Blogger daha fazla yazı göster eklentisi
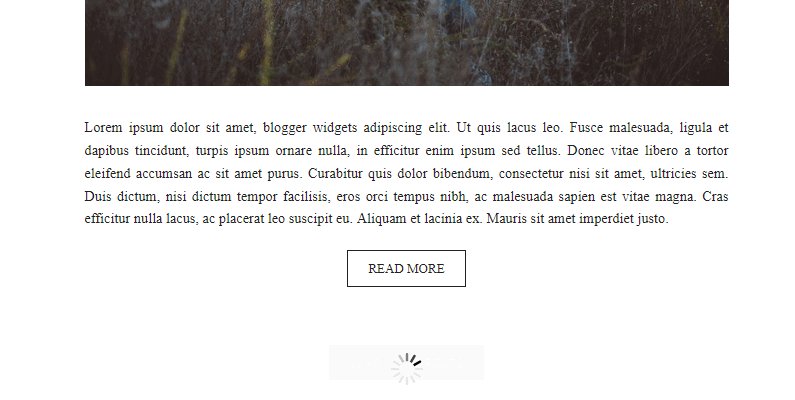
 Blogger'da anasayfada belirli sayıda yazı gösterip diğer yazılara(eski yayınlanmış), sayfalama eklentisi veya eski - yeni yazılar bağlantıları ile ulaşmak mümkün. Bunlardan bir diğeri ise sayfa yenilenmeden daha hızlı bir şekilde eski yazılara ulaşmayı sağlayan, yabancı kaynaklarda infinite scroll, ajax load more posts diye geçen blogger daha fazla yazı göster eklentisi diye de tabir edebileceğimiz bir eklenti mevcut.
Bir projem için hazırladığım temada çok ihtiyaç duyduğum bu eklentinin sorunsuz bir şekilde çalışan ve istediğim gibi olanını bulmak oldukça zor oldu. Bulunca da hem arayanlar için hem de ileride tekrar lazım olabilir düşüncesiyle paylaşmak istedim.
Blogger'da anasayfada belirli sayıda yazı gösterip diğer yazılara(eski yayınlanmış), sayfalama eklentisi veya eski - yeni yazılar bağlantıları ile ulaşmak mümkün. Bunlardan bir diğeri ise sayfa yenilenmeden daha hızlı bir şekilde eski yazılara ulaşmayı sağlayan, yabancı kaynaklarda infinite scroll, ajax load more posts diye geçen blogger daha fazla yazı göster eklentisi diye de tabir edebileceğimiz bir eklenti mevcut.
Bir projem için hazırladığım temada çok ihtiyaç duyduğum bu eklentinin sorunsuz bir şekilde çalışan ve istediğim gibi olanını bulmak oldukça zor oldu. Bulunca da hem arayanlar için hem de ileride tekrar lazım olabilir düşüncesiyle paylaşmak istedim.Eklentinin kullanımı oldukça basit olup, alttaki kodları blogger kod dönüştürücü aracılığı ile dönüştürüp </body> bitiş etiketinden hemen önce yapıştırmak yeterli oluyor.
<script type='text/javascript' src='//ajax.googleapis.com/ajax/libs/jquery/1.6.1/jquery.min.js'></script>
<script type='text/javascript'>
(function(a){function h(){g||(g=!0,d?(b.find("a").hide(),b.find("img").show(),a.ajax(d,{dataType:"html"}).done(function(c){var c=a("<div></div>").append(c.replace(j,"")),e=c.find("a.blog-pager-older-link");e?d=e.attr("href"):(d="",b.hide());c=c.find(i).children();a(i).append(c);window._gaq&&window._gaq.push(["_trackPageview",d]);window.gapi&&window.gapi.plusone&&window.gapi.plusone.go&&window.gapi.plusone.go();window.disqus_shortname&&a.getScript("http://"+window.disqus_shortname+".disqus.com/blogger_index.js");
window.FB&&window.FB.XFBML&&window.FB.XFBML.parse&&window.FB.XFBML.parse();b.find("img").hide();b.find("a").show();g=!1})):b.hide())}function k(){var a=Math.max(f.height(),l.height(),document.documentElement.clientHeight),b=f.scrollTop()+f.height();0>a-b&&h()}var d="",b=null,i="div.blog-posts",g=!1,f=a(window),l=a(document),j=/<script\b[^<]*(?:(?!<\/script>)<[^<]*)*<\/script>/gi;a(document).ready(function(){if("item"!=_WidgetManager._GetAllData().blog.pageType&&(d=a("a.blog-pager-older-link").attr("href"))){var c=
a('<a href="javascript:;" >Daha fazla yazı göster</a>');c.click(h);var e=a('<img src="https://www.google.co.in/images/loading.gif" style="display: none;">');f.scroll(k);b=a('<div class="techirshloader"></div>');b.append(c);b.append(e);b.insertBefore(a("#blog-pager"));a("#blog-pager").hide()}})})(jQuery);
</script>
<!-- infinite scroll style by www.techirsh.com -->
<style>
.techirshloader {text-align: center; font-size: 100%; padding:10px;color:#FFFFFF;width:95%;
background:-webkit-gradient(linear, 0% 0%, 0% 54%, from(#F8F8F8), to(#F1F1F1));
border: 2px solid #c6c6c6;border-radius:2px;}
.techirshloader a{text-decoration:none;display:block;width:100%;color:#000000;}
</style>