel ve diğer materyalleri tema dosyası içerisindeki adreslerden indirip kendi hostunuz varsa ona atıp kullanabilirsiniz. Eğer istemezseniz dosyalar ilgili adreslerden silinmediği sürece bu şekilde de kullanabilirsiniz.
Slider'ı rss'den çekerek otomatik yapacaktım fakat sonra öylece kaldı yapmadım. Bu yüzden slider'a kodlardan resim ve yazı girebilirsiniz isterseniz kaldırabilirsiniz.
Bitirirken
Tema ile ilgili anlatacaklarım bu kadar. Eğer herhangi bir sorunla karşılaşırsanız yorum olarak belirtin, elimden geldiğince yardımcı olmaya çalışırım. Lütfen sorunlar için özel iletişim kurmayınız. Son olarak sağ altta bulunan üç adet linki kaldırmayınız, emeğe saygı gösteriniz.
Blogger Minimal Teması İndir
Blogger SEO Ayarları

Sürekli olarak blogger geliştiricilerinin yapmış olduğu yenilikleri buzz.blogger.com adresinden takip eden birisi olarak dün gece saatlerinde Arama Tercihlerinizi Özelleştirin başlığı altında bulunan şu yazıyı görmüştüm. Fakat bu konuda yararlı bir yazı yazabilecek durumda olamadığım için bugüne ertelemek zorunda kaldım.
Bu geliştirmeyle ilgili bazı ayarların bulunduğu kısım Blogger Kumanda Paneli > Ayarlar > Arama Tercihleri sayfasında bulunmakta. Diğer birkaç özellikte yazı yayınlama sayfasında bulunmakta. Merak etmeyin hepsini şimdi teker teker detaylı bir şekilde anlatacağım :)
İlk olarak Arama tercihleri sayfasından başlayalım. Alttaki resimden de anlaşılacağı gibi bu sayfada Meta Açıklama Ayarı, Hatalar ve Yönlendirmeler Ayarları, Gezginler ve Dizin Oluşturma Ayarları bulunmakta.

1 - Meta Etiketler
Bu kısım normalde aşağıdaki kod yardımı ile yaptığımız blog açıklaması ayarını pratik bir şekilde yapmamıza olanak sağlıyor. Fakat diğer keywords(ana kelime) gibi ayarlar eklenmemiş. Bu tip ayarlarda eklense güzel olurdu aslında. Belki bu konuyla ilgili blogger geliştiricileri ilerleyen günlerde bizlere sürpriz yapabilir :) Bu arada alltaki resimdeki kod yanıltmasın kod kullanmadan direk blog açıklamasını gireceksiniz.

2 - Hatalar ve Yönlendirmeler
a) Sayfa Bulunamadı Sayfası İçin Özel İçerik
Bu kısımda ise blogunuzda bulunmayan sayfalar için özel bir 404 hata sayfası oluşturma alanı mevcut. Daha önce bloggger'ın kendi oluşturmuş olduğu sabit bir hata sayfası vardı. Ama artık bu sayfayı 10 bin karaktere kadar istediğiniz bir şekilde özelleştirebilirsiniz.

b) Özel Yönlendirmeler
blogunuzda bulunmayan, silmiş olduğunuz veya ziyaretçilerinize göstermek istemediğiniz sayfaları blogunuzun başka bir sayfasına yönlendirmenize olanak sağlıyor.

3 - Gezginler ve Dizin Oluşturma
a) Özel robots.txt
Bu ayar arama motorlarının örümceklerinin(robotlarının) blogunuzun hangi sayfalarının arama motorlarında indexlenmesini veya hangi sayfalarınızın arama motorlarında indexlenmeyeceğini ayarlamanızı sağlıyor. Bu ayar eskiden aşağıdaki şekildeydi ve özelleştirmemiz olanaksızdı. Ayrıca yazılarımıza eklediğimiz etiketler arama motorlarında indexlenmiyordu.
User-agent: Mediapartners-GoogleEğer robots.txt dosyası hakkında bilginiz varsa kendinize göre özelleştirebilirsiniz. Fakat bu konuda herhangi bir bilginiz yoksa bu alana yukarıdaki kodu kopyalayıp yapıştırınız ve sitemap kısmındaki adresi blogunuzun adresiyle değiştirip etiketleri arama motorlarında indexletmek içinde Disallow: /search kısmını siliniz. Ek olarak ayarın üst kısmındaki uyarıyı dikkate alınız.
Disallow:
User-agent: *
Disallow: /search
Allow: /
Sitemap: http://www.siteadresi.com/feeds/posts/default?orderby=updated

b) Özel Robot Başlık Etiketleri
Bu ayarlarda dikkat edilmesi gereken en önemli nokta bu kısım. Bu kısımda arama motorları botlarının blogunuzu takip edip etmemesini(indexlemek için), blogunuzdaki neleri arama motorlarında indexlenip nelerin indexlenmeyeceğinin ayarlandığı kısım. Bu kısım ile ilgili bende ileri düzey bir bilgiye sahip değilim, eğer bu konuda sizin de bilginiz yoksa en iyisi bu kısıma hiç dokunmayınız.

Arama Tercihleri kısmındaki ayarlar işimiz bu kadar. Şimdi yazı yayınlama alanındaki yapılan özelleştirmelere geçelim.
1 - Arama Açıklaması
Arama açıklaması yayınladığımız herhangi bir yazıyla doğru orantılı olarak arama motorlarında yazdığımız yazının bulunabilmesi için bir açıklama yazmamız için geliştirilmiş. Örneğin "Blogger Arama Motoru Optimizasyonu" başlıklı bir yazı hazırladık, buna uygun veya benzer bir açıklama girerek bu hazırlamış olduğumuz yazının arama motorlarında kolaylıkla bulunabilmesini sağlıyor.

2 - Yazıda Kullanılan Resim Ayarları
Blogger'ın en sevdeğim ve diğer sistemlere göre daha elverişli olan bir özelliği resimlerin google'da çabuk indexlenmesi ve ziyaretçi trafiğini arttırması. Bilindiği üzere yazılarımızda kullandığımız Alt ve Title ayarlarını da kodlardan yapıyorduk. Fakat gelen bu yeni özellik sayesinde artık bu ayarı daha kolay bir şekilde yapabiliyoruz. Alttaki birince resimde görüldüğü gibi eklediğimiz resme tıkladığımızda Properties diye yeni bir şey görüyoruz. Properties'e tıklayınca ikinci resimdeki bir görüntü bizi karşılıyor ve burdan resmimize Alt ve Title yani resim açıklaması ve resim başlığı ekleyerek arama sonuçlarında etkili sonuçlar almamızı sağlıyoruz. İsterseniz Alt ve Title ayarlarına yazınız ile ilgili aynı açıklama ve başlıklar girebilir veya farklı açıklama ve başlıklar da kullanabilirsiniz.


2 - Yazıda Kullanılan Bağlantı (Link) Ayarları
Son özelliğimiz ise yazılarımıza eklediğimiz bağlantıların basit ayarlarını yapıyoruz. Örneğin yazımıza başka bir siteyle ilgili bir bağlantı verdik, verdiğimiz bu bağlantıya tıklayarak Değiştir'e tıklıyoruz. Açılan pencereden verdiğimiz bu bağlantıyı onaylamadığımızı yani bu bağlantıya referans olmadığımızı belirtmek istiyorsak bunun için Add rel="nofollow" onayını işartliyoruz. Bağlantının yeni bir pencerede açılmasını istiyorsak da Bu bağlantıyı Yeni Pencerede Aç tikini işaretliyoruz.


Bu yazıyı 2 saat gibi uzun bir sürede hazırladım hata veya eksiklikler için kusura bakmayın umarım siz blogger kullanıcılarına faydalı olur. Kopyala+Yapıştır yapanlardan ricam verdiğim bu emeğe karşılık en azından bir bağlantı vermeniz ama mümkünse nofollow olmasın :)
Blogger YBB Tema v1
Merhabalar geçen yılın başlarında yapmış olduğum YBB adlı tema'yı paylaşmaya karar verdim. Aslında temanın halen varolduğundan bile haberim yoktu. Çünkü bilgisayara her format atışımda blogger ile ilgili arşivlerim hep giderdi. Fakat bugün arşivimi açıp baktığımda ilk göz ağrım, yorgun ve bitkin saatlerin sonunda ortaya çıkardığım YBB adlı temamın durduğunu farkettim. Ben de öylece boşboş duracağına paylaşayım blogger kullanıcıları tema görsün istedim :)Temayı kullanırken aslında bırakın temayı paylaşmayı ücretli bile satmayı düşünmemiştim. Ama gelin görün ki temayı yapmamdan kısa bir süre sonra birkaç blogda temamın tam olmasa da bir kısmının kopyalandığını görmüştüm. Size göre belki tema öyle çok ahım şahım süper bir tema değil. Fakat ilk yaptığım temaların içerisinde en çok sevdiğim ve en çok emek verdiğim temalardan birisi o yüzden benim için anlamı çok büyük.
Tema ile ilgili anlatılacak fazla birşey yok aslında. İndireceğiniz dosya içerisinde temada kullanmış olduğum ikonlar, 1 adet logo psd, 1 adet devamı oku psd'si mevcut. Tema ile iligili istek ve düşüncelerinizi konu altında yorum olarak belirtiniz başka türlü isteklere yanıt vermeyeceğim. Temayı paylaşırken aklıma fazla birşey gelmedi onun için tema ile ilgili istekler ve düzenlemeler konusunda ayrı bir konu açıp paylaşabilirim. İyi günlerde kullanın :)
Görünüm

Blogger YBB Tema İndir
Blogger SyntaxHighlighter Eklentisi
Blogger alt yapısı kullanan bloglarımızda kod paylaşmak her zaman zor olmuştur. Kısacık bir kod eklemek için bile uzun pre ve code kodlarıyla, çeşitli css kodlarıyla güzelleştirmeye veya farklılaştırıp paylaşmaya çalışıyoruz. Fakat bu tip kodlar her ne kadar işimizi görmüş olsa da uzun zaman kayıplarına, yazı içerisindeki kalabalıklığa ve görüntü kirliliğine neden olmakta. Uzun zaman önce bulduğum ve o zamandan beridir de blogumda kullanmış olduğum SyntaxHighlighter adında bir kod eklentisi bulunmakta. Bu eklenti aslında sadece blogger için değil diğer hazır web sistemleri için de kullanılabilir.SyntaxHighlighter eklentisini geliştiren ve kullanıma sunan site alexgorbatchev.com. Bu eklenti ile birçok programlama diline ait kodları paylaşmamız oldukça kolay. Eklentiyi ister kendi sitesinden indirip sitenizin ftp'sine atarak aşağıdaki şeikilde css ve js dosyalarını çağırarak kullanabilirsiniz ya da diğer kod depolama sitelerini kullanabilirsiniz. Ben bir güzellik yaptım ve dosyaları direk eklentinin sitesinden çağırdım. Aşağıdaki css ve js dosyalarını <head> etiketinden hemen sonra yapıştırınız.
<link href='http://alexgorbatchev.com/pub/sh/3.0.83/styles/shCore.css' rel='stylesheet' type='text/css'/>
<link href='http://alexgorbatchev.com/pub/sh/3.0.83/styles/shThemeDefault.css' rel='stylesheet' type='text/css'/>
<script src='http://alexgorbatchev.com/pub/sh/3.0.83/scripts/shCore.js' type='text/javascript'/>
<script src='http://alexgorbatchev.com/pub/sh/3.0.83/scripts/shLegacy.js' type='text/javascript'/>
<script src='http://alexgorbatchev.com/pub/sh/3.0.83/scripts/shBrushCSharp.js' type='text/javascript'/>
<script src='http://alexgorbatchev.com/pub/sh/3.0.83/scripts/shBrushCss.js' type='text/javascript'/>
<script src='http://alexgorbatchev.com/pub/sh/3.0.83/scripts/shBrushPhp.js' type='text/javascript'/>
<script src='http://alexgorbatchev.com/pub/sh/3.0.83/scripts/shBrushXml.js' type='text/javascript'/>
<script src='http://alexgorbatchev.com/pub/sh/3.0.83/scripts/shBrushDelphi.js' type='text/javascript'/>
<script src='http://alexgorbatchev.com/pub/sh/3.0.83/scripts/shBrushSql.js' type='text/javascript'/>
<script src='http://alexgorbatchev.com/pub/sh/3.0.83/scripts/shBrushJava.js' type='text/javascript'/>
<script type='text/javascript'>
SyntaxHighlighter.config.strings.alert = "Bu bir uyarıdır!";
SyntaxHighlighter.config.bloggerMode=true;
SyntaxHighlighter.all();
</script>
Başlıca Kullanılabilecek Kod Tipleri
Xhtml, Xml, Html, Css, Javascript, Php, Sql, Java
Yazılarda Nasıl Kullanılır ?
Alttaki brush: js yazan kısmı kullanacağınız kod türüne göre değiştiriniz. Örneğin xml, xhtml ve html kullanmak için js'yi xml yapmalısınız.
<pre class="brush: js">...</pre>
Blogger Yazıları Pdf'ye Dönüştürme
Merhaba yine ben karşınızdayım :) Malumunuz bir süredir blogum için yeni tema çalışmalarına başlamıştım. Tema çalışmasını bitirdim. Fakat yeni oluşturduğum tema da pek hoşuma gitmedi. Tam isteklerim doğrultusunda, istediğim gibi bir tema ortaya koyamadım açıkçası. Hep bir yerlerde, birşeylerde eksiklikler, hatalar ortaya çıktı. Daha düzenlemeler yapacaktım. Fakat temada karşılaştığım sorunlar sebebiyle bu temaya daha fazla zaman harcamayacağım. Ya eski temalardan birini kullanacağım, ya yeni bir tema yapacağım veya hiç uğraşmadan hazır yapılmış güzel bir tema bulup kullanacağım.Şuan kullanmış olduğum ve yeni yapmış olduğum temayı hazırlarken temada farklı neler olabilir gibisinden ilham almak maksadıyla bir kaç blog'a bakınıyordum. Ve bir blog'da görmüş olduğum bir buton dikkatimi çekmişti. Peki neydi bu buton? Bu buton yayınlamış olduğunuz yazıların, ziyaretçilerinizin veya kendinizin çıktısını almayı ve pdf haline dönüştürülüp bilgisayarınıza kaydedilmesini sağlıyor. Deneme yapmak için yayınlamış olduğum yazıların sol alt kısmında bulunan print butonuna tıklayınız.
Bu butonu bloguma nasıl eklerim ?
www.printfriendly.com adresine giriyoruz.
Daha sonra sağ üst kısımda bulunan Website Button linkini tıklıyoruz.
Karşımıza aşağıdaki gibi bir sayfa çıkmış olması gerekiyor.

Bu sayfada ister Blogger/Blogspot seçeneğini seçip kısayoldan widget olarak ekleyebilirsiniz. Eğer istemezseniz de buton tipinizi seçip Copy the Code kısmından kodlarınızı alıp blogunuzda istediğiniz yere yerleştirebilirsiniz. İyi günlerde kullanın :)
Blogger Toplam Yazı ve Toplam Yorum
Blogger ile ilgili daha önce de işe yarayabilecek bazı eklentilerden bahsetmiştim. Yine işinize yarayabilecek bir blogger eklentisini sizinle paylaşmak istiyorum. Bu eklenti blogunuzda bulunan toplam yazı ve yorum sayısını göstermeye yarıyor. Eğer sizde blogunuza kaç yazı yazmışsınız veya blogunaza kaç yorum yapılmış merak ediyorsanız veya ziyeretçilere göstermek istiyorsanız bu eklentiyi kurabilirsiniz.Eklenti Kurulumu
1 – Öncelikle Kumanda Paneli’ne giriyoruz.
2 – Tasarım/Sayfa Öğeleri kısmına geliyoruz.
3 – Eklentiyi eklemek istediğimiz yere gelip Gadget Ekle’ye tıklıyoruz.
4 – Eklenti listesinden HTML/JavaScript ekle’yi seçiyoruz.
5 – Aşağıdaki kodları ekleyip Kaydet butonunu tıklıyoruz.
6 – Ve eklenti kurulum işlem tamamlanmıştır.
Not : ornekblogadi.blogspot.com yazan yeri kendi adresinizle değiştirmeyi unutmayın. Ayrıca mavi renkte yazılı olan yerleri de isteğinize göre değiştirebilirsiniz. Hayırlı olsun, güle güle kullanın :)
Kod :
<script style="text/javascript">
function numberOfPosts(json) {document.write('Toplam Yazılar: <b>' + json.feed.openSearch$totalResults.$t + '</b><br>');}
function numberOfComments(json) {document.write('Toplam Yorumlar: <b>' + json.feed.openSearch$totalResults.$t + '</b><br>');}
</script>
<ul>
<li>
<script src="http://ornekblogadi.blogspot.com/feeds/posts/default?alt=json-in-script&callback=numberOfPosts">
</script>
</li>
<li>
<script src="http://ornekblogadi.blogspot.com/feeds/comments/default?alt=json-in-script&callback=numberOfComments">
</script>
</li>
</ul>
Blogger Son Yazılar ve Son Yorumlar Eklentisi
Bu yazımda son yazılar ve son yorumlar eklentisinin nasıl oluşturulduğunu anlatmak istiyorum. Aslında ikisi de aynı çok küçük bir farklılık var ve yapımı çok kolay. İkisini de Kumanda Paneli > Tasarım Sayfa öğelerine girdikten sonra Gadget Ekle diyoruz. Daha sonra içerik takibi widget’ini tıklıyoruz. Eğer son yazılar ekleyeceksek http://siteadı.blogspot.com/feeds/posts/default adresini yazıp devamı tıklayıp başlığı yazdıktan sonra kaydet diyoruz. Son yorumları eklemek için ise posts yazan yeri comments olarak değiştiriyoruz yani http://siteadı.blogspot.com/feeds/comments/default bu şekilde yapıyoruz. Eğer yazıyı okumak zor geliyosa yazının devamındaki videoları izleyebilirsinizBlogger Yazılara Nasıl Kod Eklenir
Uzun süredir çözemediğim şu yazılara kod ekleme sorununu nihayetinde çözdüm. Aslında kolay kodların belli olması için çeşitli eklentiler mevcut. Fakat blogum zaten yavaş açıldığı için bu tip eklentileri kullanmak istemedim. Ben yazılarda kodları belirtmek için textarea kodunu kullanıyorum. Nasıl kullanıldığına bakmak için yazının devamına gidiniz.KullanımıYazımızı eklerken kod yazacağımız zaman HTML’yi Düzenleye geçiyoruz. Daha sonra aşağıdaki textarea kodumuzun içine yazacağımız kodları yazıyoruz. Width kod kutucuğunun genişliğini height de yüksekliğini belirtmemizi sağlıyor.
Örneğin bir css kodu paylaşacaksak;
<textarea> a{ color: red; } </textarea>
Görünüm Textarea kullandığımız zaman yazdığımız kodlar aşağıdaki gibi text kutusu içerisinde görüntülenir.
Blogger Blog Oluşturma
Blogger nedir?Blogger Google şirketinin 1999 yılında açtığı ilk büyük ücretsiz blog servisidir. Blogger'ın Türkçe kelime anlamı ise blogcudur.
Peki ne işe yarar?
Blogger'dan ücretsiz hesap açarak herhangi bir konuda günlük tutabilir veya resim, video gibi paylaşımlar da yapabilirsiniz.
Nasıl blog açabilirim?
1.Adım : Yeni bir google hesabı oluşturuyoruz.
2.Adım : Blog adresimizi ve blog ismimizi belirliyoruz.
3.Adım : Blogumuza şablon (tema) seçiyoruz.
Blogger İstatistikler Bileşeni Nasıl Eklenir
ir önceki yazımda blogger'ın yeni bir özelliği olan popüler yazılar'dan bahsetmiştim. Şimdi ise diğer bir yenilik olan istatistikleri (toplam sayfa görünümü) bileşenini anlatmak istiyorum. İlk işlemin nasıl yapılacağını bir önceki yazımda anlatmıştım. Şimdi o kısmı geçiyorum. Direk olarak gadget ekleme kısmına geliyorum. Yine her zamanki olduğu gibi Kumanda Paneli » Yerleşim sayfasına geliyoruz sağ tarafta bulunan gatget'lar bölümünden Gadget Ekle bağlantısına tıklayarak Blog İstatistikleri bileşenini blogumuza ekliyoruz.
İstatistik bileşeninin nasıl görünmesini istiyorsanız ona dair ayarları açılan pencereden yapabilir daha sonra kaydet butonuna tıklayarak bileşeni blogunuza dahil edebilirsiniz.
Blogger Popüler Yazılar
Yeni bir blogger bileşeni olan Popüler Yazılar (yayınlar) sayesinde blogunuzda en çok okunan yazıları gösterebilirsiniz.
Öncelikle Kumanda Paneli » Yerleşim sayfasına gitmeli, daha sonra sağ tarafta bulunan gadget'ler bölümünde yer alan Gadget Ekle bağlantısına tıklayarak açılan pencerede 6.sırada bulunan Popüler Yayınlar'ı seçerek işlemi tamamlayabilirsiniz.