Blogger'da Sadece Yöneticinin Görebileceği Alanlar Oluşturma
-gorebilecegi-alanlar-olusturma.jpg)
Belirttiğim gibi eğer Blogger hesabımıza giriş yapmışsak ve blogun yöneticisiysek (sahibi) widget ve yazıların bir köşesinde üzerine geldiğimizde Düzenle yazan bir ayar ikonu yer alıyor, bu ayar ikonu sayesinde Kontrol Paneline girmeyle uğraşmadan istediğimiz yazıyı veya widgeti düzenleyebiliyoruz. Bu ikonun sadece bizim, yani blog sahibi tarafından görülebilir ve kullanılabilir olmasını sağlayan tek unsur "item-control blog-admin" classına sahip div, span veya başka bir html etiketi. Tabi son kullanıcı olarak biz sadece bu class'la işin bittiğini düşünsekte blogger'ın arka planında bunun olması için farklı işlemler mevcut.
Sözü fazla uzatmadan mevzuya dönecek olursam bu class'ı(sınıf) şablonumuzda istediğimiz yerde kullanarak sadece biz blog sahipleri tarafından görülebilen alanlar oluşturabiliriz. Tek yapmamız gereken sadece bizim görebileceğimiz herhangi bir şeyi "item-control blog-admin" classına sahip divlerin veya diğer html etiketlerin arasına yerleştirmek.
Hazırladığımız alanlar tabi ki blogumunuzun kaynak kodlarında diğer ziyaretçiler tarafından görülebilir fakat bu özelliği kullanarak yapabileceğimiz şeyler kısıtlı olduğundan görseler de herhangi bir sakıncası olmayacaktır.
Üstte bahsetmiş olduğum Kontrol Paneline girmeden hızlı yazı veya widget düzenleme gibi istediğimiz şekilde bağlantı menüsü, hızlı erişim veya bir nevi kullanıcı paneli oluşturarak tek tıklamayla yeni yazı oluşturma sayfasına veya Kontrol Panelinde yer alan diğer sayfalara hızlı bir şekilde erişebiliriz.
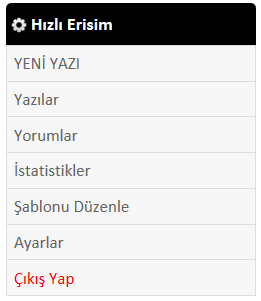
Kodun kullanımının yanı sıra hazırlamış olduğum mini hızlı erişim menüsü de yer alıyor kendi zevkinize ve kullanım alışkanlığınıza göre düzenleyip kullanabilirsiniz. Bu örnekteki mantıkla blogunuzun herhangi bir yerine sadece sizin görebileceğiniz içerik alanları oluşturabilirsiniz. İçerik alanlarınızı oluşturdaktan sonra blogger hesabınızın açık olduğu bir tarayıcada ve açık olmadığı diğer bir tarayıcada test edebilirsiniz.
Kullanım :
<div class="item-control blog-admin">
burayı sadece ben görüyorum
</div>
Hızlı Erişim Menüsü Uygulaması :
Burada dikkat edilmesi gereken kodlar arasında da görüldüğü gibi 9110239834527087798 uzunca sayı. Bu sayı sahip olduğumuz blogun ID'sini belirtiyor. Bu ID'yi Kontrol Panelinize girerek tarayıcının adres satırında görebilirsiniz. Blogunuza ait bu ID'yi aşağıdakilerle değiştirerek kullanmaya başlayabilirsiniz.Önizleme

Css Kodları
<style>
body{font-family:"Calibri", Arial sans-serif; font-size:17px}
a{text-decoration:none; color:#656565}
.ypanel{width:250px}
.ypanel h3{font-size:18px; border-top-left-radius:5px; border-top-right-radius:5px; background:url("https://cdn4.iconfinder.com/data/icons/Xiao/78.png")no-repeat 5px 14px; background-color:#000;color:#fff; padding:10px; margin:0}
.ypanel h3 span{padding-left:15px}
.ypanel ul{padding:0; margin:0; border:1px solid #ddd}
.ypanel ul li{list-style:none; background:#f7f7f7; padding:7px; border-bottom:1px solid #ddd}
.ypanel ul li:last-child{border-bottom:none}
.ypanel ul li:last-child a{color:red}
.ypanel ul li a{display:block}
.ypanel ul li:hover{background:#fff}
</style>
Html Kodları :
<div class="item-control blog-admin">
<div class="ypanel">
<h3><span>Hızlı Erişim</span></h3>
<ul>
<li><a href="https://www.blogger.com/blogger.g?blogID=9110239834527087798#editor">YENİ YAZI</a></li>
<li><a href="https://www.blogger.com/blogger.g?blogID=9110239834527087798#posts">Yazılar</a></li>
<li><a href="https://www.blogger.com/blogger.g?blogID=9110239834527087798#comments">Yorumlar</a></li>
<li><a href="https://www.blogger.com/blogger.g?blogID=9110239834527087798#stats">İstatistikler</a></li>
<li><a href="https://www.blogger.com/blogger.g?blogID=9110239834527087798#templatehtml">Şablonu Düzenle</a></li>
<li><a href="https://www.blogger.com/blogger.g?blogID=9110239834527087798#settings">Ayarlar</a></li>
<li><a href="http://dogruturkce.blogspot.com/logout?d=http://www.blogger.com/logout-redirect.g?blogID%3D9110239834527087798">Çıkış Yap</a></li>
</ul>
</div>
</div>