Blogger iletişim formuna Captcha nasıl eklenir
 Gerek sosyal hayat gerek iş hayatı yoğunluğundan dolayı yeniden uzun bir aradan sonra merhaba. Öncelikle mesaj veya e-posta gönderen arkadaşlar, gelen mesajlar teknik veya kodlama ile alakalı olduğu için, o anki bulunduğum ortam veya meşguliyetimden dolayı bu tip mesajlara cevap yazamadım bu yüzden kusura bakmayın.
Malum sosyal medya yüzünden eskisi kadar blogger kullanan veya blog yazarlığı yapan yoğun bir kitle bulunmuyor, fakat ben hala blogger ile devam ediyorum ve bulduğum, öğrendiğim şeyleri fırsat buldukça paylaşmaya devam edeceğim.
Hepimizin bildiği gibi Blogger iletişim formunda varsayılan olarak bir captcha veya güvenlik kodu gibi bir özellik bulunmuyor. Bu yüzden blogger iletişim formu ile çok fazla spam/gereksiz anlamsız mesajlar gelmekte. Bu eksikliği gidermek için aylar önce biraz araştırma yapmıştım ve bu araştırmam sonucunda javascript ile blogger iletişim formuna captcha özelliğini kazandırabileceğimi öğrenmiş oldum. Fakat emin olmak için bir süre test edip onun sonucunda paylaşmak istedim.
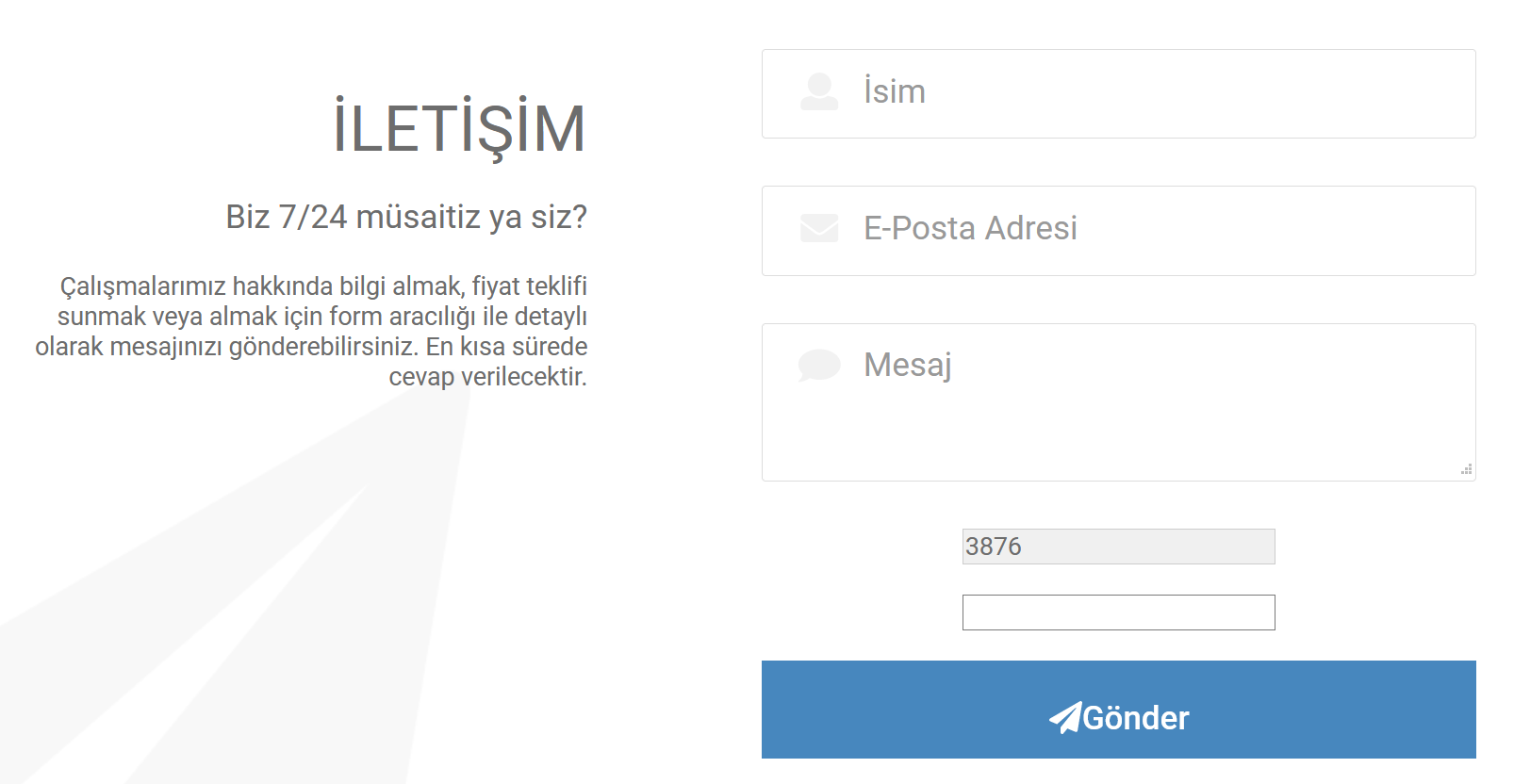
Farklı bir sitemde Kasım 2020'de uygulayarak kullanmaya başladığım bu captcha özelliği sayesinde geçen uzun zaman içerisinde herhangi bir spam/gereksiz mesaj almadım. Özelliğin kısaca mantığı iletişim formunda rastgele sayı üreterek bu sayının doğru bir şekilde kutuya girilmesi ve bunun sonucunda Gönder butonun aktif hale gelmesini sağlıyor. Blogger'a iletişim formu nasıl eklenir başlıklı yazıdan iletişim formunun nasıl ekleneceğinden bahsetmiştim.
Gerek sosyal hayat gerek iş hayatı yoğunluğundan dolayı yeniden uzun bir aradan sonra merhaba. Öncelikle mesaj veya e-posta gönderen arkadaşlar, gelen mesajlar teknik veya kodlama ile alakalı olduğu için, o anki bulunduğum ortam veya meşguliyetimden dolayı bu tip mesajlara cevap yazamadım bu yüzden kusura bakmayın.
Malum sosyal medya yüzünden eskisi kadar blogger kullanan veya blog yazarlığı yapan yoğun bir kitle bulunmuyor, fakat ben hala blogger ile devam ediyorum ve bulduğum, öğrendiğim şeyleri fırsat buldukça paylaşmaya devam edeceğim.
Hepimizin bildiği gibi Blogger iletişim formunda varsayılan olarak bir captcha veya güvenlik kodu gibi bir özellik bulunmuyor. Bu yüzden blogger iletişim formu ile çok fazla spam/gereksiz anlamsız mesajlar gelmekte. Bu eksikliği gidermek için aylar önce biraz araştırma yapmıştım ve bu araştırmam sonucunda javascript ile blogger iletişim formuna captcha özelliğini kazandırabileceğimi öğrenmiş oldum. Fakat emin olmak için bir süre test edip onun sonucunda paylaşmak istedim.
Farklı bir sitemde Kasım 2020'de uygulayarak kullanmaya başladığım bu captcha özelliği sayesinde geçen uzun zaman içerisinde herhangi bir spam/gereksiz mesaj almadım. Özelliğin kısaca mantığı iletişim formunda rastgele sayı üreterek bu sayının doğru bir şekilde kutuya girilmesi ve bunun sonucunda Gönder butonun aktif hale gelmesini sağlıyor. Blogger'a iletişim formu nasıl eklenir başlıklı yazıdan iletişim formunun nasıl ekleneceğinden bahsetmiştim.Peki sadede gelirsek blogger iletişim formuna nasıl captcha özelliği eklenir uygulama adımlarına geçiyoruz.
1.Adım
Body etiketine onload='generateCaptcha()' ekliyoruz. Özetle <body> etiketimizi <body onload='generateCaptcha()'> şeklinde düzenliyoruz.
2.Adım
Body etiketimizden sonrasına javascript kodlarını ekliyoruz.
<script>
var captcha;
function generateCaptcha() {
var a = Math.floor((Math.random() * 10));
var b = Math.floor((Math.random() * 10));
var c = Math.floor((Math.random() * 10));
var d = Math.floor((Math.random() * 10));
captcha=a.toString()+b.toString()+c.toString()+d.toString();
document.getElementById("captcha").value = captcha;
}
function check(){
var cp = document.getElementById('inputText').value;
var bt = document.getElementById('ContactForm1_contact-form-submit');
if(cp==captcha){
bt.disabled = false;
}
else{
bt.disabled = true;
}
}
</script>
3.Adım
İletişim formu kodlarında(İletişim formu kodları şablonda %lt;b:widget id='ContactForm1'şeklinde başlar) Gönder butonunun hemen üstüne captcha'yı göstermek için gerekli kodu ekliyoruz.
<input disabled='disabled' id='captcha' type='text'/><br/><br/><input id='inputText' type='text'/><br/><br/>
<button onclick='generateCaptcha()' style='display:none'>Refresh</button>
4.Adım
Son olarak gönder butonuna disabled='disabled' ve onmouseover='check()' özelliklerini ekliyoruz. Buton kodundaki class isimleri benim kullandığımdan farklı olabilir.
<button class='btn btn-color btn-block' disabled='disabled' expr:id='data:widget.instanceId + "_contact-form-submit"' expr:value='data:contactFormSendMsg' onmouseover='check()' type='button'><i class='fa fa-paper-plane'/>Gönder</button>