Blogger Yazı ve Sayfa Bağlantıları Nasıl Otomatik Kısaltılır
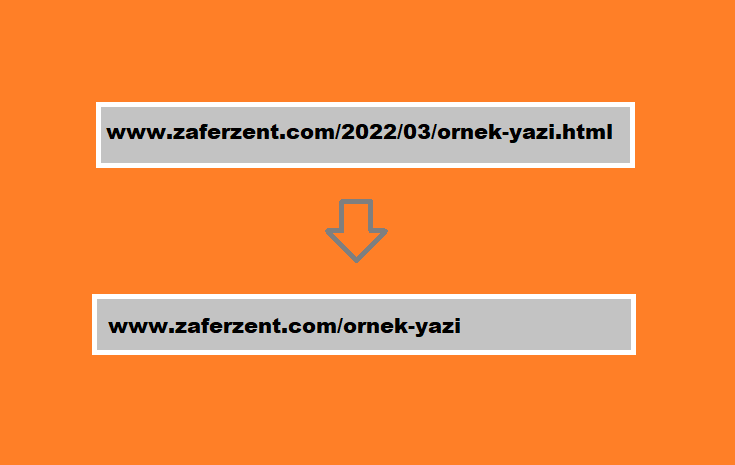
Kenny Cruz arkadaşımızın yapmış olduğu bir BloggerJS javascript eklentisiyle birlikte blogger yazı ve sayfa bağlantılarını kısaltıp sadeleştirebiliyoruz. Daha önce görüp test ettiğim bu eklenti o zamanlar görmüş olduğum bazı eksik veya hatalardan ötürü kullanmaktan ve paylaşmaktan vazgeçmiştim. Fakat bugün tespit ettiğim eksik ve hataları çözüme kavuşturarak paylaşmak istedim. Eklentinin amacı gerek yazı bağlantılarındaki tarih kısmı olsun gerek sayfa bağlantılarındaki /p/ kısmı gibi fazlalıkları olsun bunları kaldırmaya ve daha sade bir görüntü oluşturmamıza olanak sağlıyor. Örneğin yazı bağlantıları /2021/10/test-yazisi.html yerine /test-yazisi sayfa bağlantıları ise /p/iletisim.html yerine /iletisim biçimine dönüşüyor.
Bu eklentinin güzelliği kadar bir de eksikliği bulunmakta, bu da bu işlemin sadece blog içinde işe yarıyor oluşu. Sadeleştirilen bağlantılar bir nevi sadece görüntü amaçlı, tam anlamıyla bir blogger kalıcı bağlantı özelliği değil maalesef. Bu eksikliğe gelecek olursam kısaltılan bağlantılar dış siteler veya herhangi bir yerde paylaşıldığında anında yazıya geçiş yapmıyor, önce 404 hata sayfasını gösteriyor, ardından yazıya geçiş yapıyor ve sosyal medya paylaşım önizlemelerinde o yazıya ait bilgiler(yazı resmi ve kısa açıklama) görüntülenmiyor. Bunun da seo açısından olumsuz bir durum oluşturacağını düşünüyordum.
Bu gece uğraşırken biraz da şans eseri diyeyim bu 404 hata sayfası ve paylaşım önizlemeleri göstermeme sorununu bir nevi çözdüm. Tabi seo açısından olumsuz bir durum olur mu orasını bilemiyorum, en azından dışardan bağlantıya tıklandığında 404 hata sayfasını göstermemesini ve sosyal medyada paylaşımında yazı önizlemelerinin ortaya çıktığını farkettim. Bu çözüme ulaşma sebebim ise eklentiyi test ederken menüdeki sayfa bağlantılarına tıklayınca farkettim. Bazı bağlantılarına tıkladığımda 404 sayfasını göstermediğini gördüm. Sonra aklıma eskiden yapmış olduğum bazı 301 yönlendirmeleri geldi ve o yüzden sorun oluşmadığını tespit etmiş oldum. Örneğin ben daha önce /p/blogger-kod-donusturucu.html bağlantısını menülerde kısa şekilde kullanmak için /blogger-kod-donusturucu şeklinde oluşturup bu oluşturduğum kısa bağlantıyı orijinal bağlantıya yönlendirme yapmışım ve bu sayede bu bağlantıya tıklayınca 404 hata sayfasını göstermeden direkt sayfayı açıyor ve sosyal medyada kısa bağlantıyı paylaştığımda bu sayfaya ait önizleme sorunsuz bir şekilde çıkıyor.
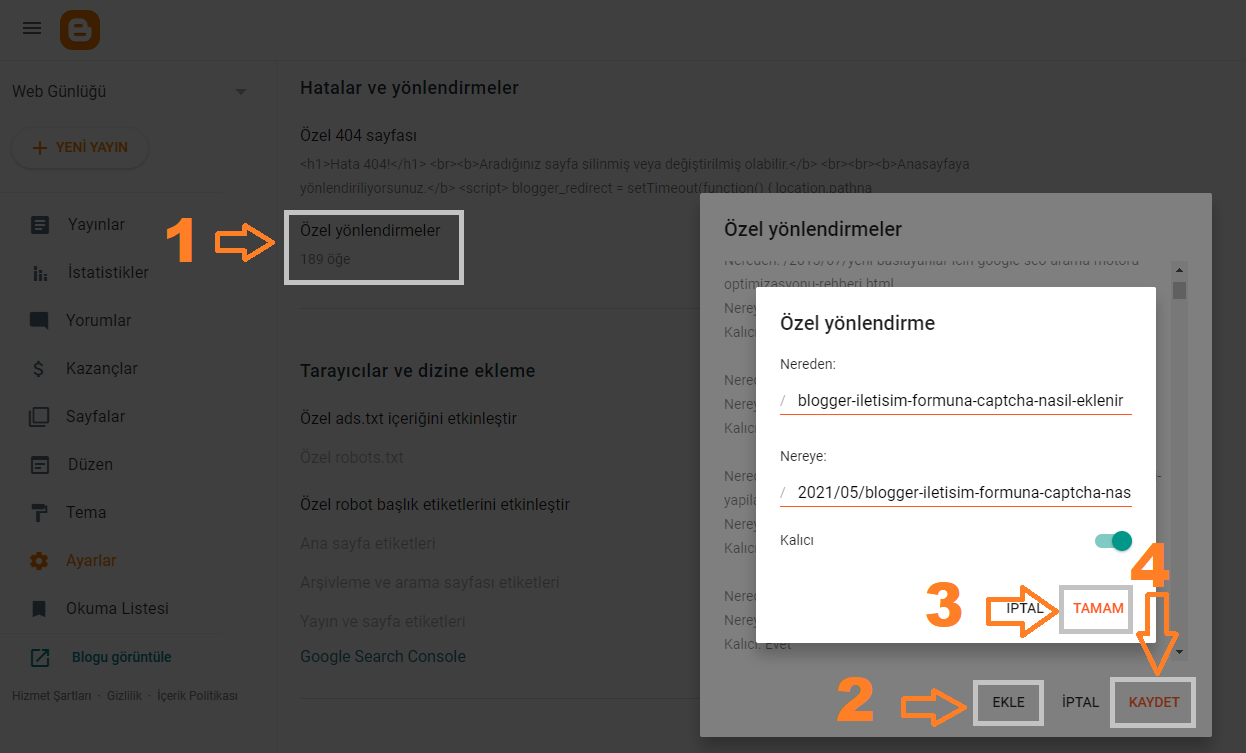
Eklentiyi temaya ekledikten sonra tabi ki tüm yazı ve sayfaların kısaltılan bağlantıları örijinal bağlantılara yönlendirilmek gerekiyor. Bu 301 yönlendirmesini(kalıcı bağlantı yönlendirmesi) Blogger’da Ayarlar > Hatalar ve yönlendirmeler > Özel yönlendirmeler kısmından yapıyoruz. Tüm içeriklerin gerekli yönlendirmeleri yapıldıktan sonra kısaltılan bağlantı istenilen yerde paylaşılabilir ve sorunsuz bir şekilde çalıştığı görülebilir.
Uyarı : Bazı kaynaklarda bu bağlantı kısaltma işlemi yapıldıktan sonra arama motoru sıralamalarında değişlik olacağı ve ziyaretçi kaybı olacağı belirtilmiş. O yüzden bunu göz önünde bulundurarak bu işlemi uygulamalısınız.
Eklenti kodları (Eklenti adresi : https://github.com/jokenox/bloggerjs.)
Aşağıdaki kodları <head> başlangıç etiketi sonrasına ekliyoruz.
<script type='text/javascript'>
var config={postsDatePrefix:!1,accessOnly:!1,useApiV3:!1,apiKey:"YOUR-API-KEY-HERE"}
var postsOrPages=["pages","posts"],blogId="<data:blog.blogId/>",urlTotal,fetchIndex=1,ampChar="&"[0],secondRequest=!0,feedPriority=0,nextPageToken;function urlVal(){var url=window.location.pathname;var length=url.length;var urlEnd=url.substring(length-5);if(urlEnd===".html")return 0;else if(length>1)return 1;else return 2}
function urlMod(){var url=window.location.pathname;if(url.substring(1,2)==="p"){url=url.substring(url.indexOf("/",1)+1);url=url.substr(0,url.indexOf(".html"));history.replaceState(null,null,"../"+url)}else{if(!config.postsDatePrefix)url=url.substring(url.indexOf("/",7)+1);else url=url.substring(1);url=url.substr(0,url.indexOf(".html"));history.replaceState(null,null,"../../"+url)}}
function urlSearch(url,database){var pathname=url+".html";database.forEach(function(element){var search=element.search(pathname);if(search!==-1)window.location=element})}
function urlManager(){var validation=urlVal();if(validation===0){if(!config.accessOnly)urlMod()}else if(validation===1){fetchData(postsOrPages[feedPriority],1)}else if(validation===2){if(!config.accessOnly)history.replaceState(null,null,"/")}}
function fetchData(postsOrPages,index){var script=document.createElement("script");if(config.useApiV3){var jsonUrl="https://www.googleapis.com/blogger/v3/blogs/"+blogId+"/"+postsOrPages+"?key="+config.apiKey+"#maxResults=500#fields=nextPageToken%2Citems(url)#callback=parseData";if(nextPageToken)jsonUrl+="#pageToken="+nextPageToken;nextPageToken=undefined}else{var jsonUrl=window.location.protocol+"//"+window.location.hostname+"/feeds/"+postsOrPages+"/summary?start-index="+index+"#max-results=150#orderby=published#alt=json-in-script#callback=parseData"}
jsonUrl=jsonUrl.replace(/#/g,ampChar);script.type="text/javascript";script.src=jsonUrl;document.getElementsByTagName("head")[0].appendChild(script)}
function parseData(json){var database=[];if(!config.useApiV3){if(!urlTotal){urlTotal=parseInt(json.feed.openSearch$totalResults.$t)}
try{json.feed.entry.forEach(function(element,index){var entry=json.feed.entry[index];entry.link.forEach(function(element,index){if(entry.link[index].rel==="alternate")database.push(entry.link[index].href)})})}catch(e){}}else{try{json.items.forEach(function(element,index){database.push(element.url)})}catch(e){}
nextPageToken=json.nextPageToken}
urlSearch(window.location.pathname,database);if(urlTotal>150){fetchIndex+=150;urlTotal-=150;fetchData(postsOrPages[feedPriority],fetchIndex)}else if(nextPageToken){fetchData(postsOrPages[feedPriority])}else if(secondRequest){nextPageToken=undefined;urlTotal=0;fetchIndex=1;secondRequest=!1;if(feedPriority===0){feedPriority=1;fetchData("posts",1)}else if(feedPriority===1){feedPriority=0;fetchData("pages",1)}}}
function bloggerJS(priority){if(priority)feedPriority=priority;urlManager()}
bloggerJS()
</script>Örneğin resimdeki gibi kısaltılmış bağlantı üste orijinal bağlantı da alt satıra eklenip son adımda Kaydet’e tıklayarak işlemi bitirmek gerekiyor. Kaydet’e tıklanmazsa yönlendirme işlemi tamamlanmayacaktır.